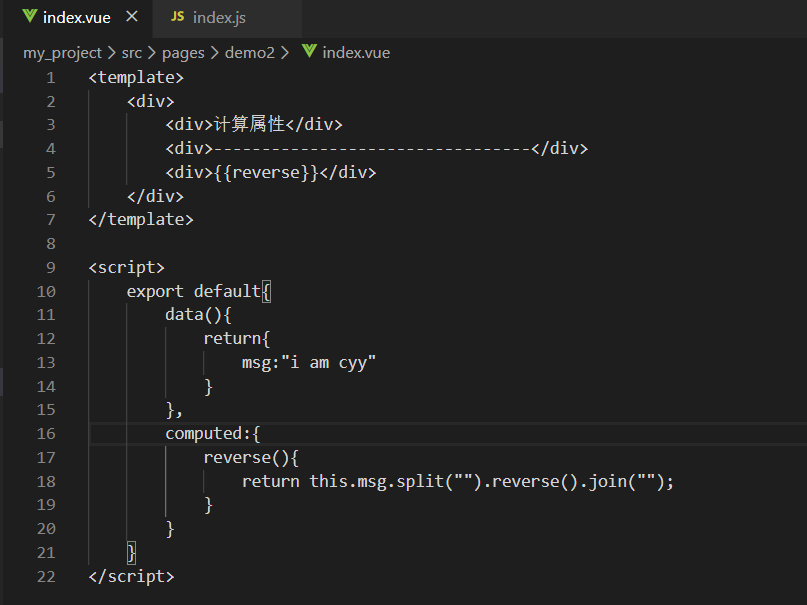
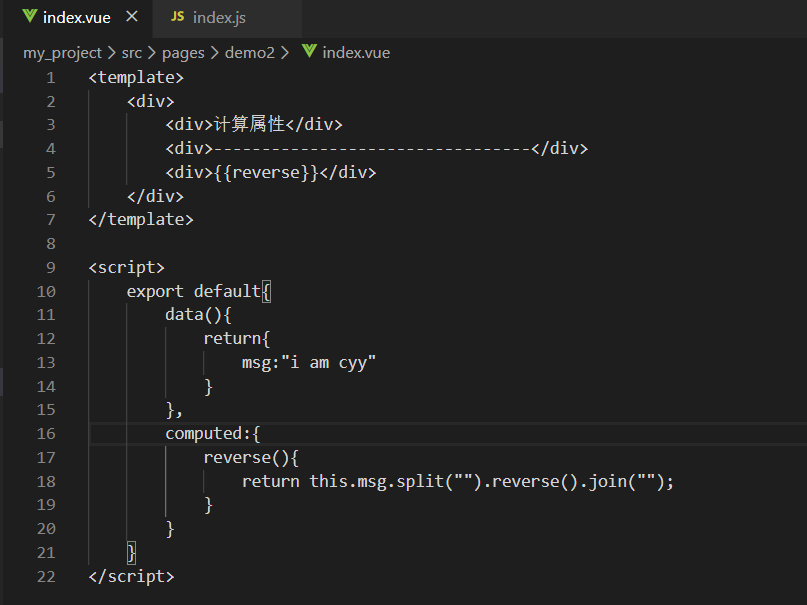
vue计算属性
在模板中放入大量的逻辑会让模板过重且难以维护
计算属性下所有函数可以放到computed中


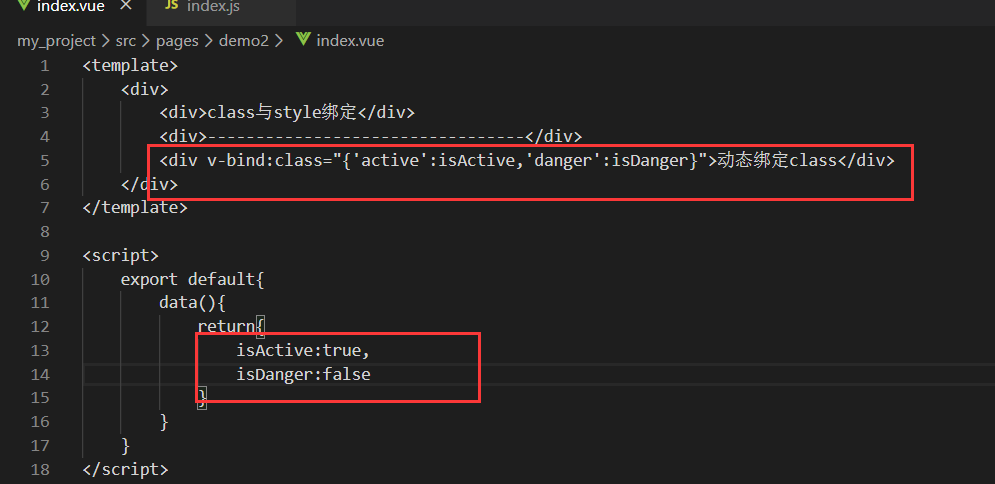
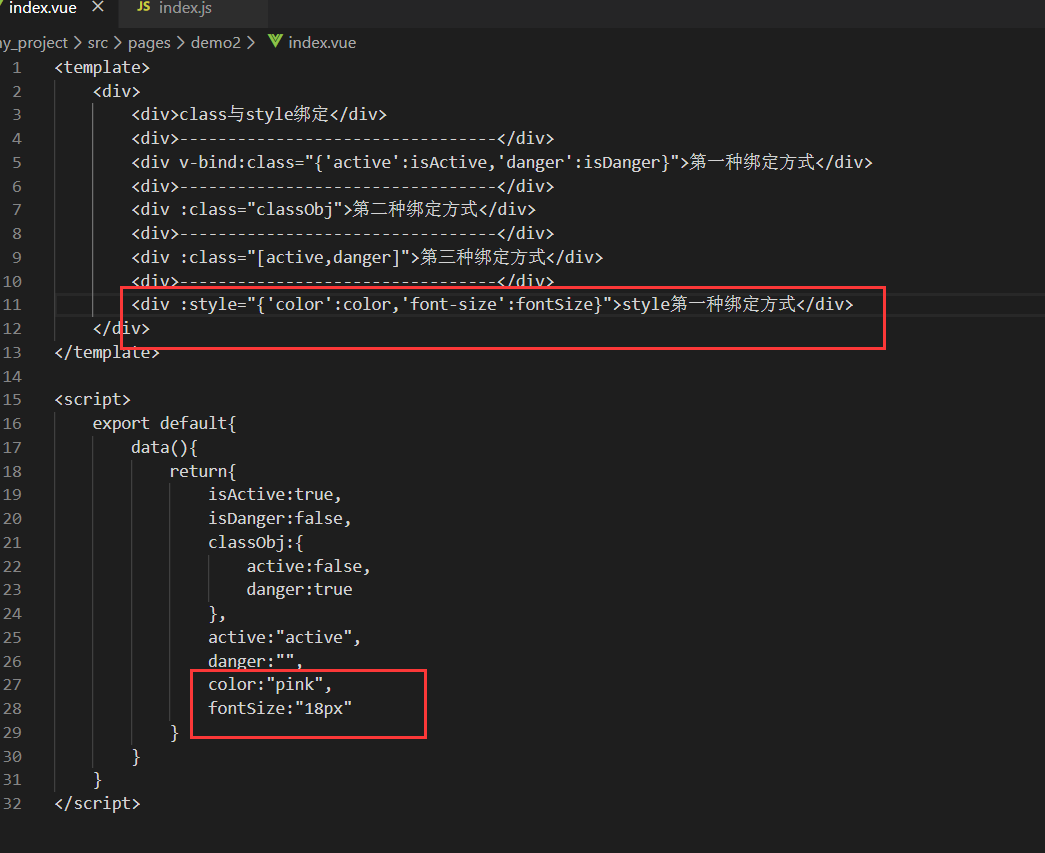
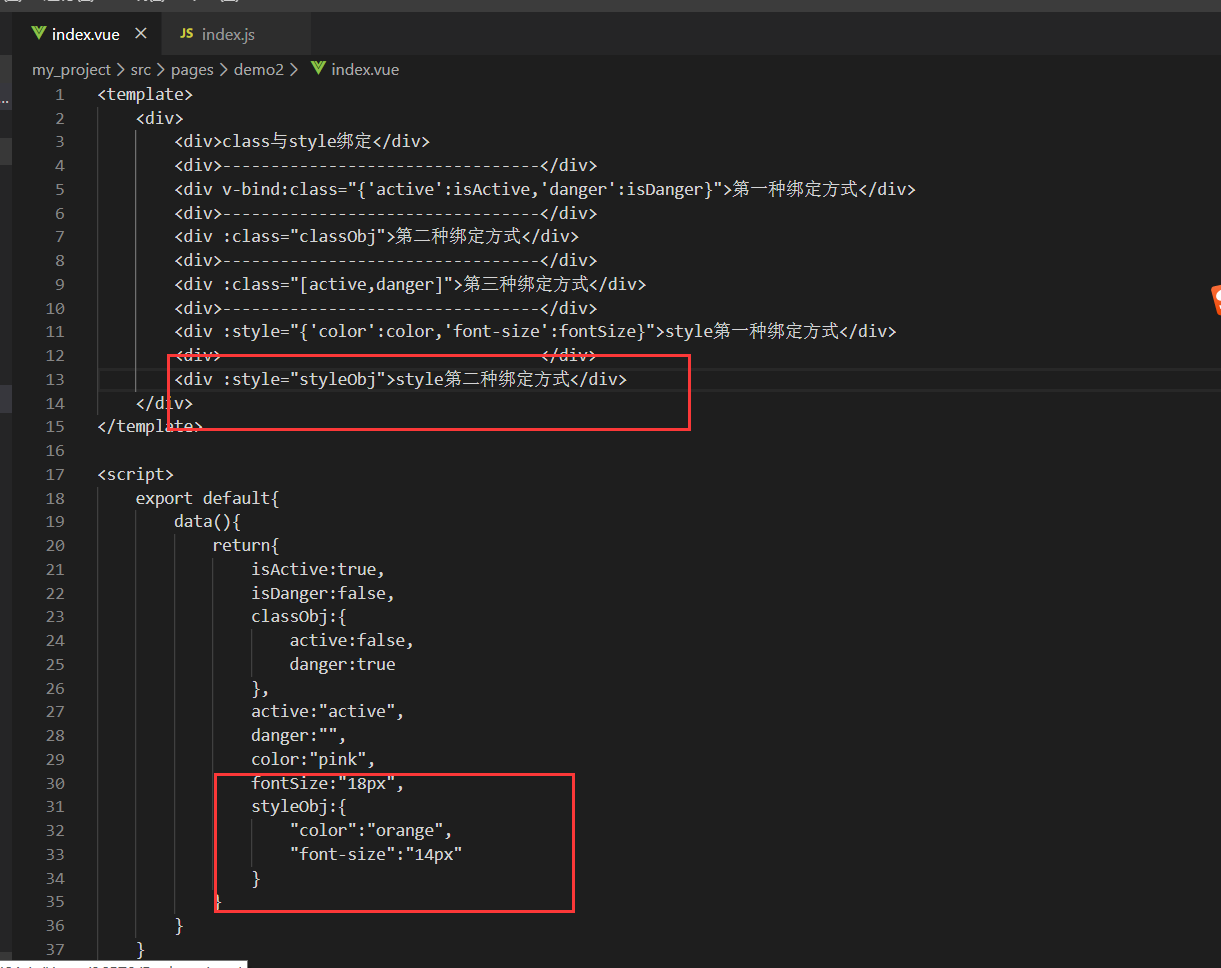
class与style绑定
原始写法 v-bind:class 缩写 :class
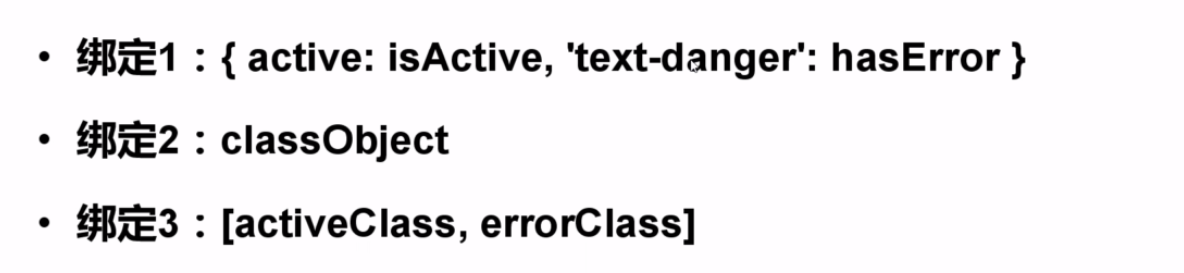
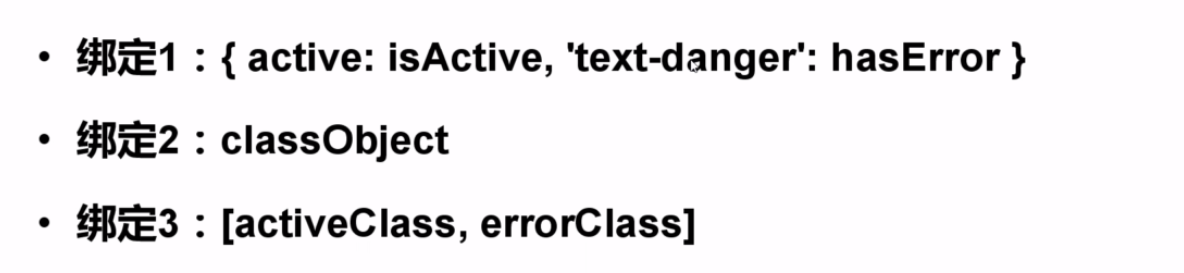
class绑定的三种形式

style的三种绑定形式

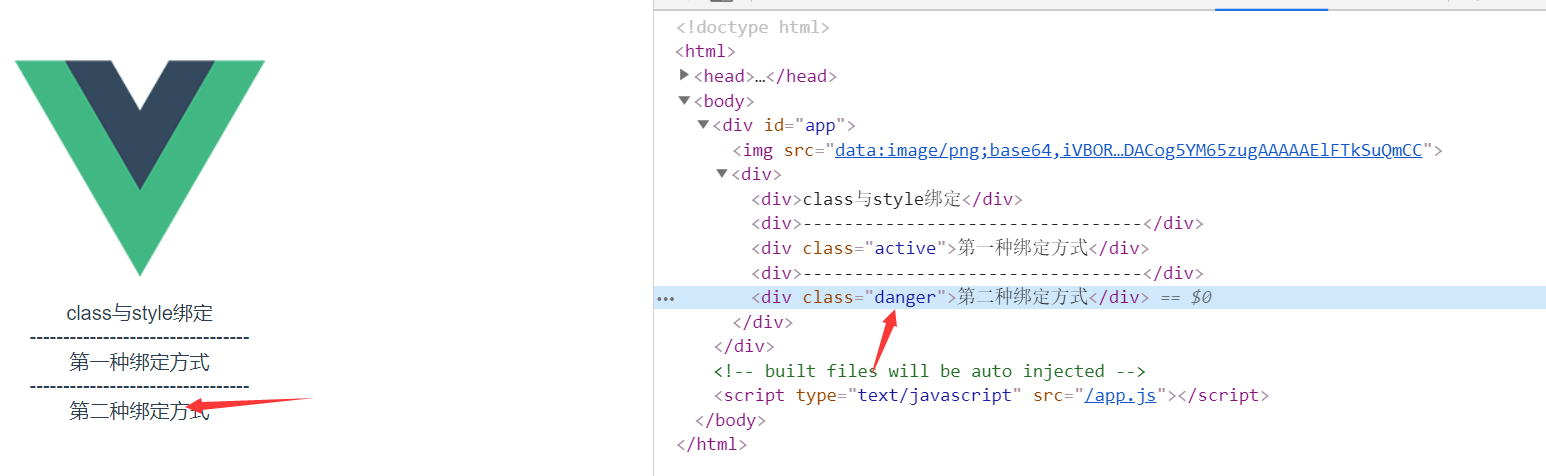
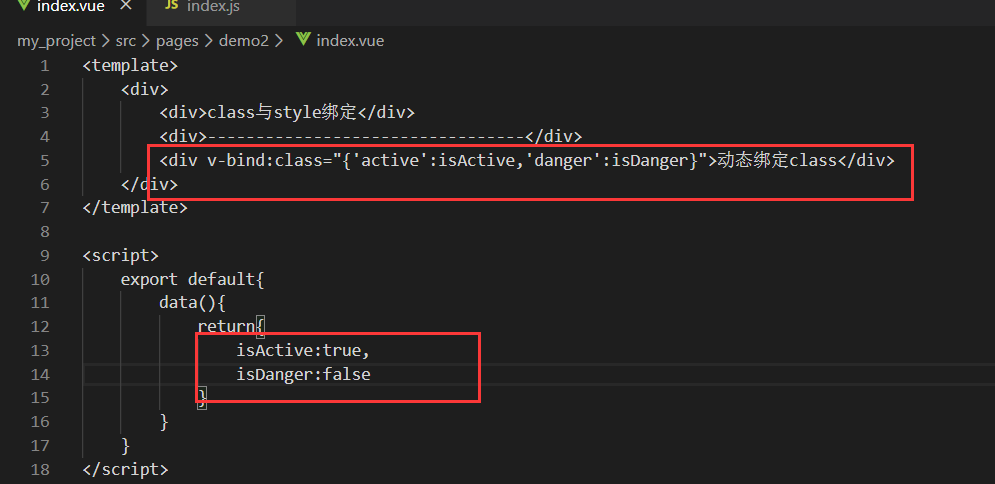
属性值为true显示,false不显示
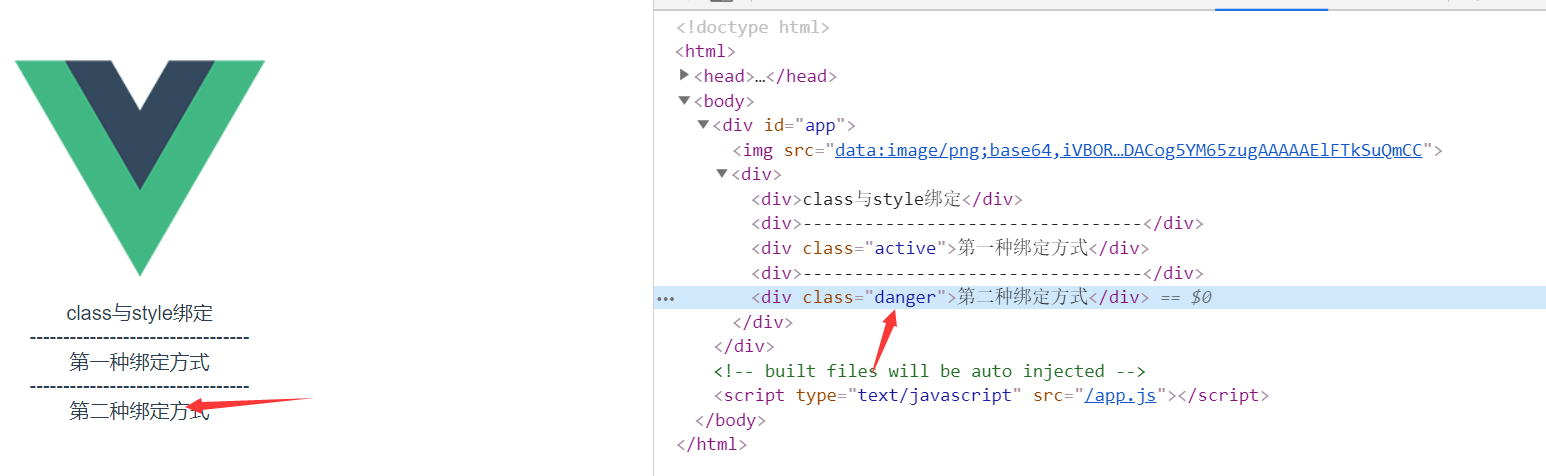
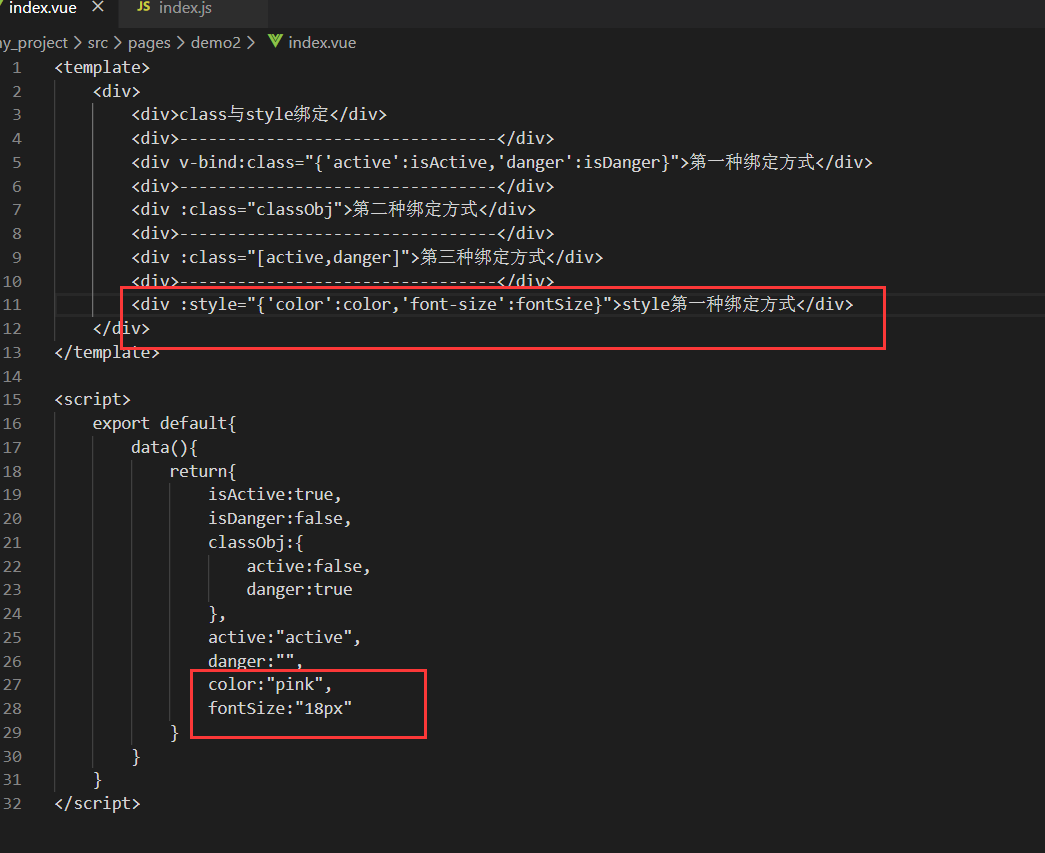
第一种绑定方式:


第二种绑定方式:


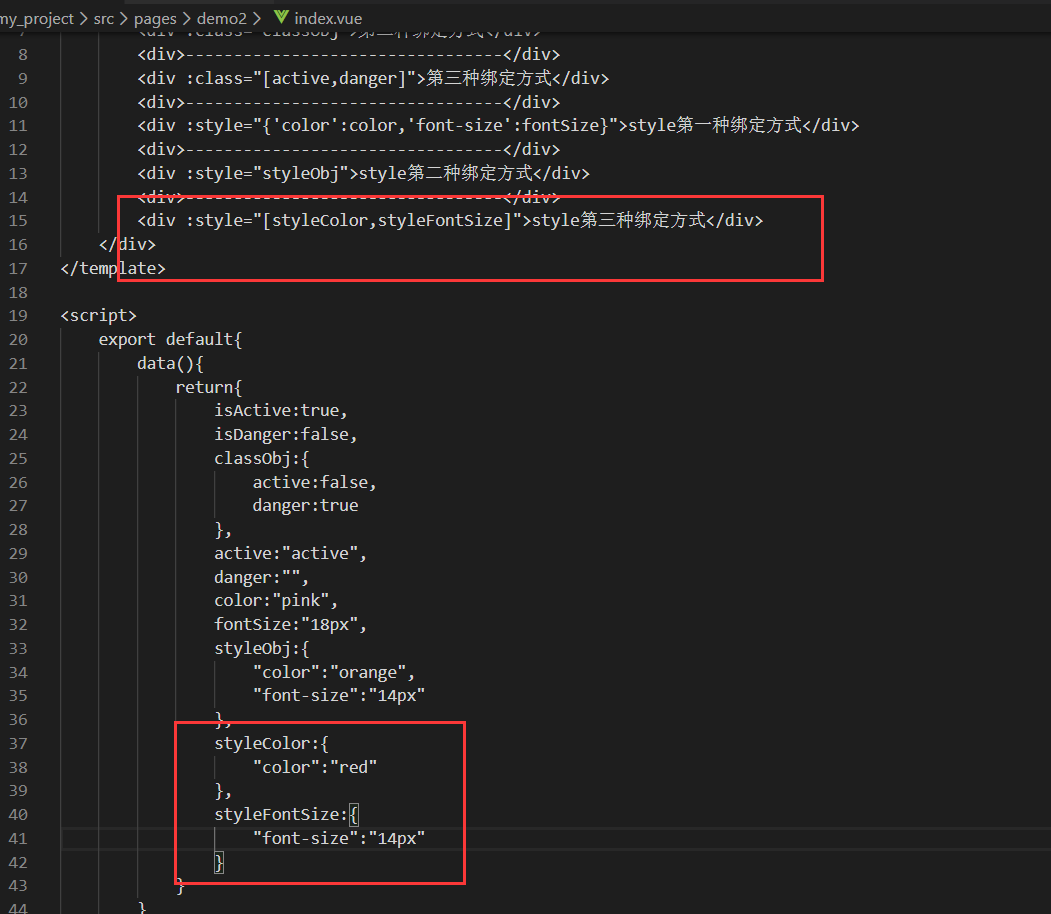
第三种绑定方式:


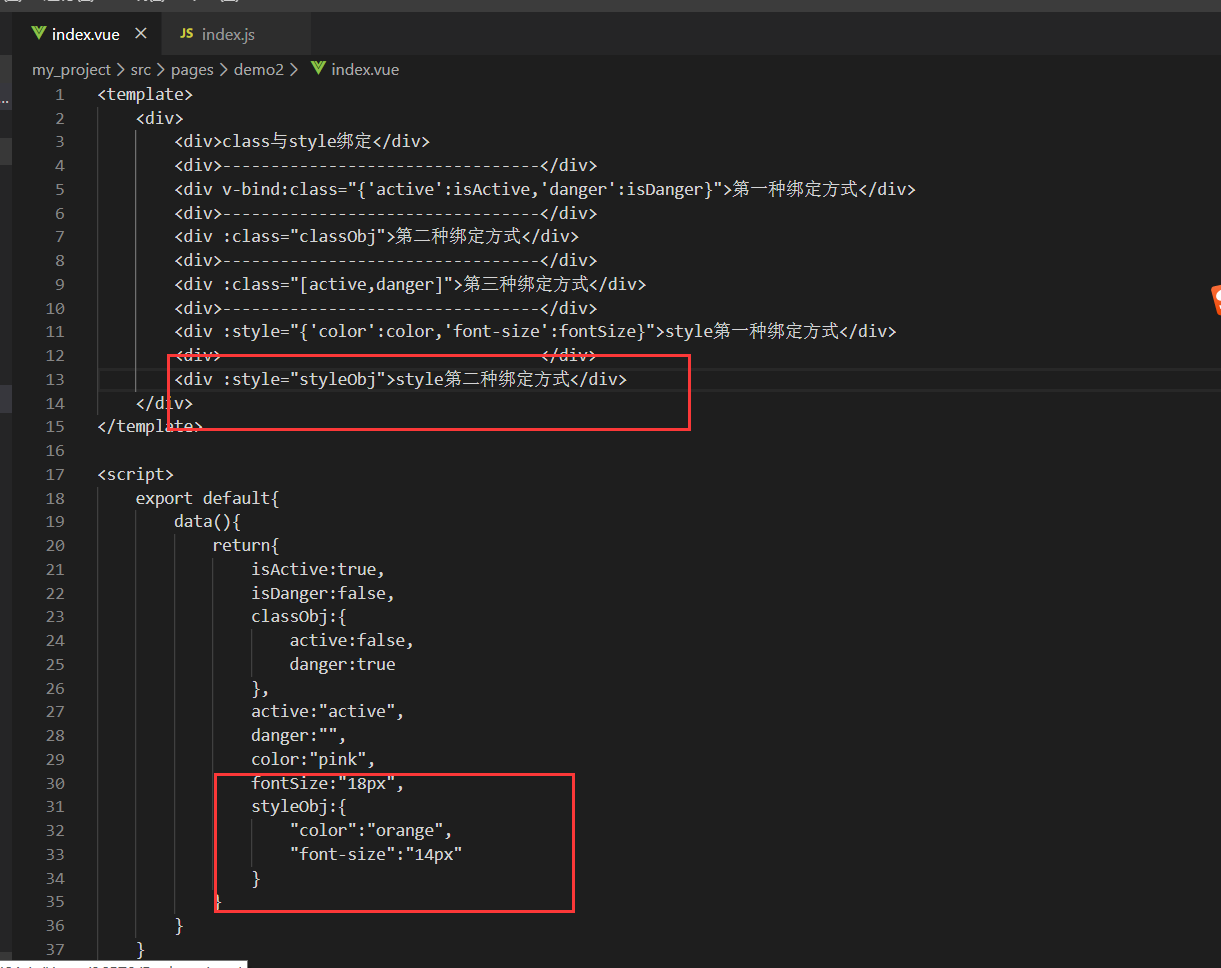
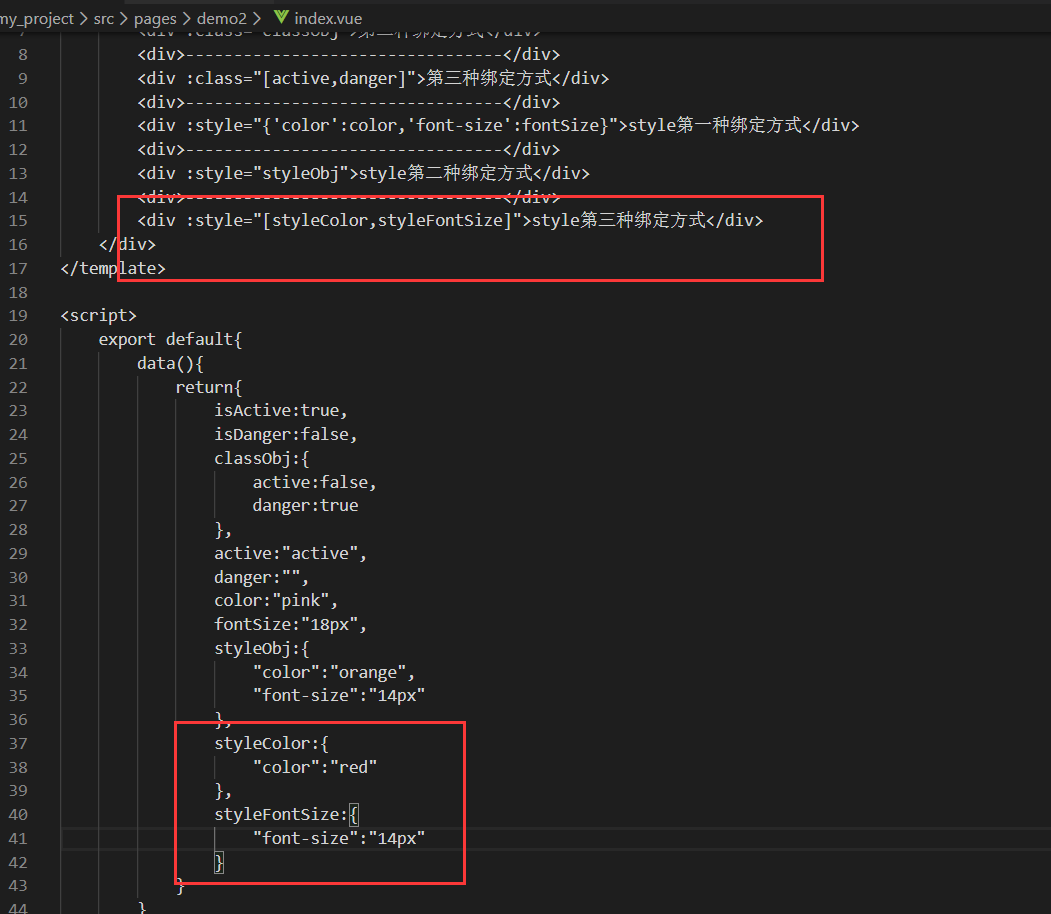
style修改
方式1:


方式2:


方式三:


vue计算属性
在模板中放入大量的逻辑会让模板过重且难以维护
计算属性下所有函数可以放到computed中


class与style绑定
原始写法 v-bind:class 缩写 :class
class绑定的三种形式

style的三种绑定形式

属性值为true显示,false不显示
第一种绑定方式:


第二种绑定方式:


第三种绑定方式:


style修改
方式1:


方式2:


方式三:


 from https://mp.weixin.qq.com/s/-rc1lYYlsfx-wR4mQmIIQQ V...
from https://mp.weixin.qq.com/s/-rc1lYYlsfx-wR4mQmIIQQ V... D:\Temp>npm init vite@latest vue3study --temp...
D:\Temp>npm init vite@latest vue3study --temp... 文章浏览阅读1.2k次。最近自己从零撸起的甘特图组件需要子组...
文章浏览阅读1.2k次。最近自己从零撸起的甘特图组件需要子组... 文章浏览阅读3.3k次,点赞3次,收藏16次。静默打印是什么?简...
文章浏览阅读3.3k次,点赞3次,收藏16次。静默打印是什么?简...