SelectPage 介绍

多功能下拉选择插件 SelectPage
简洁而强大的下拉分页选择器;支持远程数据(AJAX)、autocomplete、键盘快速导航操作、分页展示、多选标签、i18n国际化支持等多功能的选择器插件
入门指南、实例、文档
更多实例、文档请访问:
项目GitHub地址:
https://github.com/TerryZ/SelectPage
插件效果
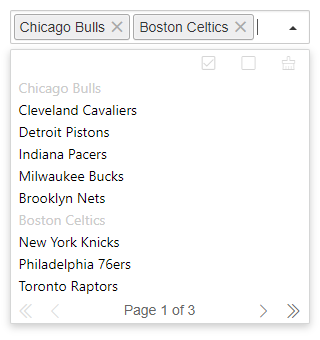
多选模式效果图:


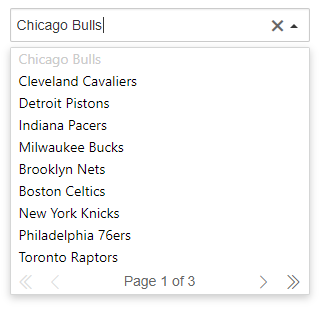
纯下拉选择(不分页)模式:

什么是SelectPage
功能特点
基于jQuery
兼容Bootstrap2、3样式,以及非Bootstrap环境支持
也可应用于无任何UI框架的原生HTML环境
输入框输入关键字快速查找(autocomplete)
结果列表分页展示
允许使用静态json数据源或ajax动态请求的数据源
浏览器兼容:IE8+、Chrome、Firefox、Safari等主流浏览器
插件基于jQuery开发,可在Bootstrap2、3环境下使用,亦可在原生无UI框架的环境下直接使用
怎么使用SelectPage
在 Github 或 码云 上下载最新的版本,解压后并放入需要使用的项目中
或使用 npm 指令
npm install selectpage
引用文件
HTML页面元素设置
脚本初始化插件
//定义数组,在服务端返回的数据也以该格式返回:
Array[{Object},{...}]
var tag_data = [
{id:1 ,name:'Chicago Bulls',desc:'芝加哥公牛'},
{id:2 ,name:'Cleveland Cavaliers',desc:'克里夫兰骑士'},
{id:3 ,name:'Detroit Pistons',desc:'底特律活塞'},
{id:4 ,name:'Indiana Pacers',desc:'印第安纳步行者'}
];
//初始化插件
$('#selectPage').selectPage({
showField : 'desc',
keyField : 'id',
data : tag_data
});