AntV - G6 介绍
G6
是一个图可视化引擎。它提供了图的绘制、布局、分析、交互、动画等图可视化的基础能力。旨在让关系变得透明,简单。让用户获得关系数据的 Insight。

基于 G6,用户可以快速搭建自己的 图分析 或 图编辑 应用。
如果你还没有使用过 G6,
建议通过快速上手先体验一下 G6 的魅力。






G6 的特性
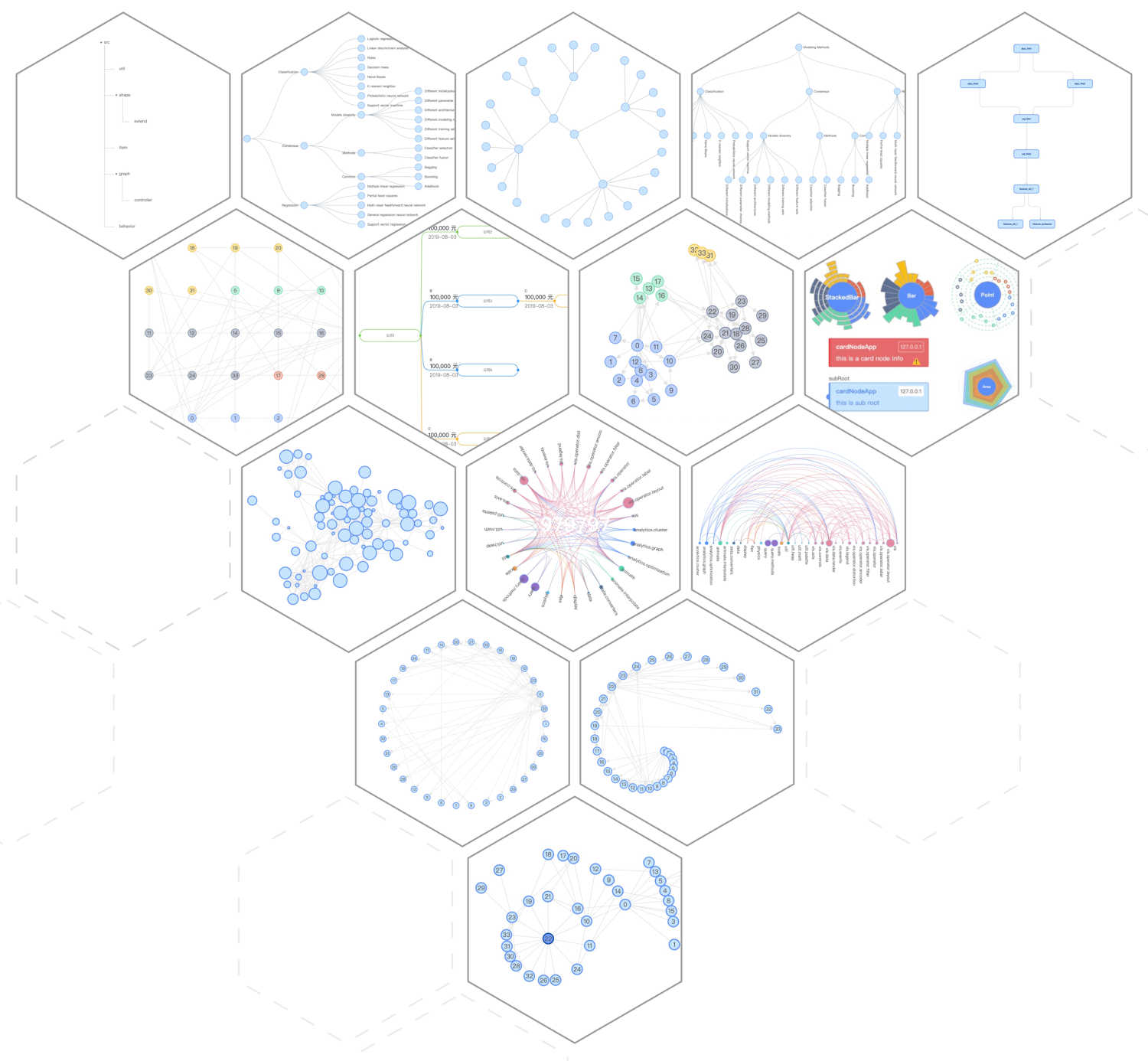
G6 作为一款专业的图可视化引擎,具有以下特性:
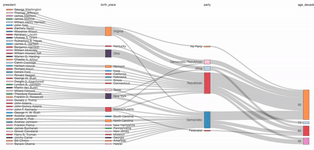
- 丰富的元素:内置丰富的节点与边元素,自由配置,支持自定义;
- 可控的交互:内置 10+ 交互行为,支持自定义交互;
- 强大的布局:内置了 10+ 常用的图布局,支持自定义布局;
- 便捷的组件:优化内置组件功能及性能;
- 友好的体验:根据用户需求分层梳理文档,支持 TypeScript 类型推断。
除了默认好用、配置自由的内置功能,元素、交互、布局均具有高可扩展的自定义机制。

丰富的图元素

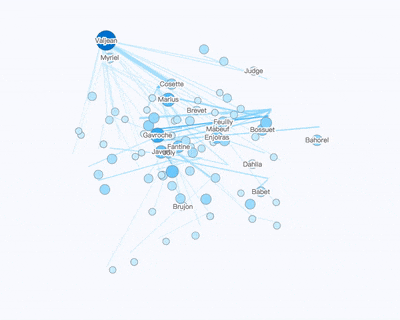
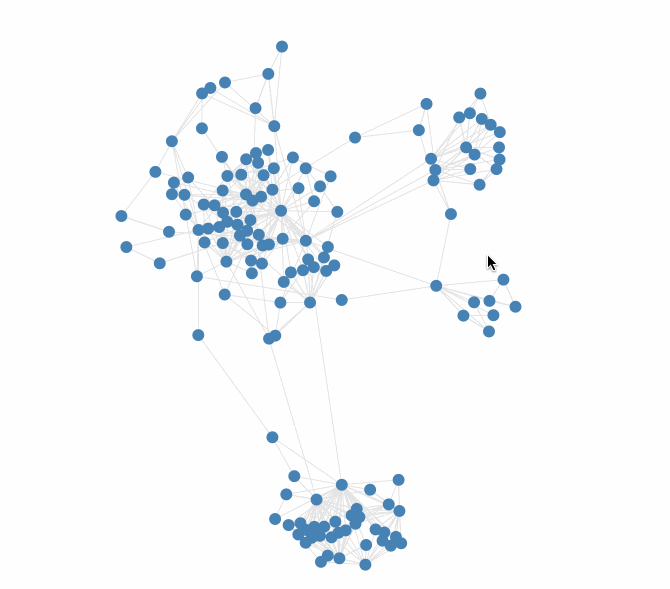
强大的布局及动画
G6 文档
快速上手

// 定义数据源
const data = {
// 点集
nodes: [
{
id: 'node1',
x: 100,
y: 200,
},
{
id: 'node2',
x: 300,
y: 200,
},
],
// 边集
edges: [
// 表示一条从 node1 节点连接到 node2 节点的边
{
source: 'node1',
target: 'node2',
},
],
};
// 创建 G6 图实例
const graph = new G6.Graph({
container: 'mountNode', // 指定图画布的容器 id
// 画布宽高
width: 800,
height: 500,
});
// 读取数据
graph.data(data);
// 渲染图
graph.render();
更详细的内容请参考快速上手文档。
友情链接
结合前端库的第三方实现:
- 基于 G6 和 React 的可视化流程编辑器 - Workflow Designer;
- 基于 G6 和 Vue 的可视化编辑器;
- 基于 G6 和 Vue 的可视化图形编辑器 - A visual graph editor based on G6 and Vue。
