平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 | × | √ | × | × | × | × |
两步轻松解决
您可以将tanchuang-vue复制到您的项目内的pages目录内,然后引用即可。
第一步:在您要引入的页面 添加
<script>
import yinsi from '/pages/index/tanchuang.vue'
export default {
components: {
yinsi
},}
</script>第二步:然后进行引用组件即可
<template>
<view class="content">
<view class="yinsii">
<yinsi v-if="showPrivacy"></yinsi>
</view>
</view>
</template>第二种方法
您也可以直接引入组件 第一步:在您要引入的页面 添加
<script>
import yinsi from '/uni_modules/techuang-yinsi/components/techuang-yinsi/tanchuang.vue'
export default {
components: {
yinsi
},}
</script>
<template>
<view class="content">
<view class="yinsii">
<yinsi v-if="showPrivacy"></yinsi>
</view>
</view>
</template>注意事项
已提供按钮弹出隐私保护协议弹窗的示例,也可以二开,自行进行调整即可。 如果您也绑定按钮进行弹出,记得添加v-if="showPrivacy"
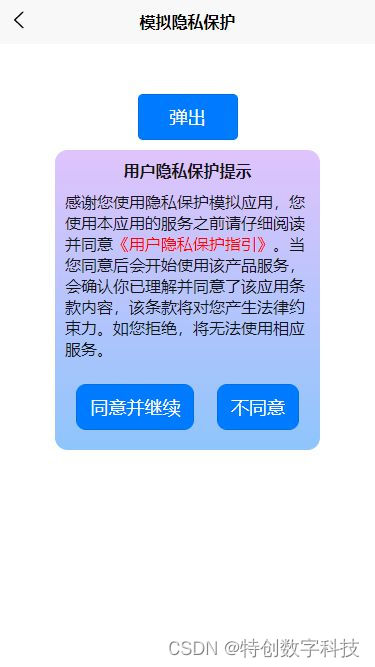
示例
可以打开techuang-yinsi.vue进行查看完整的示例。


 文章浏览阅读52次。1.0.0版本 只需修改API接口即可 接口位置...
文章浏览阅读52次。1.0.0版本 只需修改API接口即可 接口位置... 文章浏览阅读129次。Uniapp 底部导航栏 自定义 tabBar 全端 ...
文章浏览阅读129次。Uniapp 底部导航栏 自定义 tabBar 全端 ...