react-native-icons 介绍
react-native-icons 是 React Native
简单易用的图标组件。

当前支持 4 种字体:
-
FontAwesome 4.2 Contains 479 icons
-
ionicons 2.0.0 Contains 733 icons, lots of iOS 7 style outlined icons.
-
Foundation icons Contains 283 icons.
-
Zocial Contains 99 social icons.
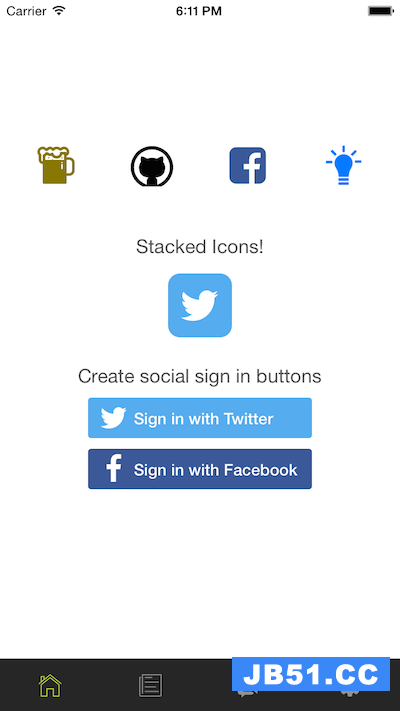
示例:
var Icon = require('FAKIconImage');
<Icon
name='ion|beer'
size={150}
color='#887700'
style={styles.beer}
/>
<Icon
name='zocial|github'
size={70}
color='black'
style={styles.github}
/>
<Icon
name='fontawesome|facebook-square'
size={70}
color='#3b5998'
style={styles.facebook}
/>
<Icon
name='foundation|lightbulb'
size={30}
color='#777777'
style={styles.lightbulb}
/>
