rules: [
{required: true,message: '请输入姓名'},{max: 16,message: '姓名过长'},{ validator: (rule,val,callback) => {
var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<>《》/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]");
if (pattern.test(val)){
callback('不可输入特殊字符');
}else {
callback();
}
callback();
},},],
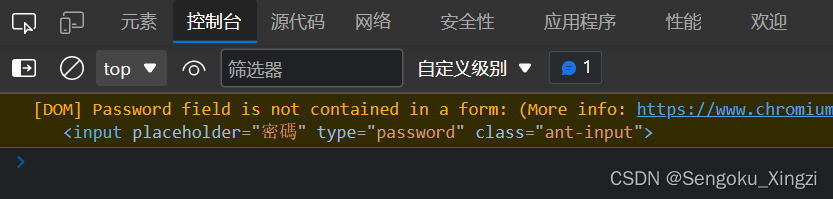
 外面套个from 标签就好了。
外面套个from 标签就好了。 antDesign表单函数配置分析用getFieldDecorator包起来的高阶...
antDesign表单函数配置分析用getFieldDecorator包起来的高阶... 之前在vue页面中引入axios使用,本篇在mainjs中引入1、mainj...
之前在vue页面中引入axios使用,本篇在mainjs中引入1、mainj...