 from https://mp.weixin.qq.com/s/-rc1lYYlsfx-wR4mQmIIQQ V...
from https://mp.weixin.qq.com/s/-rc1lYYlsfx-wR4mQmIIQQ V... D:\Temp>npm init vite@latest vue3study --temp...
D:\Temp>npm init vite@latest vue3study --temp... 文章浏览阅读1.2k次。最近自己从零撸起的甘特图组件需要子组...
文章浏览阅读1.2k次。最近自己从零撸起的甘特图组件需要子组... 文章浏览阅读3.3k次,点赞3次,收藏16次。静默打印是什么?简...
文章浏览阅读3.3k次,点赞3次,收藏16次。静默打印是什么?简... 文章浏览阅读1.7k次。个人觉得大屏展示其实很简单,噱头多过...
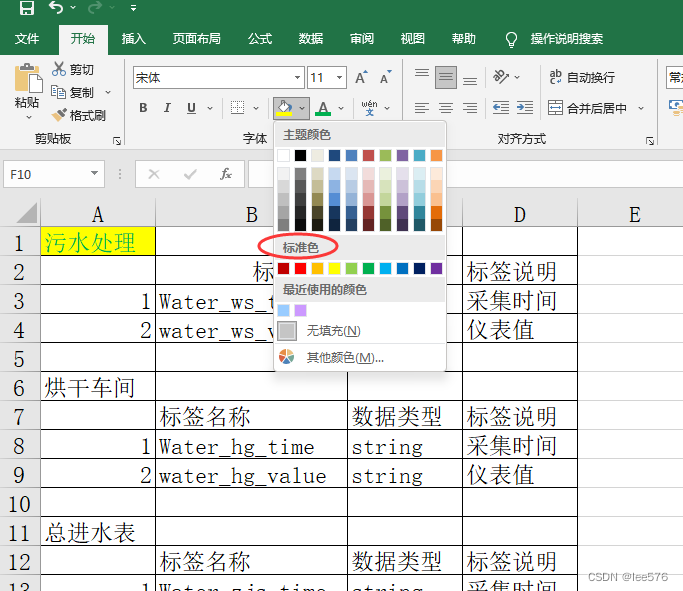
文章浏览阅读1.7k次。个人觉得大屏展示其实很简单,噱头多过... 文章浏览阅读3.4k次,点赞3次,收藏10次。【说明】导入的Exc...
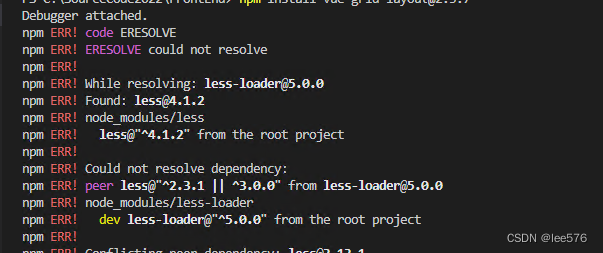
文章浏览阅读3.4k次,点赞3次,收藏10次。【说明】导入的Exc... 文章浏览阅读533次。今天在一台虚拟机上面运行老项目,报各种...
文章浏览阅读533次。今天在一台虚拟机上面运行老项目,报各种...