ColorBox 介绍
ColorBox是一个基于 jQuery
的轻量级,自定义灯箱插件,功能非常强大,支持图片,图片组,ajax,inline和iframed内容,灯箱样式完全由用户控制,可自定义CSS样
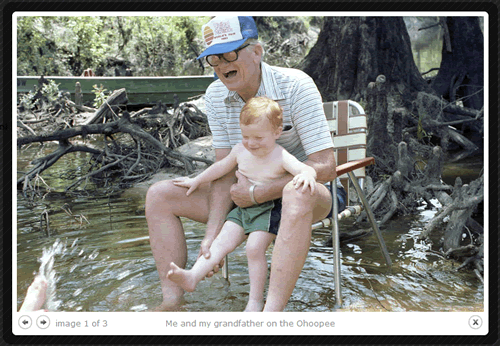
式,不需要改写ColorBox库文件就能重写展示效果设置,支持加载预处理提示等等,效果图如下:

在线演示:http://runjs.cn/detail/hjor2zox
使用说明
1,jQuery 1.3库文件
2,colorbox 库文件
3,灯箱效果CSS样式文件
使用实例如下:
一,使用ColorBox灯箱显示一张图片和图片组
(1)js部分
$.fn.colorbox.settings. transition = “fade”;
$.fn.colorbox.settings. bgOpacity = “0.9”;
$.fn.colorbox.settings. contentCurrent = “image { current } of {
total }”;
$(“. cpModal “). colorbox ();
transition 设置ColorBox灯箱的过渡效果,如上:fade
bgOpacity 设置ColorBox灯箱的背景透明度,如上:0.9
contentCurrent 设置ColorBox灯箱的当前图片,如上:image {current} of {total}
(2)HTML部分
二,使用ColorBox灯箱显示ajax加载HTML页面
(1)js部分
$(“#ajax”). colorbox ({ contentWidth :”300px”, contentHeight
:”195px”});
contentWidth 设置ColorBox灯箱的内容宽度,如上:300px
contentHeight 设置ColorBox灯箱的内容高度,如上:195px
(2)HTML部分
ajax.html 表示加载的html页面,
三,使用ColorBox灯箱显示flash页面效果
(1)js部分
$(“# flash “). colorbox ({ contentAjax :” flash.html “});
(2)HTML部分
四,使用ColorBox灯箱显示Inline HTML效果
(1)js部分
$(“# inline “).colorbox({ contentWidth :”500px”, contentInline
:”#inline-content”});
contentInline 设置ColorBox灯箱的inline内容
(2)HTML部分
五,使用ColorBox灯箱显示Iframed框架内容效果
(1)js部分
$(“# google “).colorbox({ contentWidth :”750px”, contentHeight
:”450px”, contentIframe:true});
contentIframe 设置ColorBox灯箱的内容是否为框架
(2)HTML部分
href="http://www.google.com">Iframed内容
ColorBox灯箱配置如下:
transition ‘elastic’ 表示灯箱过渡效果,可选”elastic” or “fade”
transitionSpeed 350 表示灯箱过渡效果展示的速度
initialWidth 300 表示灯箱初始化宽度
initialHeight 100 表示灯箱初始化高度
contentWidth false 表示是否设置一个固定的宽度
contentHeight false 表示是否设置一个固定的高度
contentAjax false 表示是否是一个ajax加载
contentInline false 表示是否是一个inline
contentIframe false 表示是否是一个iframe
bgOpacity 0.85 表示灯箱的背景透明度
preloading true 表示是否预加载
contentCurrent ‘{current} of {total}’ 表示灯箱展示的当前图片和总数
contentPrevious ‘previous’ 表示上一个锚,类似于rel属性
contentNext ‘next’ 表示下一个锚,类似于rel属性
modalClose ‘close’ 锚文本关闭链接,可选Esc或close
jQuery插件ColorBox彩盒使用非常简单,可实现功能非常多,如弹出新窗口,弹出图片,弹出框架等等,值得推荐。
介绍内容来自 http://www.biuuu.com/
