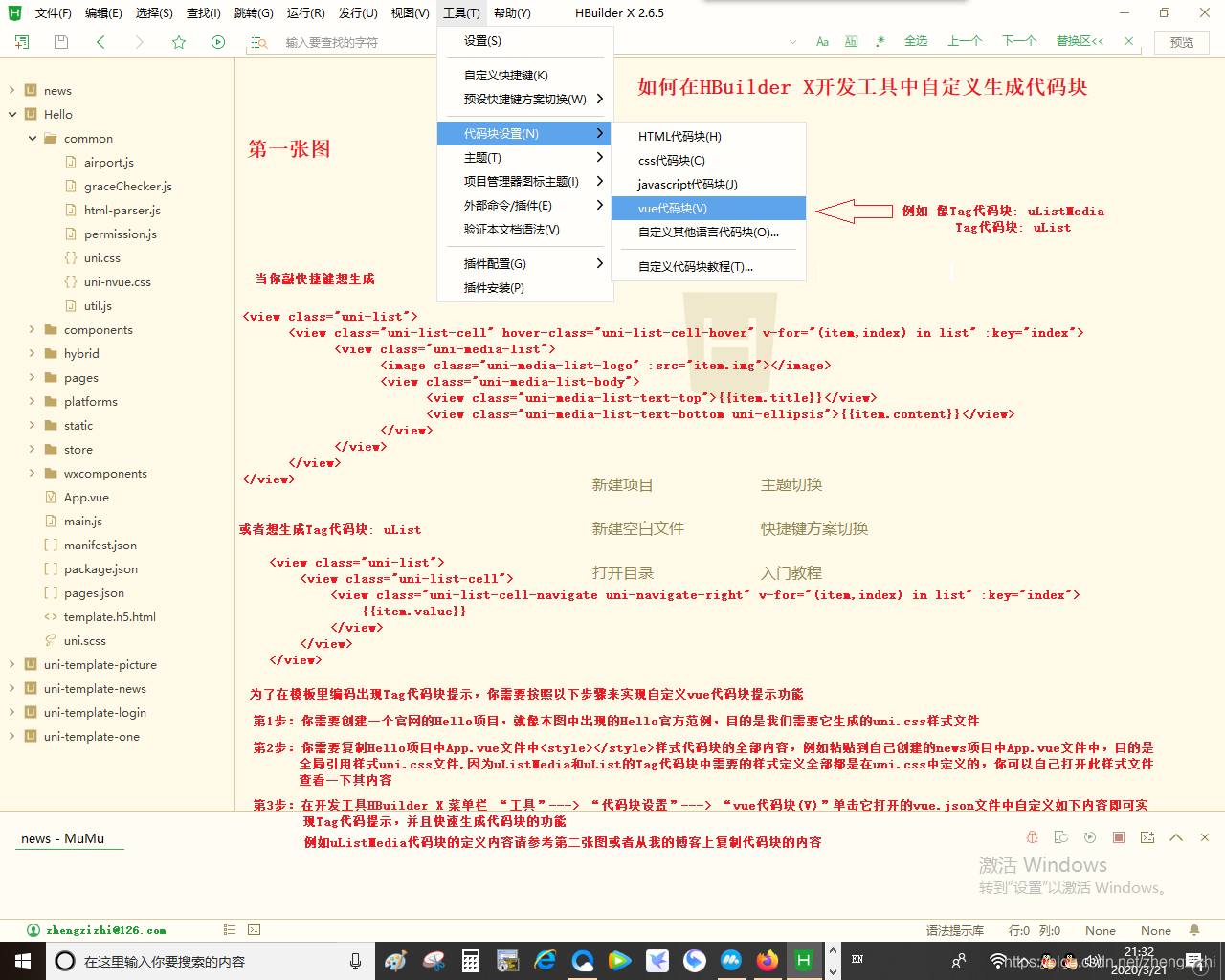
如何在HBuilderX开发工具中实现自定义生成代码块的功能
因为uListMedia不是内置组件,所以在你敲ulistmedia时看不到uListMedia的提示信息
在学习uni-app官网视频教程中,可能作者是因录播时间有限,没时间展开说明uListMedia
代码块是如何自定义的,这给所有入门的学习uni-app开发的人带来了困扰,特写此文,
希望在你刚入门的这一刻能帮到你。

自定义uListMedia代码块如下:
"uListMedia": {
"body": [
"<view class=\"uni-list\">","\t<view class=\"uni-list-cell\" hover-class=\"uni-list-cell-hover\" v-for=\"(item,index) in list\" :key=\"index\">","\t\t<view class=\"uni-media-list\">","\t\t\t<image class=\"uni-media-list-logo\" :src=\"item.img\"></image>","\t\t\t<view class=\"uni-media-list-body\">","\t\t\t\t<view class=\"uni-media-list-text-top\">{{item.title}}</view>","\t\t\t\t<view class=\"uni-media-list-text-bottom uni-ellipsis\">{{item.content}}</view>","\t\t\t</view>","\t\t</view>","\t</view>","</view>"
],"prefix": "ulistmedia","project": "uni-app","scope": "source.vue.html"
}


到此 HBuilderX 开发工具中实现自定义生成代码块的功能介绍完成。
