把创建项目做成一个批处理,当创建项目时可以省时省力很多。
操作步骤
1、在 E:\cocos2d-x-2.2.1\tools\project-creator 目录下创建 create_project.bat
脚本源码
2、输入以下代码
@echo off
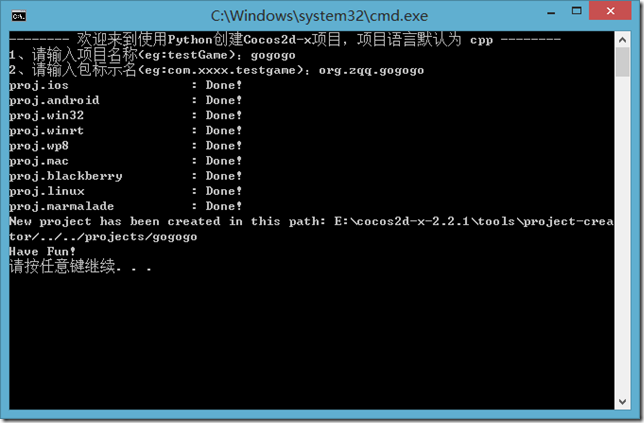
@echo -------- 欢迎来到使用Python创建Cocos2d-x项目,项目语言默认为 cpp --------
set /p projectName=1、请输入项目名称(eg:testGame):
if "%projectName%"=="" goto inputError
set /p packageName=2、请输入包标示名(eg:com.xxxx.testgame):
"%packageName%"==goto inputError
create_project.py -project %projectName% -package %packageName% -language cpp
pause
exit
:inputError
@echo 项目名称或者包标示名不能为空!
pause
使用方法
3、双击create_project.bat运行
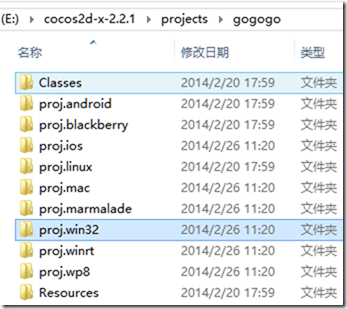
5、进入相应的平台项目,即可



 本文实践自 RayWenderlich、Ali Hafizji 的文章《...
本文实践自 RayWenderlich、Ali Hafizji 的文章《... Cocos2d-x是一款强大的基于OpenGLES的跨平台游戏开发...
Cocos2d-x是一款强大的基于OpenGLES的跨平台游戏开发... 1. 来源 QuickV3sample项目中的2048样例游戏,以及最近《...
1. 来源 QuickV3sample项目中的2048样例游戏,以及最近《... Cocos2d-x3.x已经支持使用CMake来进行构建了,这里尝试...
Cocos2d-x3.x已经支持使用CMake来进行构建了,这里尝试...