前言
有时候我们希望公告牌跟随镜头旋转永远平行面向屏幕,同时跟随镜头缩放缩放大小不变(镜头远离物体,正常物体视觉效果变小,但公告牌视觉大小比例不变),或者跟随镜头缩放变化,本文记录C#脚本的两种实现方式
制作公告牌
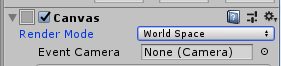
创建一个UI的Canvas,将Render Mode模式改成World Space,然后把Canvas画布拖进文件夹变成预制体

添加Image背景图,再添加Text,Canvas画布、Text文字宽度、高度都设置为0,公告牌的大小由Image来设置

再设置一下锚点等相关属性


最后绑定上我们的控制脚本

方式一
如果镜头缩放镜头设置的是镜头的fieldOfView值
using UnityEngine; /* * 自定义公告牌,跟随镜头旋转永远平行面向屏幕,跟随镜头缩放缩放大小不变 */ public class Billboard : MonoBehavIoUr { Camera camera;//主镜头 private float _fieldOfView;//初始fieldOfView void Start () { camera = Camera.main; _fieldOfView = camera.fieldOfView; } void Update () { //跟随镜头旋转,直接把主镜头的旋转值赋值给公告牌即可 transform.rotation = camera.transform.rotation; //跟随镜头缩放(缩放镜头设置的是镜头的fieldOfView值) float fieldOfView = camera.fieldOfView; transform.localScale = new Vector3(fieldOfView/_fieldOfView,fieldOfView/_fieldOfView,fieldOfView/_fieldOfView); } }
方式二
如果镜头缩放镜头设置的镜头的位置
using UnityEngine; /* * 自定义公告牌,跟随镜头旋转永远平行面向屏幕,跟随镜头缩放缩放大小不变 */ public class Billboard : MonoBehavIoUr { Camera camera;//主镜头 private float _distance;//初始距离 void Start () { camera = Camera.main; _distance = Vector3.distance(camera.transform.position, transform.position); } void Update () { //跟随镜头旋转,直接把主镜头的旋转值赋值给公告牌即可 transform.rotation = camera.transform.rotation; //跟随镜头缩放(缩放镜头设置的镜头的位置),根据公告牌到主镜头的距离来做等距离缩放即可 float distance = Vector3.distance(camera.transform.position, transform.position);//不断变化的距离 var scale = distance/_distance * 0.1F; transform.localScale = new Vector3(scale,scale,scale); } }
脚本更新
2020-05-15更新
更新一下脚本,新增两个bool选项,跟随镜头旋转、跟随镜头放大,默认都是false,使用脚本时可按需配置

using UnityEngine; /* * 自定义公告牌,跟随镜头旋转永远平行面向屏幕,跟随镜头缩放缩放大小不变 */ public class Billboard : MonoBehavIoUr { [Header("跟随镜头旋转")] public bool isRotation = false; [Header("跟随镜头缩放")] public bool isZoom = false; Camera camera;//主镜头 private float _distance;//初始距离,需要在程序运行时立即获取 private bool first = true; void Start () { camera = Camera.main; //初始设置距离 _distance = Vector3.distance(camera.transform.position, transform.position); } void Update () { //跟随镜头旋转,直接把主镜头的旋转值赋值给公告牌即可 if (isRotation) { transform.rotation = camera.transform.rotation; } //跟随镜头缩放(缩放镜头设置的镜头的位置),根据公告牌到主镜头的距离来做等距离缩放即可 if (isZoom) { float distance = Vector3.distance(camera.transform.position, transform.position);//不断变化的距离 var scale = distance / _distance * 0.1F; transform.localScale = new Vector3(scale,scale,scale); } } }

2020-07-06更新
再次更新下脚本,之前大小比例系数是写死在代码里,现在改成默认0.1,可按需配置

using UnityEngine; /* * 自定义公告牌,跟随镜头旋转永远平行面向屏幕,跟随镜头缩放缩放大小不变 */ public class Billboard : MonoBehavIoUr { [Header("跟随镜头旋转")] public bool isRotation = false; [Header("跟随镜头缩放")] public bool isZoom = false; [Header("大小比例")] public float size = 0.1F; Camera camera;//主镜头 private float _distance;//初始距离,需要在程序运行时立即获取 private bool first = true; void Start () { camera = Camera.main; //初始设置距离 _distance = Vector3.distance(camera.transform.position, transform.position); } void Update () { //跟随镜头旋转,直接把主镜头的旋转值赋值给公告牌即可 if (isRotation) { transform.rotation = camera.transform.rotation; } //跟随镜头缩放(缩放镜头设置的镜头的位置),根据公告牌到主镜头的距离来做等距离缩放即可 if (isZoom) { float distance = Vector3.distance(camera.transform.position, transform.position);//不断变化的距离 var scale = distance / _distance * size; transform.localScale = new Vector3(scale,scale,scale); } } }

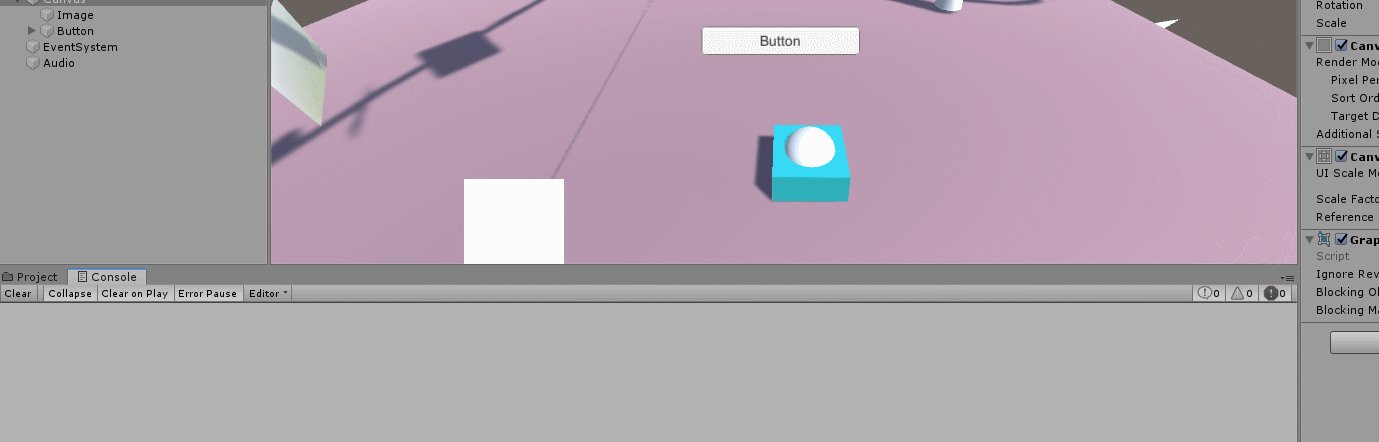
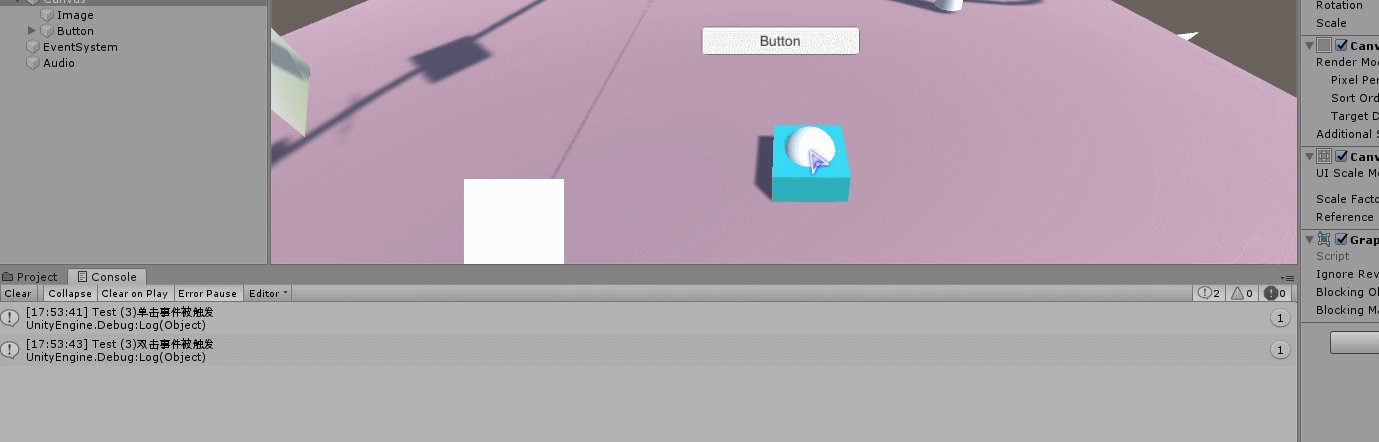
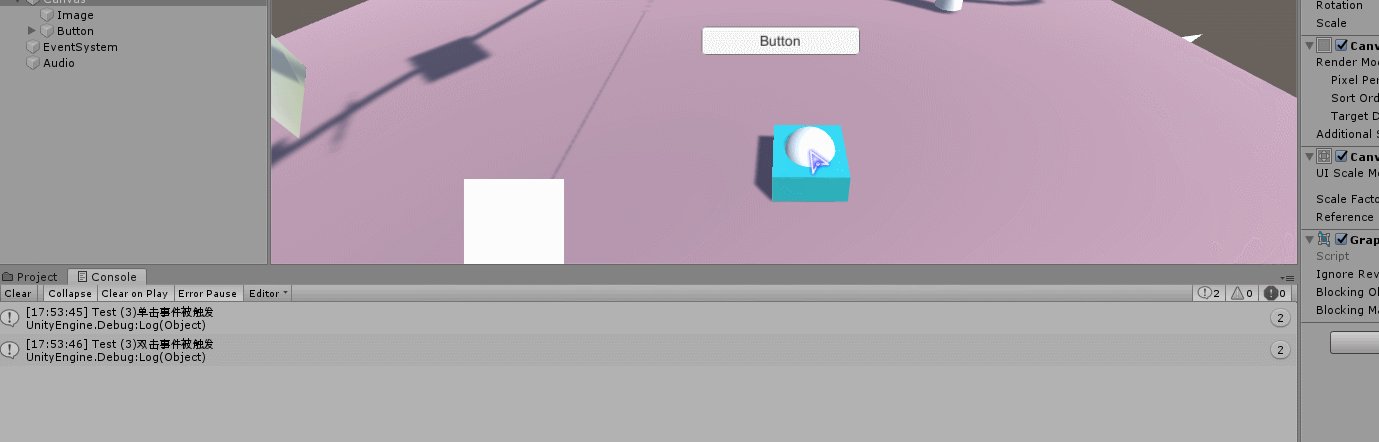
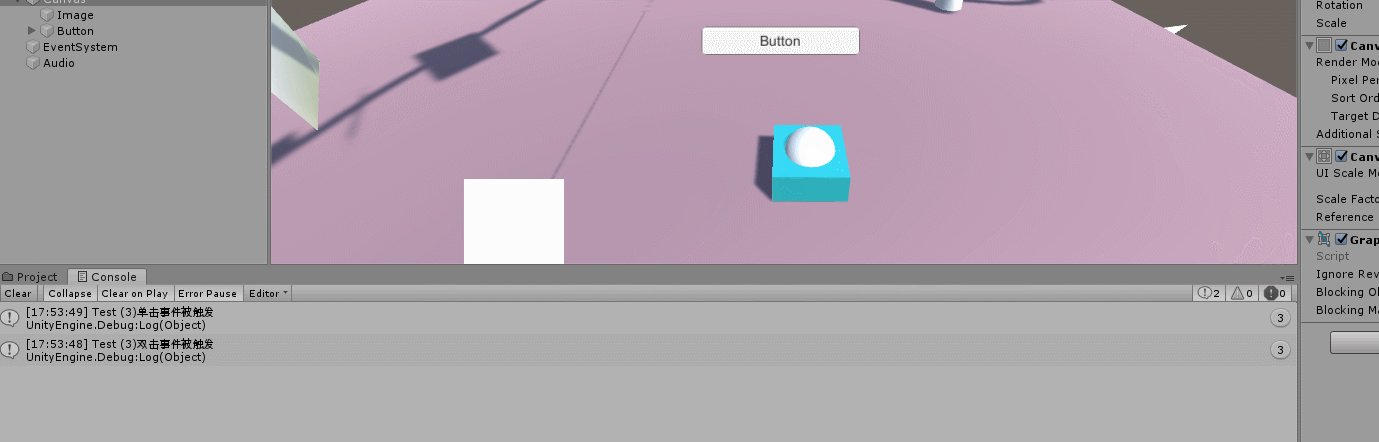
效果
以下效果是不跟随缩放,如果想要跟随缩放,脚本代码注释缩放部分即可

后记
自定义公告牌暂时先记录到这,后续再进行补充
代码开源
代码已经开源、托管到我的GitHub、码云: