顶部的图标只支持本地图片哈,所以你要将阿里巴巴上的图标下载到本地,
然后只要XXX.ttf这个文件就行了 然后放在static这个文件中
在pages.json中fontSrc进行引入。
text:使用unicode编码的时候,必须是\u开头哈。
配置时,层级不要写错了;否则就是现实不出来哈!
我因为层级写错 整了好久了。
代码如下 在pages.json文件的配置哈
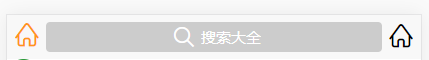
// 搜索配置
"titleNView":{
"searchInput":{
"align":"center","backgroundColor":"#ccc","borderRadius":"4px","placeholder":"搜索大全","placeholderColor":"#fff","disabled":false
},// 左右按钮配置
"buttons":[
// 左边
{
"color":"#ff9619",// 图标默认展时的颜色哈、
"colorPressed":"pink",//图标按下的时候的颜色哈
"float":"left","fontSize":"30px",//按钮上文字的大小
"fontSrc":"/static/font/iconfont.ttf",//按钮的图片来源哈
"text":"\ue63f" //按钮的unicode代码
},// 右边
{
"color":"#000000","colorPressed":"pink","float":"right",//按钮上文字的大小
"fontSrc":"/static/font/iconfont.ttf","text":"\ue63f"
}
]
}