React Native Check Box 介绍
React Native Check Box,这是一款方便易用的Check Box组件,支持 Android 和 iOS。
安装:
npm i react-native-check-Box --save import CheckBox from 'react-native-check-Box'
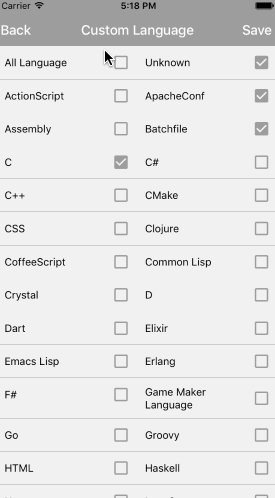
运行效果:

基本用法:
<CheckBox style={{flex: 1, padding: 10}} onClick={()=>this.onClick(data)} isChecked={data.checked} leftText={leftText} />;
自定义复选框:
renderCheckBox(data) { var leftText = data.name; return ( <CheckBox style={{flex: 1, padding: 10}} onClick={()=>this.onClick(data)} isChecked={data.checked} leftText={leftText} checkedImage={<Image source={require('../../page/my/img/ic_check_Box.png')} style={this.props.theme.styles.tabBarSelectedIcon}/>} unCheckedImage={<Image source={require('../../page/my/img/ic_check_Box_outline_blank.png')} style={this.props.theme.styles.tabBarSelectedIcon}/>} />); }
