我已按照here所述的所有步骤进行操作
这是我的环境的道具:
react 16.0.0-alpha.6
react-native 0.43.3
react-native-linkedin-sdk 0.0.4
XCode 8.3.2
Xcode项目编译没有问题,但是当我调用下面的JS代码(函数配置未定义)时,我收到错误消息
这是我的测试代码:
const config = {
clientID: '<my client id>',
clientSecret: '<my secret>',
state: '<my state hash>',
scopes: 'r_basicprofile',
redirectUri: '<my redirect URL>'
}
const LISDK = LinkedInSDK.configure(config)
导致错误的代码片段位于LinkedInSessionManager.ios.js中
...
const LinkedInSDK = {
configure(config) {
console.info('LINKEDIN SESSION MANAGER', RNLinkedInSessionManager)
return RNLinkedInSessionManager.configure(config);
},
...
};
module.exports = LinkedInSDK;
我添加了一个控制台输出,以检查是否获得了RNLinkedInSessionManager对象,但是未定义对象,这意味着RNLinkedInSessionManager项目的代码未连接到react-native.
RNLinkedInSessionManager.xcworkspace文件已成功添加到/ ios下的XCode项目文件夹中,但似乎没有指向该库的链接.
任何帮助深表感谢.
解决方法:
我放弃了使用react-native-linkedin-sdk.
相反,我成功实现了该库react-native-linkedin-login
但是,如果不进行一些修改,该库将无法正常工作.
这是我的发现:
安卓:
我遵循所有步骤here,但收到以下错误:
错误:项目:app声明了从配置’编译’到配置’默认’的依赖关系,该依赖关系未在项目:react-native-linkedin-login的描述符中声明.
原来以上说明中描述的路径是错误的.
为了解决该问题,我像这样更新了settings.gradle文件中的路径:
//project(':react-native-linkedin-login').projectDir = new File(rootProject.projectDir, '../../android')
project(':react-native-linkedin-login').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-linkedin-login/android')
之后,我可以成功构建项目.
iOS版:
按照here所述完成所有步骤后,您的XCode项目路径中将有一个RNLinkedinLogin文件夹.
将LinkedinLogin.m文件拖放到Build Phases->编译源
这两个文件都具有旧的导入语法,但是由于本机版本为0.40和更高,因此语法已更改.您必须相应地编辑这些导入.
更改了文件RNLinkedinLogin.m中的导入
// old syntax
//#import "RCTEventDispatcher.h"
// new syntax
#import <React/RCTEventDispatcher.h>
并导入文件“ RNLinkedinLogin.h”
//#import "RCTBridgeModule.h"
#import <React/RCTBridgeModule.h>
您的项目现在将正确编译.
祝好运,
汤姆

 在有效期内的苹果开发者账号(类型为个人或者公司账号)。还...
在有效期内的苹果开发者账号(类型为个人或者公司账号)。还... Appuploader官网--IOS ipa上传发布工具,证书制作工具跨平台...
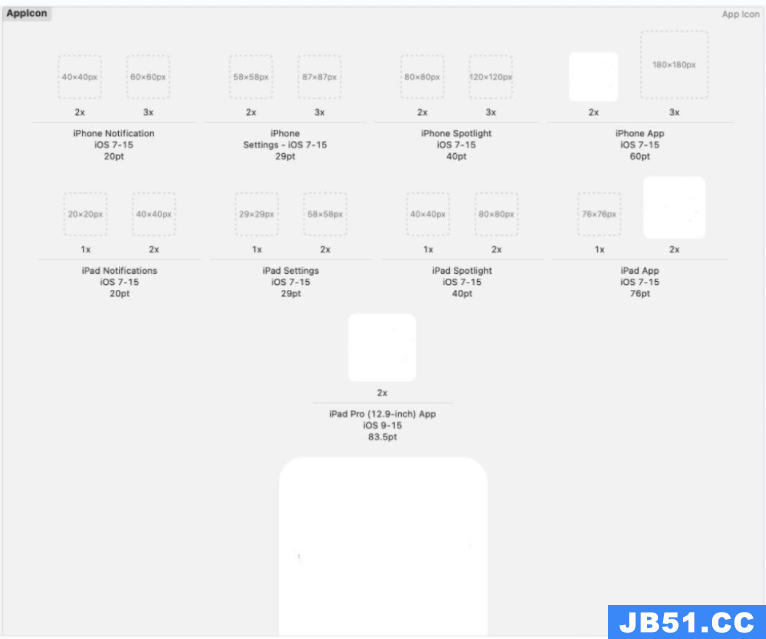
Appuploader官网--IOS ipa上传发布工具,证书制作工具跨平台... Xcode 中设置APP的图标
Xcode 中设置APP的图标 苹果在9月13号凌晨(北京时间)发布 iOS 16,该系统的设备可...
苹果在9月13号凌晨(北京时间)发布 iOS 16,该系统的设备可... 计算机图形学--OpenGL递归实现光线追踪
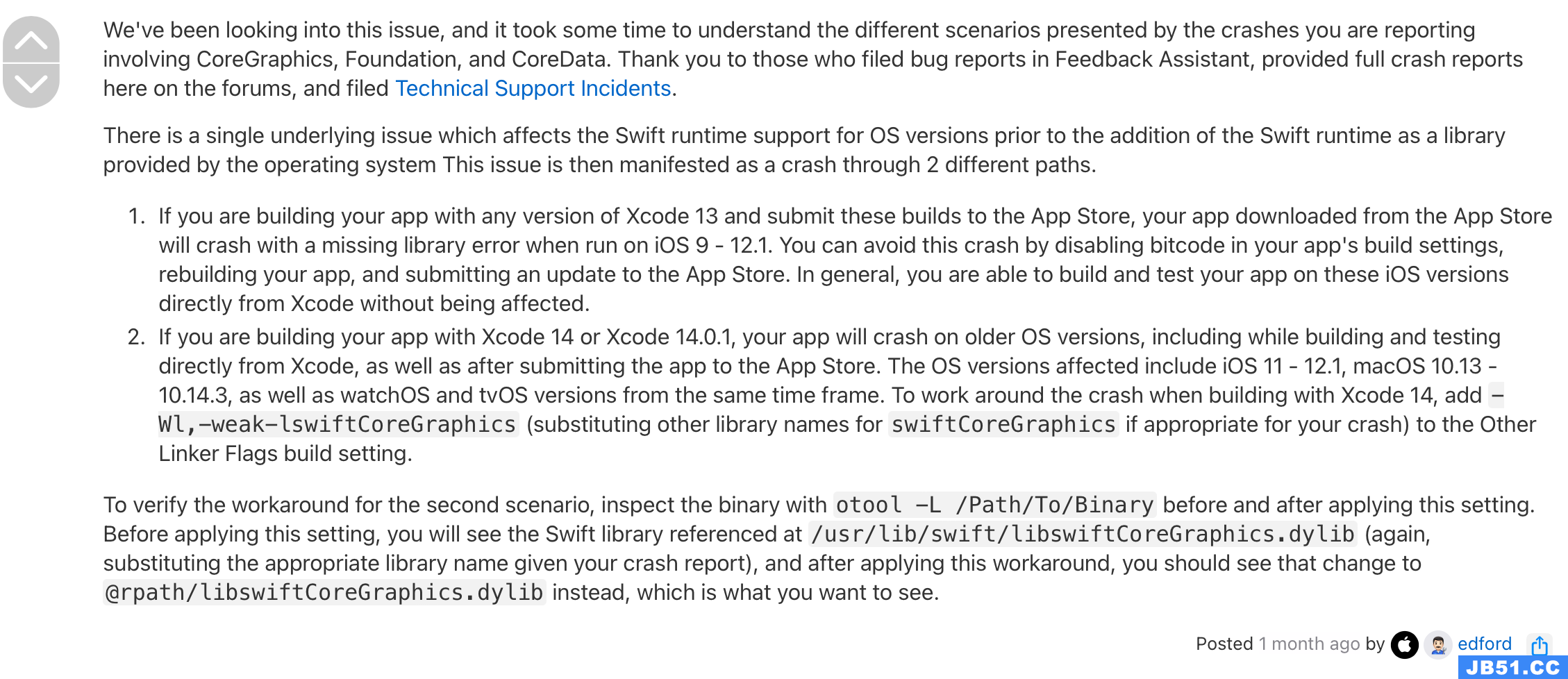
计算机图形学--OpenGL递归实现光线追踪 Xcode 14打出来的包在低版本系统运行时会崩溃,报错信息是Li...
Xcode 14打出来的包在低版本系统运行时会崩溃,报错信息是Li...