slot 是父组件与子组件的通选方式
可以将父组件的内容显示在子组件当中
或者说可以将 让你封装的组件变的更加的灵活,强壮!
组件 slot-exmple.vue
<template>
<div>
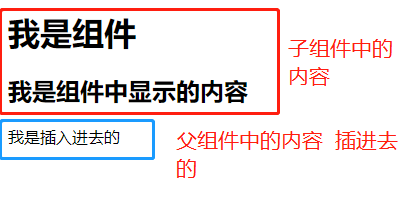
<h1>我是组件</h1>
<h2>我是组件中显示的内容</h2>
<slot></slot>
</div>
</template>
<script>
export default {};
</script>
父组件
<template>
<div>
<slotexmple>
<div>我是插入进去的</div>
</slotexmple>
</div>
</template>
<script>
import slotexmple from "../../components/slot-exmple";
export {
data() {
return {};
},components: {
slotexmple
}
};
</script>


 from https://mp.weixin.qq.com/s/-rc1lYYlsfx-wR4mQmIIQQ V...
from https://mp.weixin.qq.com/s/-rc1lYYlsfx-wR4mQmIIQQ V... D:\Temp>npm init vite@latest vue3study --temp...
D:\Temp>npm init vite@latest vue3study --temp... 文章浏览阅读1.2k次。最近自己从零撸起的甘特图组件需要子组...
文章浏览阅读1.2k次。最近自己从零撸起的甘特图组件需要子组... 文章浏览阅读3.3k次,点赞3次,收藏16次。静默打印是什么?简...
文章浏览阅读3.3k次,点赞3次,收藏16次。静默打印是什么?简...