1. 来源
QuickV3 sample项目中的2048样例游戏,以及最近《最强大脑》娱乐节目。将2048改造成一款挑战玩家对数字记忆的小游戏。
微信公众号:HopToad
APK下载地址:http://download.csdn.net/detail/notbaron/8446223
源码下载地址:http://download.csdn.net/detail/notbaron/8446213
2. 逻辑
可选择简单,中等,困难三种难度游戏。
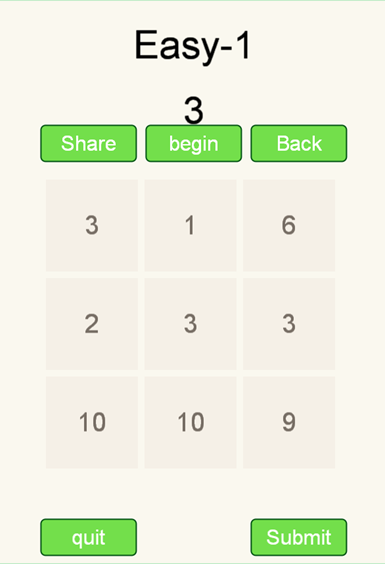
开局UI

每种难度进入后有多个选项如下:

2.1 gridshow
每一块数字是报错在全局变量gridshow 数字中,其中元素是一个cell的table类型。
Cell表类型中有一个块大小,一个背景,一个数字,另加一个layer(用于实现触摸输入),一个index(用于调试,显示块),一个输入控件(用于输入)
全局变量grid中保存所有显示的数字。通过调用initGrid函数返回得到。
3. 游戏开始
点击begin后,显示如下

3秒后显示如下

3.1 3秒倒计时到后
取消定时器。
self:removeChild(timelabel)
self:createTipLabel("请填入看到的9个数字")
self:createGridHide();
grid=initGrid(3,3,"点击\n输入")
self:createGridShowSize(20)
self:createinput()
print("unschedule")
其中createInput函数调用addCellTouch函数,该函数实现增加触摸及输入控件添加。
4. 填入数字
4.1 创建输入控件
通过cc.ui.UIInput.new(options)新建一个输入控件。其中参数 options
是 table
类型,可选值如下:
· image: 输入框的图像,可以是图像名或是 display.newScale9Sprite() 创建的Sprite9Scale 对象。
· imagepressed: 输入状态时输入框显示的图像(可选)
· imagedisabled: 禁止状态时输入框显示的图像(可选)
· listener: 回调函数,监听输入事件(可选)
· size: 输入框的尺寸,用 cc.size(宽度, 高度) 创建
· x, y: 坐标(可选)
我们来看看如何简单的创建一个输入控件,在MainScene的ctor中加入下面代码
|
1 2 3 4 5 6 7 |
|
4.2 获取文本
|
1 |
|
4.3 设置提示信息
你可以设置输入字段预期值的提示信息,该提示会在输入字段为空时显示,并会在字段获得焦点时消失。
假如输入框期望输入的是密码:
|
1 |
4.4 设置显示文本
你也可以给输入控件设置默认值。比如你想让玩家给游戏角色起名称,在输入框框中可以预留一个默认名字,用户可以偷懒不输入新名字,直接点击确认开始游戏。
|
1 |
|
4.5 监听输入事件
在新建输入控件的时候,我们可以通过参数传递一个输入事件监听器给该控件,监听系统输入法在整个输入过程中的状态变化情况。
示例代码如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
|
监听回调函数有两个参数
· event,事件类型。它有4个参数:
· began,开始输入,并不是所有系统都产生这个事件。 Player模拟器上,不会有这个事件,只有changed事件。 iOS上,点击输入框,会弹出系统输入法界面,began事件产生。
· changed,输入框内容发生变化。通常用来检测输入字符串长度以及合法性。
· ended,输入结束。
· return,从输入框返回。return 事件通常紧跟 ended 事件之后。我们点击手机键盘上的 return 按钮,或点击输入控件之外的地方,都会关闭输入框,触发这两个事件。一般地,我们可以在 return 事件中获取最终的字符串,并作界面切换。
· editBox,生产事件的输入框实例。
4.6 密码输入
在输入密码的时候,通常希望用*来显示输入的文字。我们可以通过setInputFlag(0)方法,来启动密码输入模式。
|
1 2 |
|
5. 提交
是否和随机产生的相同,如果相同则胜利,否则失败。
5.2 origingrid
origingrid表中保存了随机产生的数组。
5.3 answergrid
玩家输入的数字保存在answergrid保存玩家返回的数字。
6. 音效设置
6.1 audio
播放音乐、音效
|
Functions |
|
返回音乐的音量值 |
|
设置音乐的音量 |
|
返回音效的音量值 |
|
设置音效的音量 |
|
播放音乐 |
|
停止播放音乐 |
|
暂停音乐的播放 |
|
恢复暂停的音乐 |
|
从头开始重新播放当前音乐 |
|
检查是否可以开始播放音乐 |
|
检查当前是否正在播放音乐 |
|
播放音效,并返回音效句柄 |
|
暂停指定的音效 |
|
暂停所有音效 |
|
恢复暂停的音效 |
|
恢复所有的音效 |
|
停止指定的音效 |
|
停止所有音效 |
|
从内存卸载一个音效 |
6.2 设置
根据全局变量设置按钮的开与关否,如下。其中localMusic是创建button的返回指针。
localMusic:setButtonLabelString("true")
在Quick-Cocos2d-x的v3.x版本中已经移除了菜单Menu,使用自己的封装Button实现菜单的功能。
按钮是一个项目中最基本的东西,因为你不论什么项目都缺少不了按钮。它是Quick中常见的UI控件。
6.3 UIButton
按钮Button是基于Node的封装,可以创建带图片的按钮或文本标签的按钮,添加到层Layer上显示。就像普通按钮一样,我们可以很方便的处理按钮事件,按钮的状态。设置背景和显示文字。
注:UIButton不直接使用
7.按钮的种类
Quick中有三种Button控件,分别是UIPushButton(按钮控件)、UICheckBoxButton(CheckButton控件)和UICheckBoxButtonGroup(CheckButton组控件)。它们是Quick封装的按钮控件,源码文件分别位于Quick目录的/framework/cc/ui/目录下UIPushButton.lua/UICheckBoxButton.lua/UICheckBoxButtonGroup.lua。
6.3.1 事件
Quick-Cocos2d-x中的按钮控件支持如下的事件:
· CLICKED
点击按钮使用UIButton:onButtonClicked(callback)方法监听按钮的点击事件
· pressed
按下按钮使用UIButton:onButtonpressed(callback)方法监听按钮的按下事件
· RELEASE
释放按钮使用UIButton:onButtonRelease(callback)方法监听按钮的释放事件
· STATE_CHANGED
状态改变(enable <---> disable)
使用UIButton:onButtonStateChanged(callback)方法监听按钮的状态改变事件
Quick中的各种按钮控件都支持上面的事件。我们可以通过响应的方法监听并处理相应的事件。
7. 烧入真机注意事项
7.1 去掉print函数
蛤蟆这里反正不去掉就是黑屏一直。
7.2 真机竖屏问题
复制config.json 文件到 ECLIPSE项目中,修改其中的横宽比例即可。
7.3 分行语句注意
太长语句进行分行的,要合拼成一行。
7.4 无法加载文件
configFile =device.writablePath.."hxgame.config"
为如下:
7.5 读写文件
8.4中可解决问题,但是写入时候无法写入,通过初始化后重新定义全局变量configFile=”test.config”,可实现写入。
再分享一下我老师大神的人工智能教程吧。零基础!通俗易懂!风趣幽默!还带黄段子!希望你也加入到我们人工智能的队伍中来!http://www.captainbed.net




