
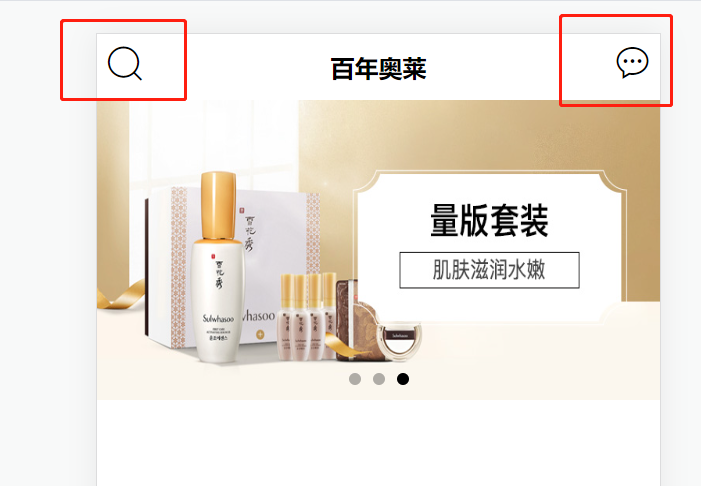
这两个部位的图标可以在page.json中配置,不需要单独编写(小程序中需要手动编写,通过flex布局实现)
1、在pages.json中的pages --> style-->app-plus中添加titleNView

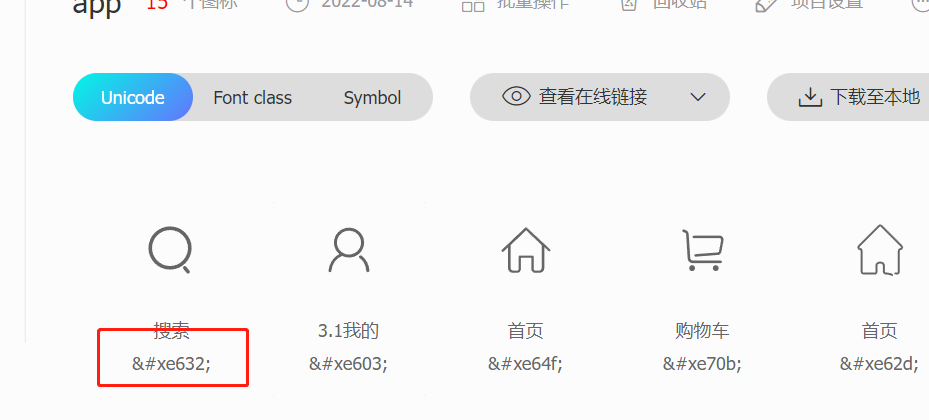
2、fontSrc为在阿里图标下载下来的图标字体文件
3、text为阿里图标库中Unicode的值,将 &#x 换成 \u


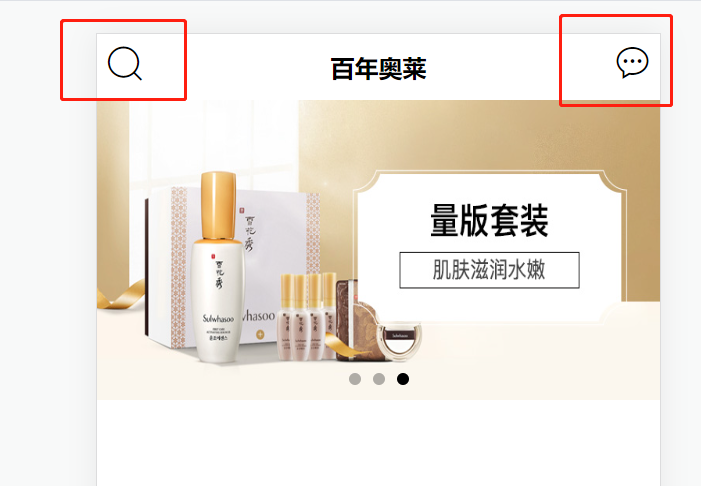
这两个部位的图标可以在page.json中配置,不需要单独编写(小程序中需要手动编写,通过flex布局实现)
1、在pages.json中的pages --> style-->app-plus中添加titleNView

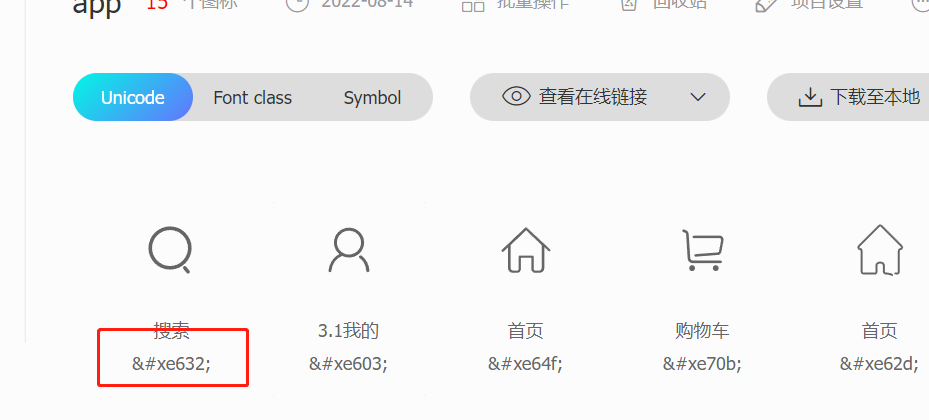
2、fontSrc为在阿里图标下载下来的图标字体文件
3、text为阿里图标库中Unicode的值,将 &#x 换成 \u