可参考微信开放文档(https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html)

一、 下拉刷新使用onPullDownRefresh实现,和onShow、mounted、created等同级。

注意点:
1.注意一定要写上uni.stopPullDownRefresh(),不然会一直处于刷新状态中。
2.不生效,在pages.json中文件目录下,增加"enablePullDownRefresh": true,如下图

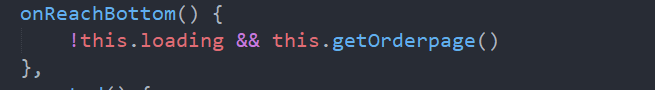
二、上拉加载,配合接口使用可实现下拉分页功能。

说明:this.loading是页面的加载动作,this.getOrderpage()是接口方法(搭配pageSize、pageNumber)。
