应用生命周期(仅可在App.vue中监听)

页面生命周期(在页面中添加)

当页面中需要用到下拉刷新功能时,打开pages.json,在"globalStyle"里设置"enablePullDownRefresh":true

此时所有页面都可以完成下拉刷新功能
如果想单个页面不能执行刷新功能:在pages.json里单个页面上添加

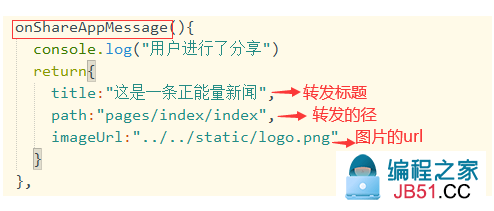
onShareAppMessage 用户点击右上角分享,可在转发时设置转发标题,路径和图片

组件的生命周期(与vue标准组件的生命周期相同)



当页面中需要用到下拉刷新功能时,打开pages.json,在"globalStyle"里设置"enablePullDownRefresh":true

此时所有页面都可以完成下拉刷新功能
如果想单个页面不能执行刷新功能:在pages.json里单个页面上添加

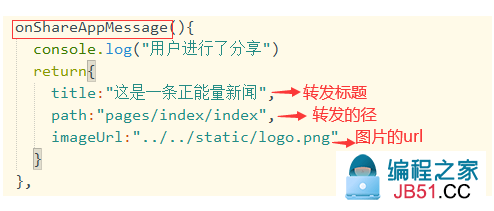
onShareAppMessage 用户点击右上角分享,可在转发时设置转发标题,路径和图片