

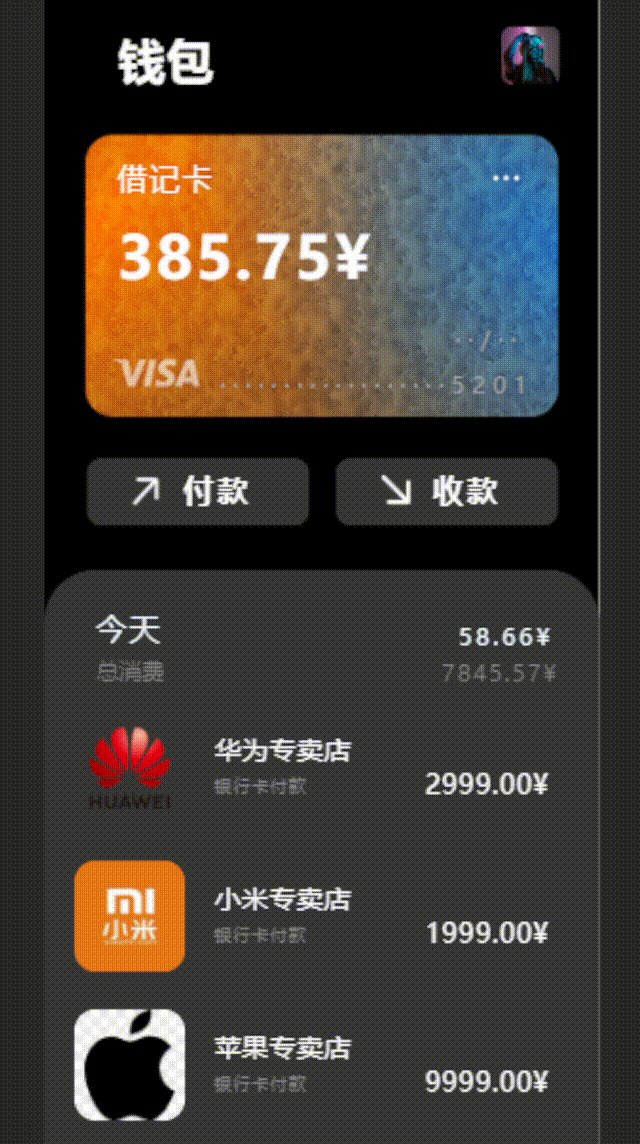
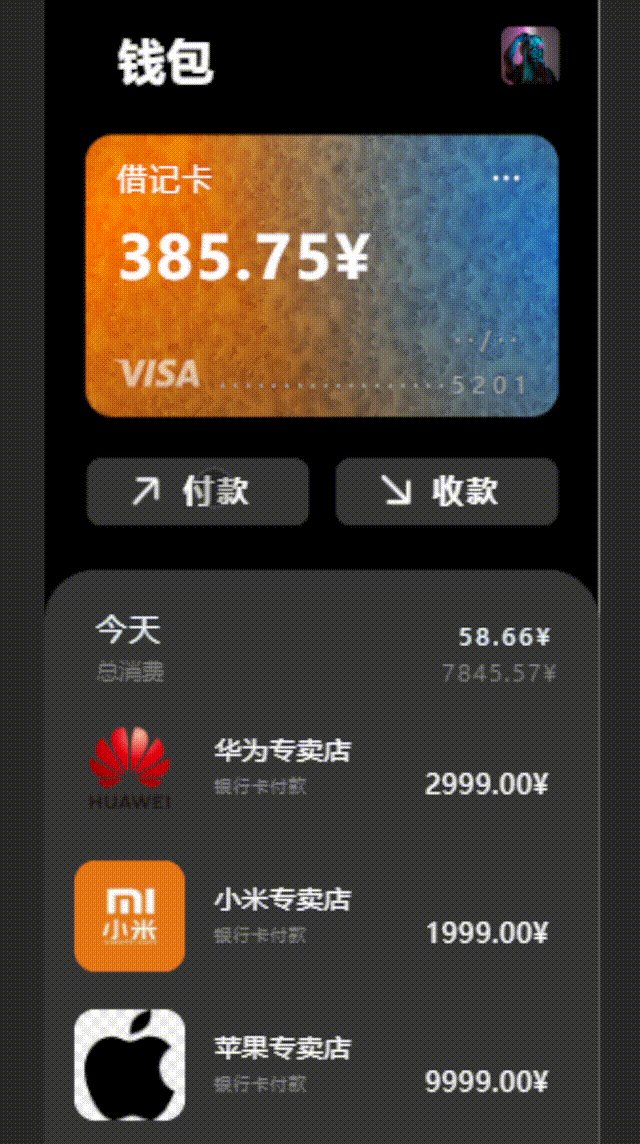
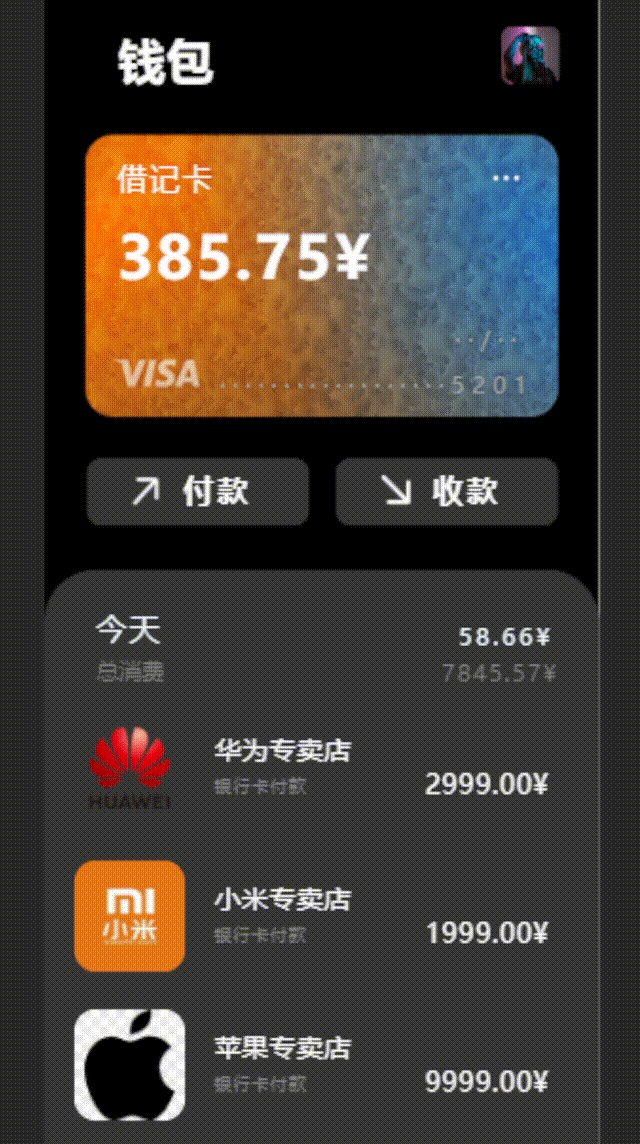
使用教程
直接引用Vue页面 即可
<template>
<view>
<TCqianbao></TCqianbao>
</view>
</template><script>
import TCqianbao from '/uni_modules/TC-qianbao/pages/index.vue'
export default {
components:{
TCqianbao
},}
</script> 下载链接(点击) 
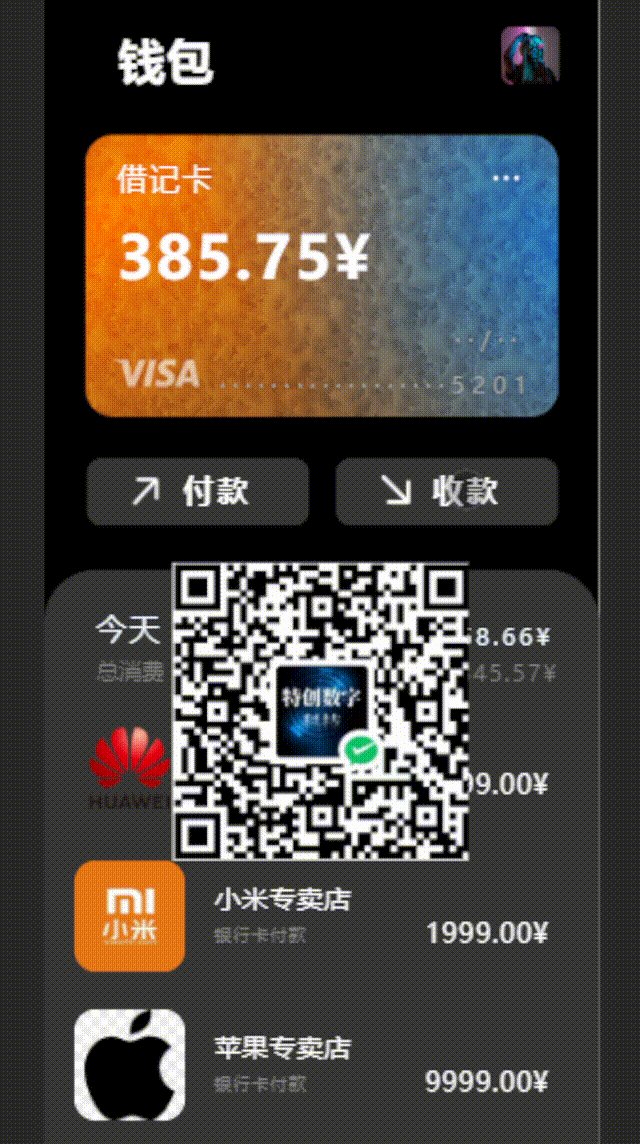
提需求 问题反馈 联系作者
V:ANKR6699
添加下方的名片即可

 文章浏览阅读52次。1.0.0版本 只需修改API接口即可 接口位置...
文章浏览阅读52次。1.0.0版本 只需修改API接口即可 接口位置... 文章浏览阅读129次。Uniapp 底部导航栏 自定义 tabBar 全端 ...
文章浏览阅读129次。Uniapp 底部导航栏 自定义 tabBar 全端 ...