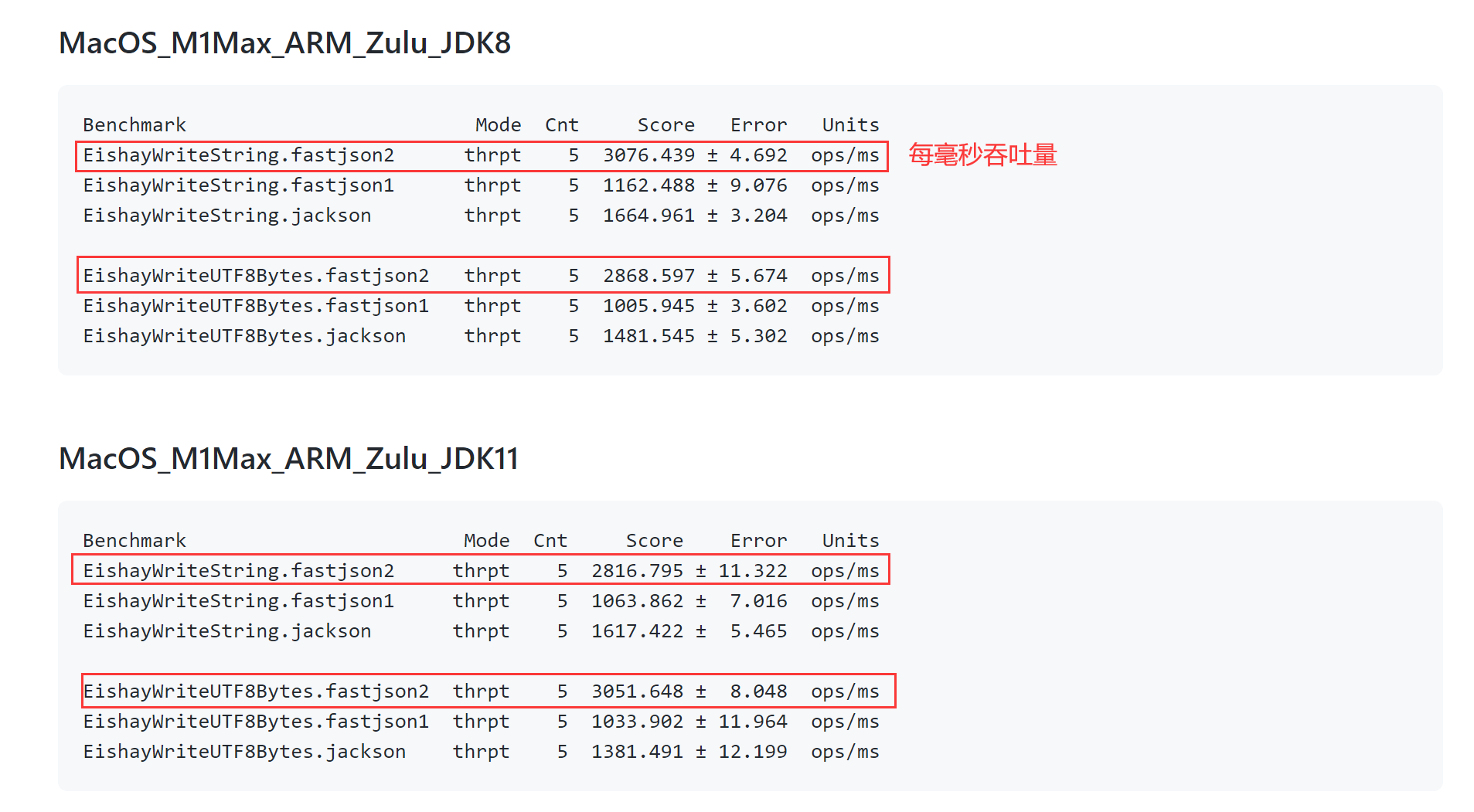
 fastjson2 是 fastjson 项目的重要升级,目标是为下一个十年...
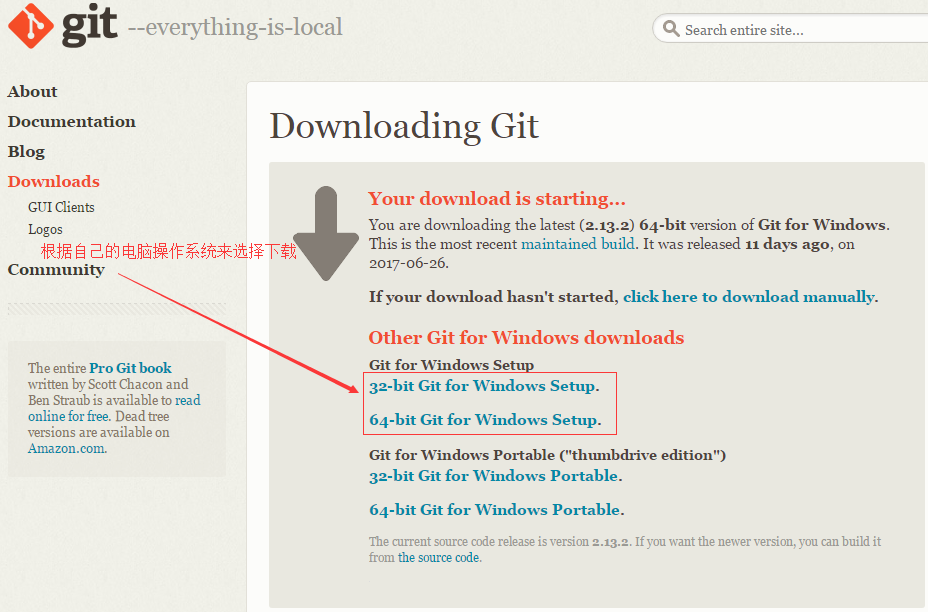
fastjson2 是 fastjson 项目的重要升级,目标是为下一个十年... Git安装和使用 Git安装和使用 刚开始用git的小白适用,,转自...
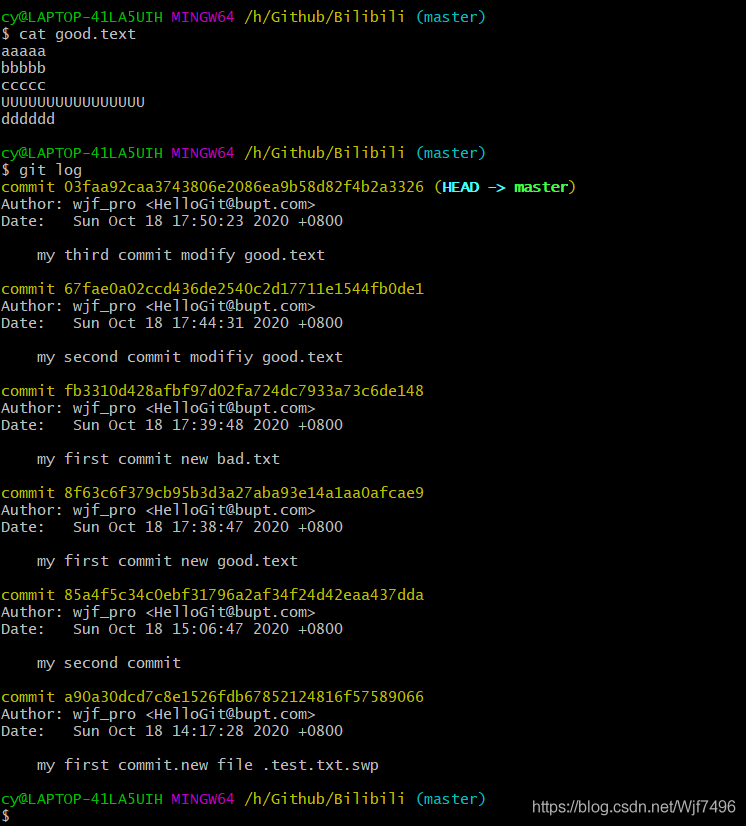
Git安装和使用 Git安装和使用 刚开始用git的小白适用,,转自... git常用命令(二)查看历史记录 git log [--pretty=oneline]...
git常用命令(二)查看历史记录 git log [--pretty=oneline]... 方法:1、文件没有git操作时用“git checkout--文件”命令还...
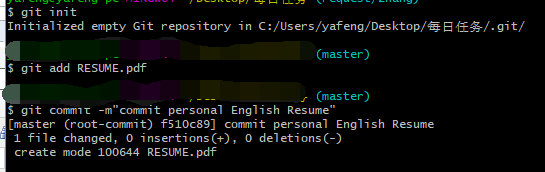
方法:1、文件没有git操作时用“git checkout--文件”命令还... 使用Git将本地文件提交到远程仓库 一 操作准备条件: git远程...
使用Git将本地文件提交到远程仓库 一 操作准备条件: git远程... github上传项目的时候报出git@github.com: Permission denie...
github上传项目的时候报出git@github.com: Permission denie...