设置图标(Icon)
首先,要准备4组图标(如果是发布在 iOS 平台上),这4组分别是 120 x 120 px,152 x 152 px,167 x 167 px,1024 x 1024 px 的尺寸,要 PNG 格式。
然后,将这4张图片 Add Files to <Your Project>。
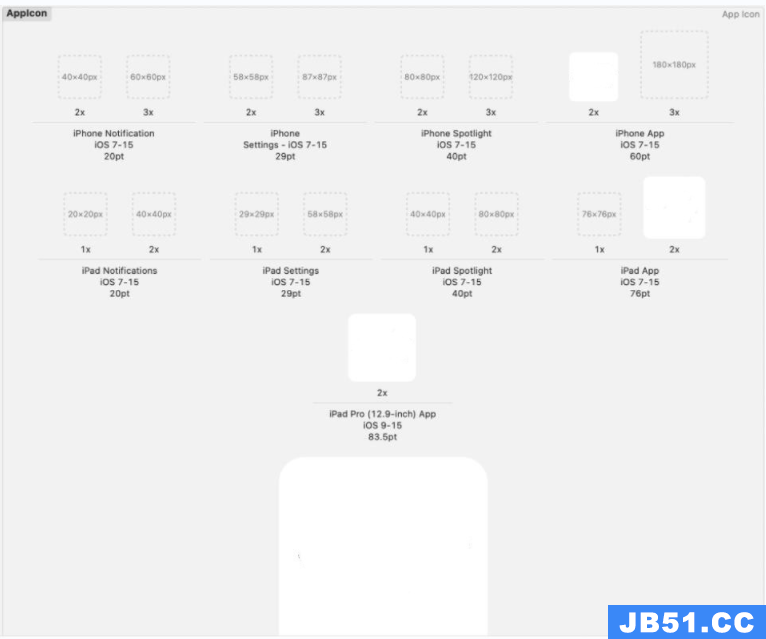
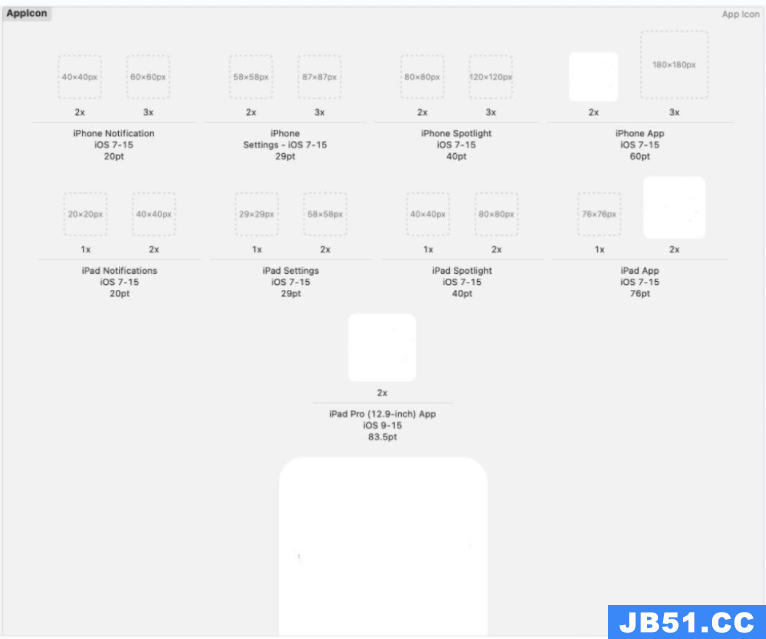
接下来,打开 Assets.xcassets,将项目结构中的图片拉入 AppIcon 中的相应位置,就像这样

最后,在你的 xcodeproj 中将 App Icons Source 设为 AppIcon,接下来重新 Build 即可。
设置启动页面(Launch Screen)
在我当前的 Xcode 版本(13.0)中,要设置启动页面需要有 Launch Screen File,事实上,这个文件可以使用 .storyboard。
我们在项目中创建 .storyboard文件,我将其命名为 “Launch Screen.storyboard”。
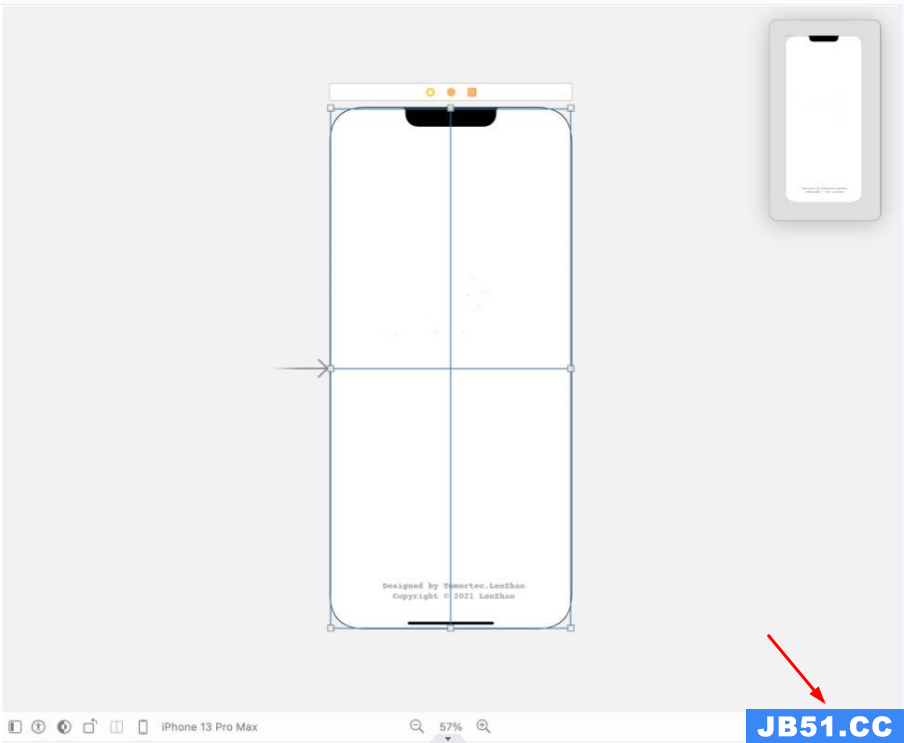
打开我们的 storyboard,然后在里面设计即可。
最后,在我们的 xcodeproj 中将 Launch Screen File 设置为 “Launch Screen.storyboard”。
这样就完成了。
附:在 storyboard 中全屏图片
因为我的启动界面是用图片做成的静态界面,所以我介绍一下storyboard 中全屏图片(保留 Safe Area )的方法
首先,在 Assets.xcassets 中引入图片,直接拖入或点击左下角的+都可。
然后,在 storyboard 中,点击右上角的加号,添加一个 Image View,并在 Image View的属性面板中设置 Image 为刚添加的 asset。
接下来,选中新添加的 Image View ,点击底部栏中的 Add New Constraints(意为约束),并将上下左右四个为虚线的 constraints 点亮、设置为0,设置完成后点击面板下面的 Add Constraints。

最后,就是设置图片居中了,注意选中 Image View ,点击 Add New Constraints 左边的 Align,选中 Horizontally in Container 和 Vertically in Container,设置完成后点击面板下面的 Add Constraints,设置完成

 在有效期内的苹果开发者账号(类型为个人或者公司账号)。还...
在有效期内的苹果开发者账号(类型为个人或者公司账号)。还... Appuploader官网--IOS ipa上传发布工具,证书制作工具跨平台...
Appuploader官网--IOS ipa上传发布工具,证书制作工具跨平台... Xcode 中设置APP的图标
Xcode 中设置APP的图标 苹果在9月13号凌晨(北京时间)发布 iOS 16,该系统的设备可...
苹果在9月13号凌晨(北京时间)发布 iOS 16,该系统的设备可... 计算机图形学--OpenGL递归实现光线追踪
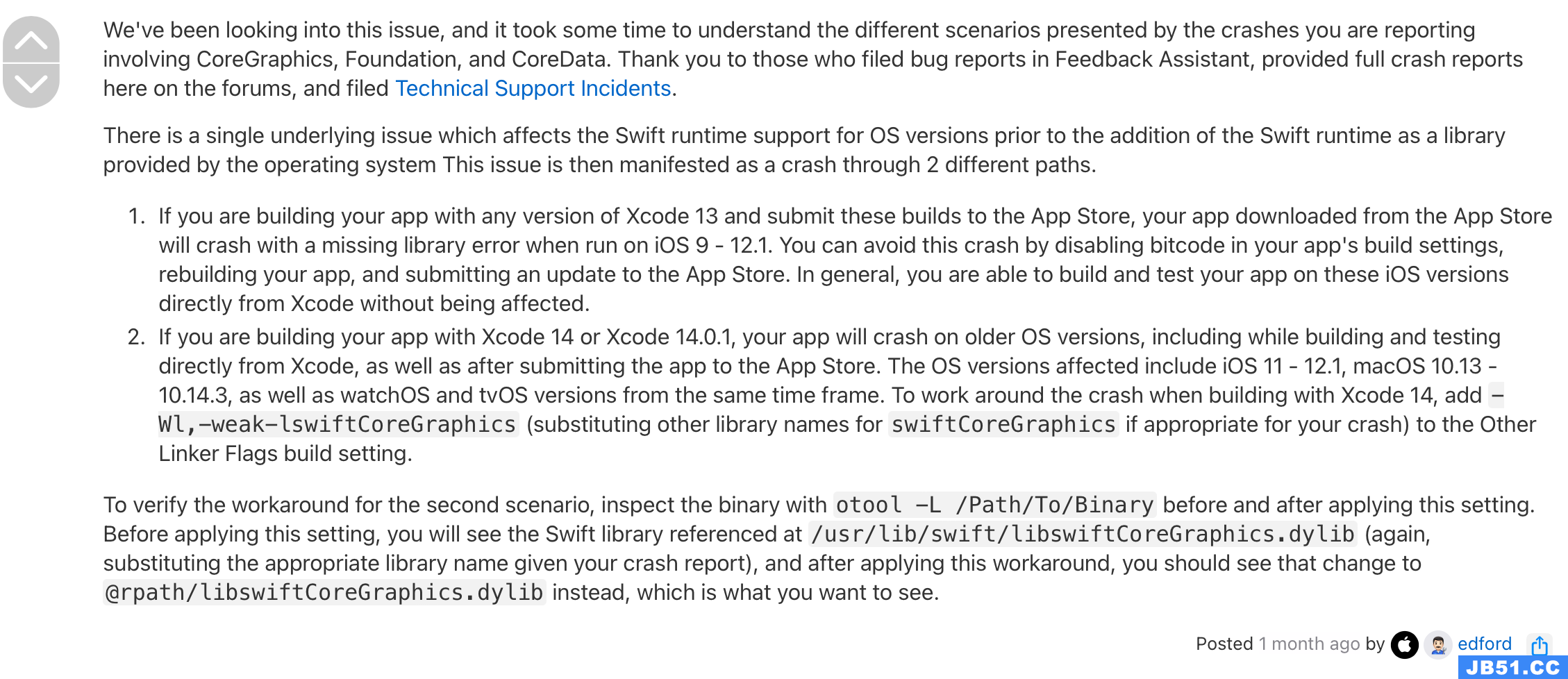
计算机图形学--OpenGL递归实现光线追踪 Xcode 14打出来的包在低版本系统运行时会崩溃,报错信息是Li...
Xcode 14打出来的包在低版本系统运行时会崩溃,报错信息是Li...