需求来源:向后台请求数据时后台挂掉了,后台响应就出现错误,不做处理界面就卡住了,这时需要在main.js中使用axios的响应拦截器在出现相应错误是给出提示。项目使用element-ui,就调用里面的Message 消息提示、MessageBox 弹框、Notification 通知三种方式中的一种。
import Vue from 'vue';
import ElementUI from 'element-ui';
// 添加响应拦截器
axios.interceptors.response.use(function (response) {
// 对响应数据做点什么
// console.log('对响应数据做点什么')
return response;
},function (error) {
// 对响应错误做点什么
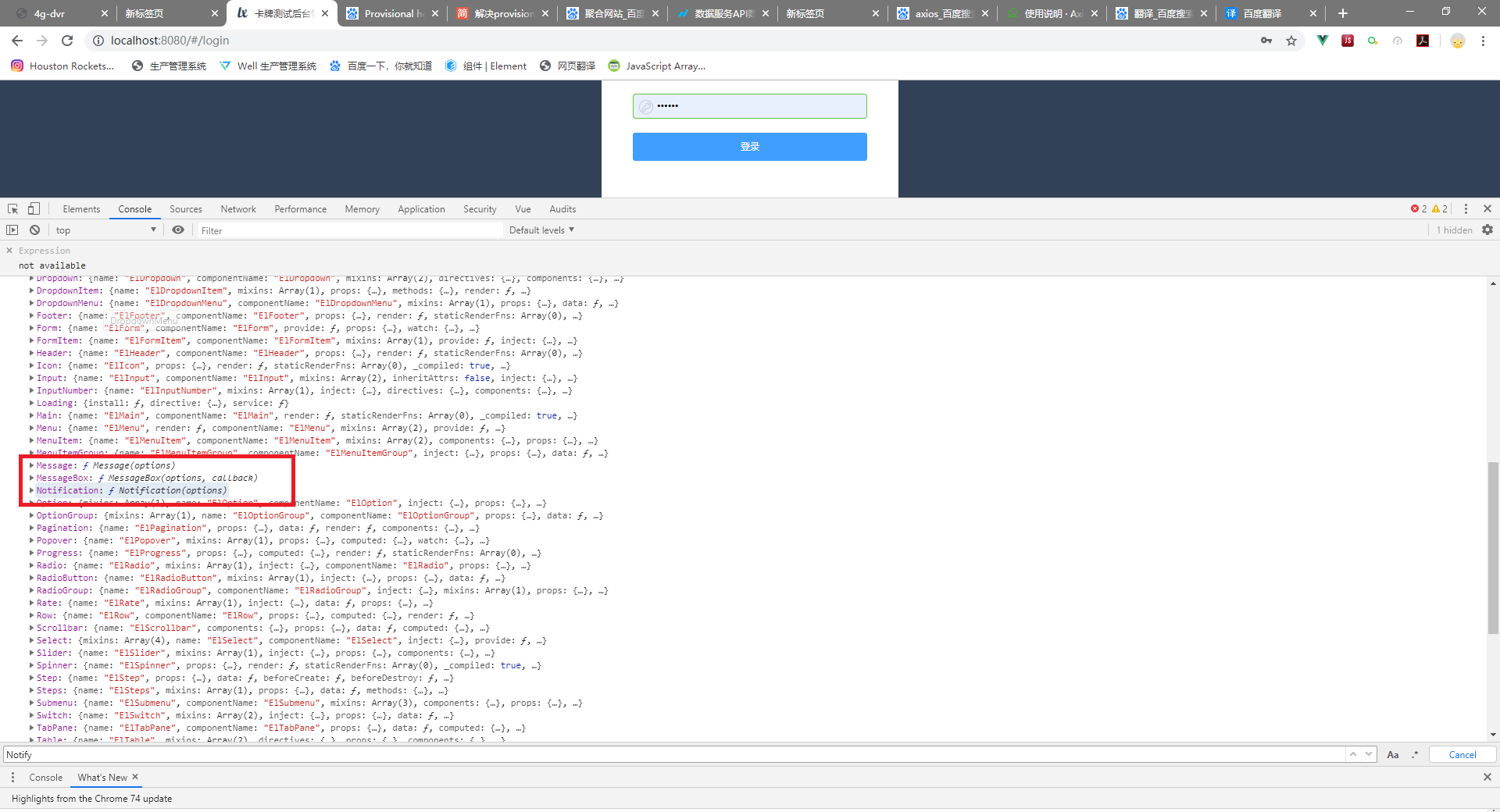
console.log(ElementUI)
//Message 消息提示
ElementUI.Message({
message: '恭喜你,这是一条成功消息',type: 'success'
});
//Notification 通知
ElementUI.Notification({
title: '警告',message: '这是一条警告的提示消息',type: 'warning'
});
//MessageBox 弹框
ElementUI.MessageBox({
title: '标题名称',message: '这是提示文案这是提示文案这是提示文案这是提示文案这是提示文案这是提示文案这是提示文案这是提示文案'
});
return Promise.reject(error);
});
Message 消息提示、MessageBox 弹框、Notification 通知等方法的调用方式和在.vue文件中时不一样的,这一点要注意,他们是ElementUI中这项方法的封装的原始方法
ElementUI.Message 对应的是this.$message方法
ElementUI.Notification 对应的是this.$notify方法
ElementUI.MessageBox 对应的是this.$alert方法
console.log(ElementUI)就可以知道原因

转载:https://www.cnblogs.com/aidixie/p/10904693.html


 from https://mp.weixin.qq.com/s/-rc1lYYlsfx-wR4mQmIIQQ V...
from https://mp.weixin.qq.com/s/-rc1lYYlsfx-wR4mQmIIQQ V... D:\Temp>npm init vite@latest vue3study --temp...
D:\Temp>npm init vite@latest vue3study --temp... 文章浏览阅读1.2k次。最近自己从零撸起的甘特图组件需要子组...
文章浏览阅读1.2k次。最近自己从零撸起的甘特图组件需要子组... 文章浏览阅读3.3k次,点赞3次,收藏16次。静默打印是什么?简...
文章浏览阅读3.3k次,点赞3次,收藏16次。静默打印是什么?简...