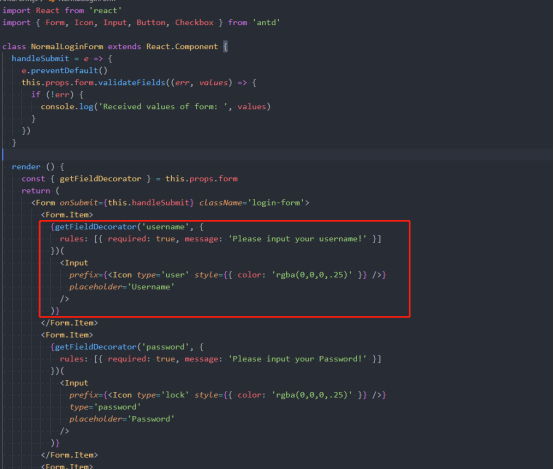
antDesign表单函数配置分析

用
getFieldDecorator包起来的高阶组件 进行扩展
getFieldDecorator(name,options)(component)
对组件进行name注册,传入opotions配置
以及回调里传入底层组件component
自定义表单验证
思路:
用装饰器来扩展底部组件
在装饰器里写入对事件的处理
(装饰器教程链接:https://blog.csdn.net/qq_40593656/article/details/103975468)
-
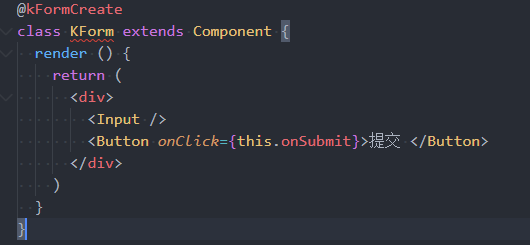
创建底层组件

-
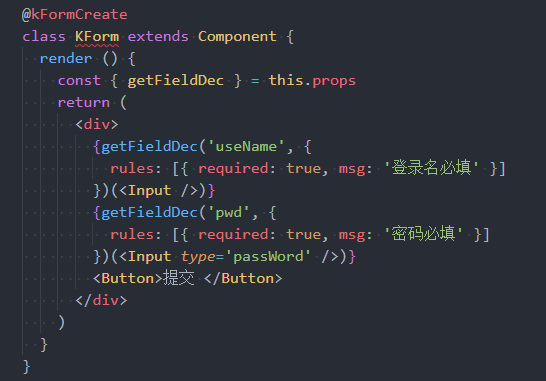
在kFormCreate里扩展现有的表单,事件处理,数据收集,校验
(1)创建input 包装器


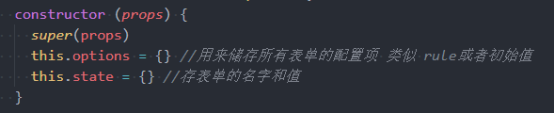
将表单的配置存到options里
表单的值存到state里(方便进行值的更新)
要扩展传入的组件,只能进行clone然后添加属性,不能改变原有的vDom(2)修改底部组件构造

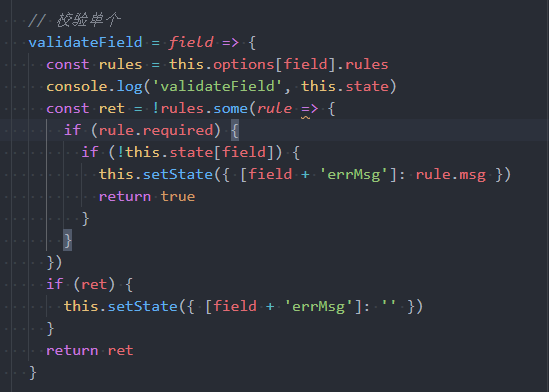
(3)校验单个表单

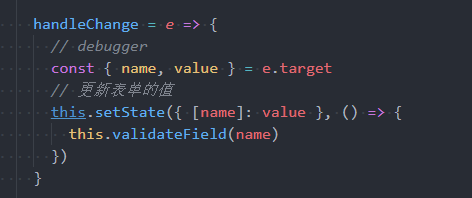
暂时只拿必填测试 用some 检测到一个满足条件就会返回true,后面的不检测(4)对输入的值进行实时更新及事实检测

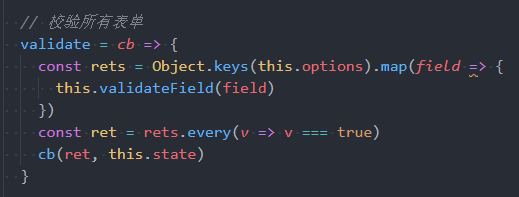
(5)在点击提交时检测所有表单

every() 检测到一个满足条件就会返回false,后面的不检测(6)装饰器组件和基底组件完成通信
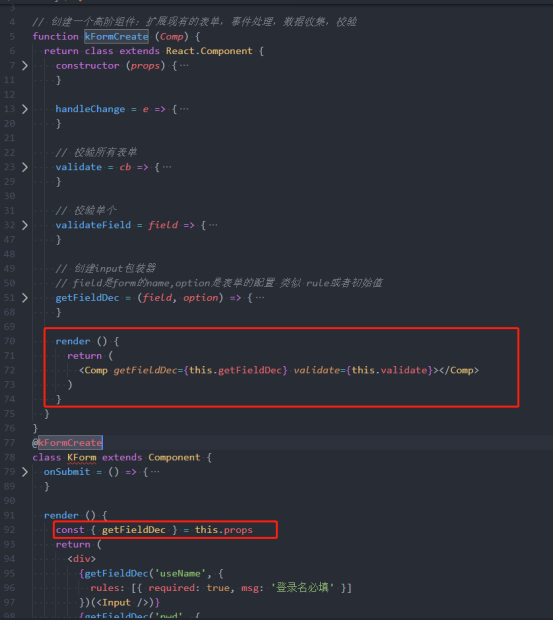
因为表单的包装函数和总体校验函数 要传递给基底组件使用
所以在装饰器组件的返回上 要用父子组件传递的形式 传递和调用
后期如果有需要会上传代码地址


