
文章浏览阅读52次。1.0.0版本 只需修改API接口即可 接口位置...
文章浏览阅读820次。在uni-app和vue3中,我们可以封装全局函...
文章浏览阅读671次,点赞22次,收藏6次。整理在Uniapp应用开...
文章浏览阅读122次。【代码】Uniapp Vue3 父组件给子组件传值...
文章浏览阅读765次。包括数据绑定和计算属性、条件渲染和列表...

文章浏览阅读129次。Uniapp 底部导航栏 自定义 tabBar 全端 ...

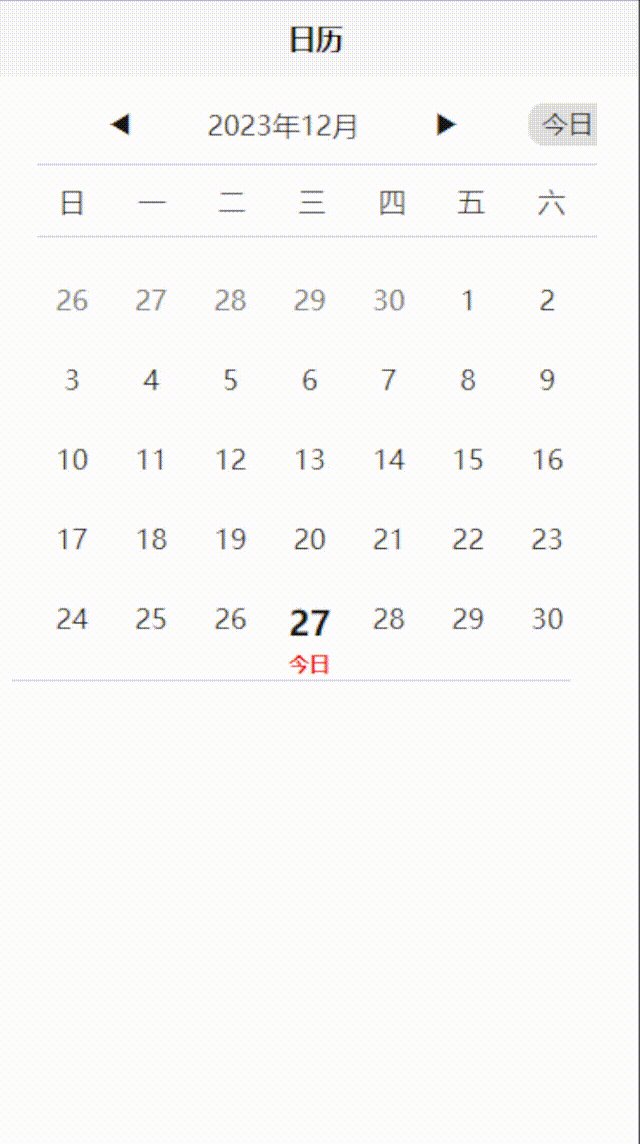
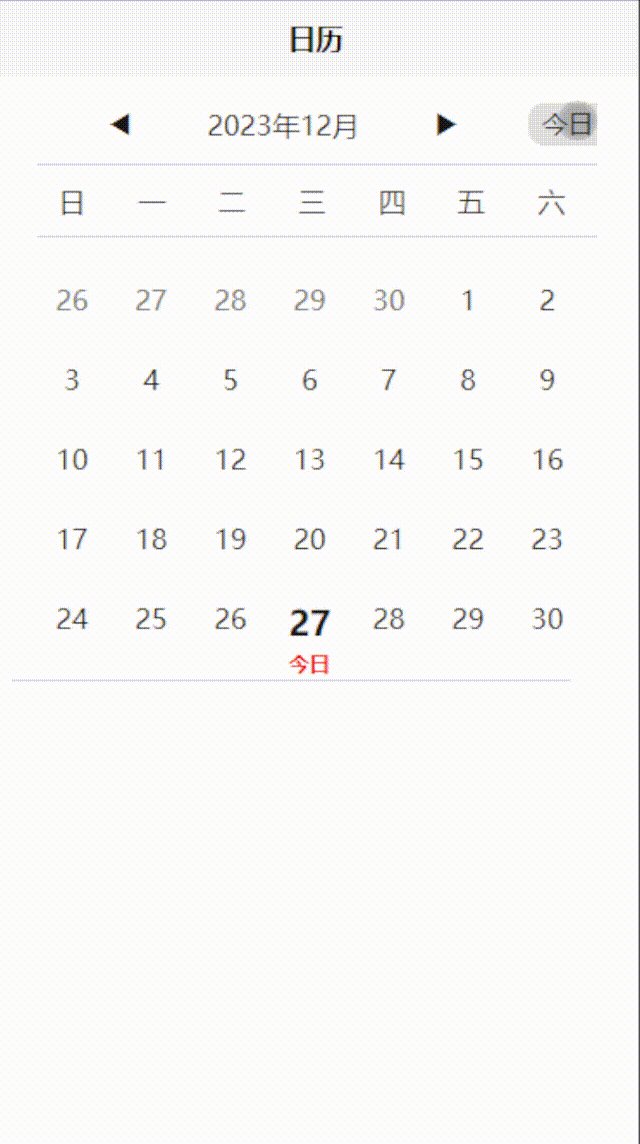
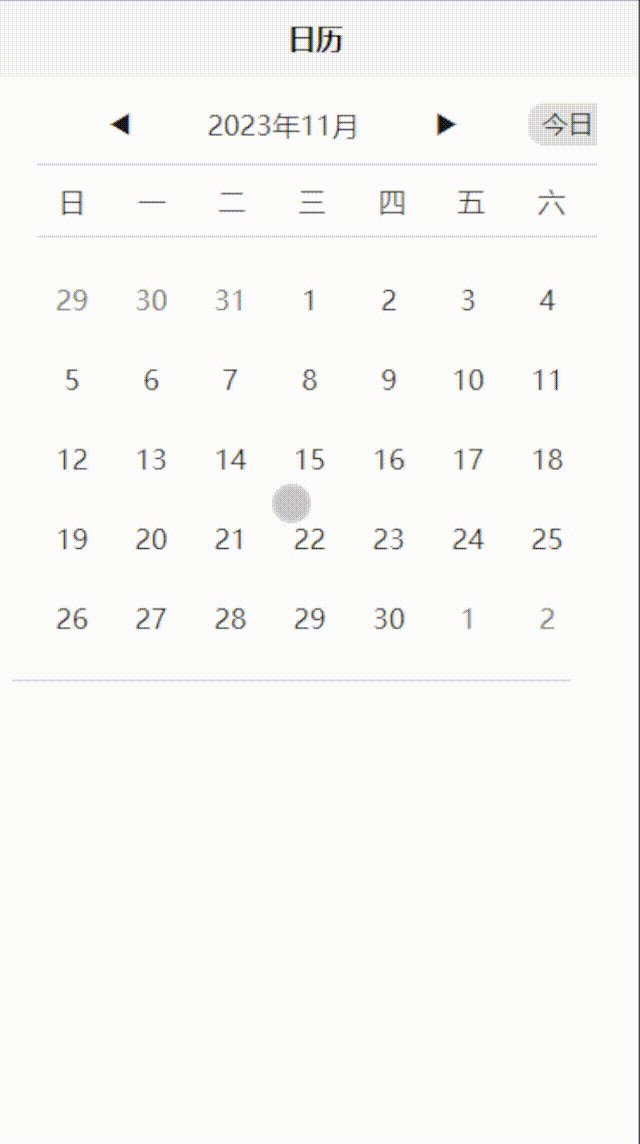
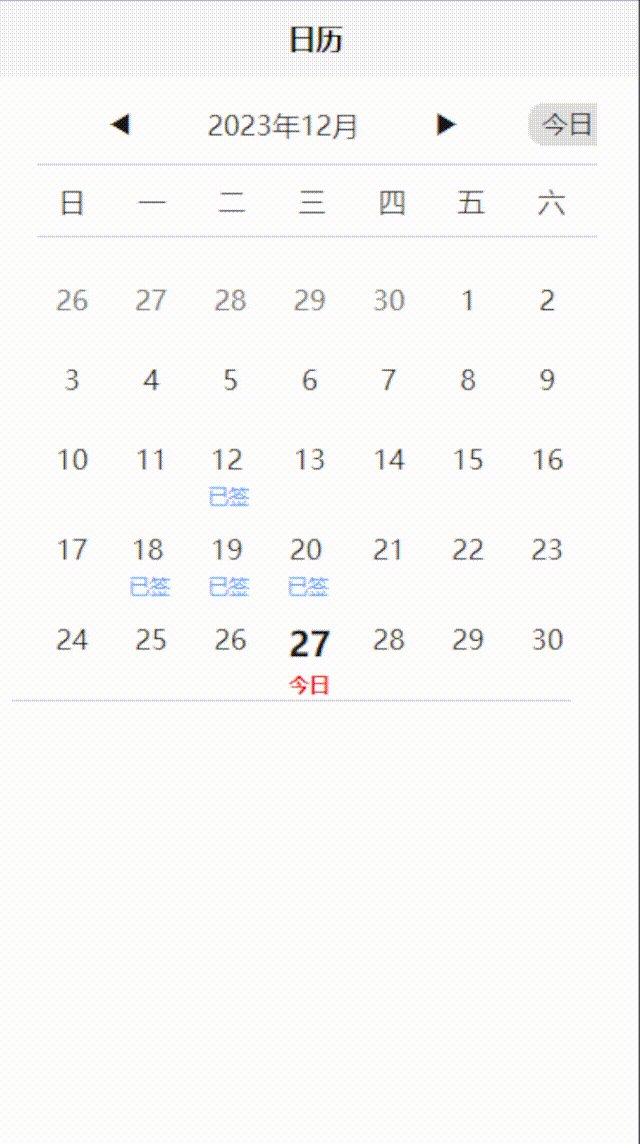
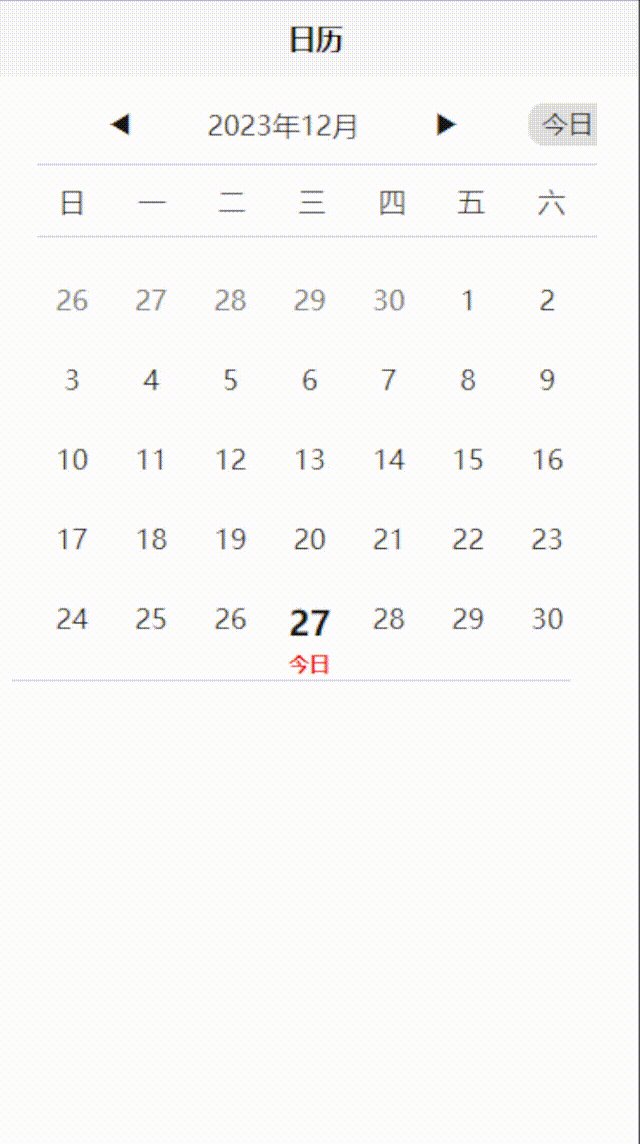
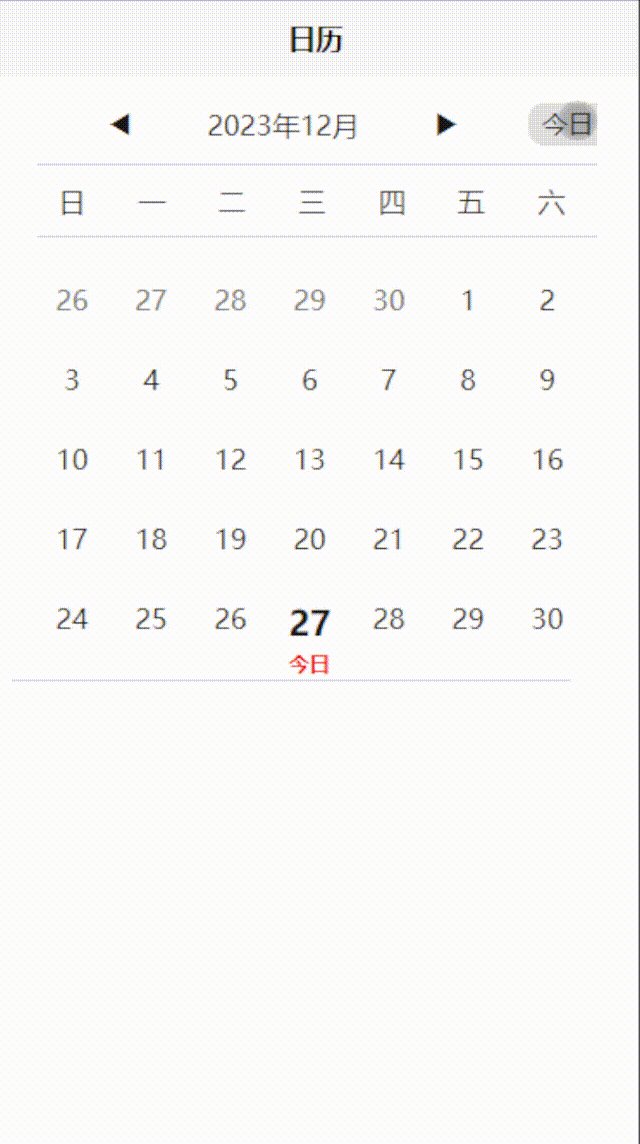
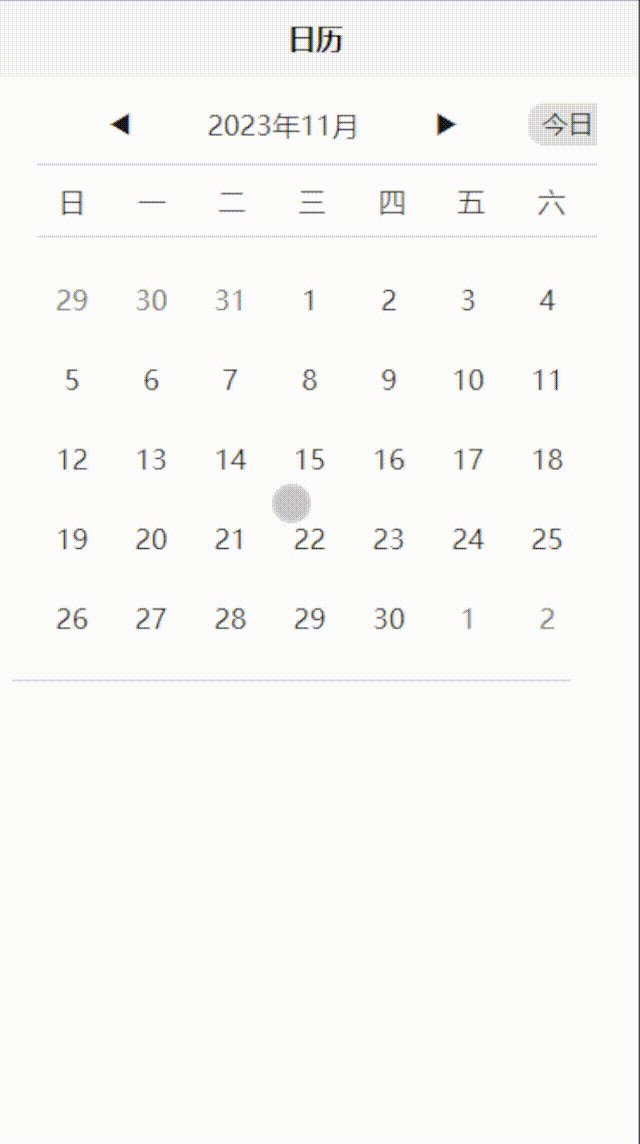
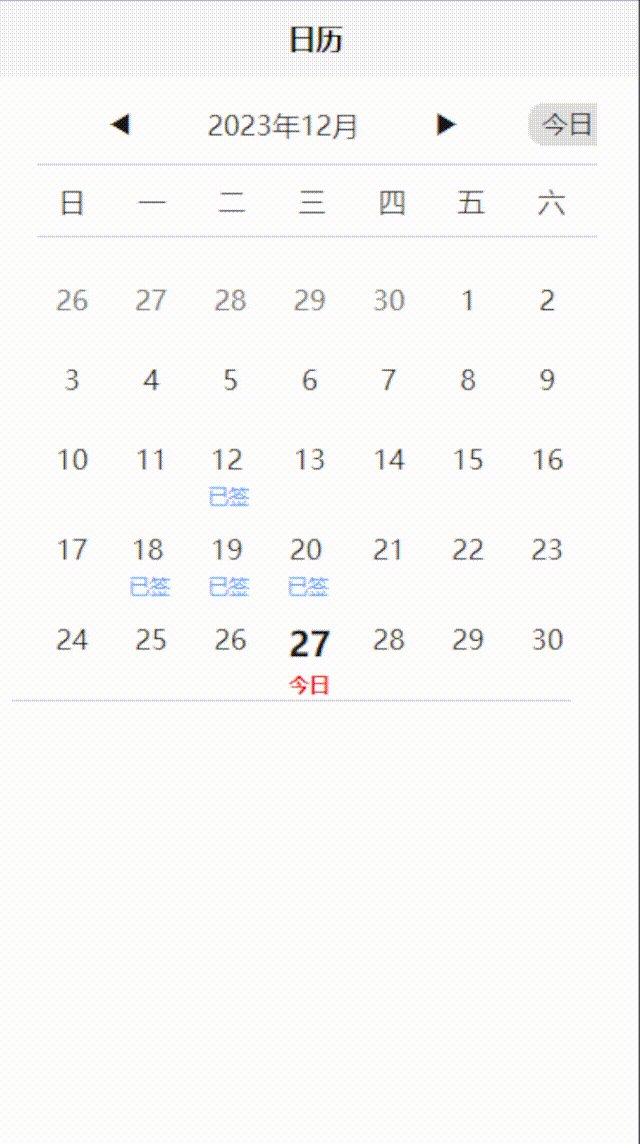
文章浏览阅读1k次,点赞20次,收藏7次。uniapp Vue3 日历 可...
文章浏览阅读479次。在uni-app中,我们可以使用Vue3的全局AP...

文章浏览阅读316次。包含 首页、社区、关于、我的、预约、订...
文章浏览阅读419次。了解uni-app是什么,它的优势和适用场景...
 文章浏览阅读52次。1.0.0版本 只需修改API接口即可 接口位置...
文章浏览阅读52次。1.0.0版本 只需修改API接口即可 接口位置... 文章浏览阅读129次。Uniapp 底部导航栏 自定义 tabBar 全端 ...
文章浏览阅读129次。Uniapp 底部导航栏 自定义 tabBar 全端 ... 文章浏览阅读1k次,点赞20次,收藏7次。uniapp Vue3 日历 可...
文章浏览阅读1k次,点赞20次,收藏7次。uniapp Vue3 日历 可... 文章浏览阅读316次。包含 首页、社区、关于、我的、预约、订...
文章浏览阅读316次。包含 首页、社区、关于、我的、预约、订...