一般后台界面都有三大部分,顶部导航,左侧导航,右侧的主界面 . 点击左侧和顶部的导航,可以在右侧的主界面展示不同的界面
大部分后台的界面都是使用的iframe嵌套的形式,基于vue也是可以方便的使用iframe的
html部分如下:
主要就是给iframe绑定一个变量,给左侧导航绑定点击事件,都是vuejs里面的用法
<div id="app"> template> el-menu class="hg-header" default-active="2" mode="horizontal" > el-menu-item index="1" class="mainLogo">海广传媒</el-menu-item="2">舆情监控="3">媒资库el-header style="text-align: right; font-size: 12px"> el-dropdown> i ="el-icon-setting" style="margin-right: 15px"></iel-dropdown-menu slot="dropdown"> el-dropdown-item>退出el-dropdown-menuspan>yalayael-headerel-menu> el-containerel-aside width="200px"el-menu default-active class="el-menu-vertical-demo" background-color="#545c64" text-color="#fff" active-text-color="#ffd04b" v-on:click="openUrl('index.php?r=media/weibolist','微博监控')"="el-icon-menu"span ="title">微博监控="3"="openUrl('index.php?r=media/toutiaolist','头条监控')">头条监控el-aside> el-main ="mainMain"iframe ="mainIframe" v-bind:src="iframeUrl" frameborder="0"iframeel-main> div>
可以用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码。v-on:click=""绑定点击事件并且调用一个方法,v-bind:src 是给属性绑定变量,属性的必须这么写
方法都是写在methods块里
this.iframeUrl=url+"&time="+new Date().getTime(); 可以防止url没有变化的时候,界面不变化不刷新
js部分如下:
script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"script<!-- 引入组件库 --> ="https://cdn.jsdelivr.net/npm/element-ui@2.13.1/lib/index.js"> new Vue({ el: '#app,data: function () { return { iframeUrl: "index.php?r=media/weibolist (url,msg) { this.iframeUrl=url+&time= Date().getTime(); },} }); >

 基础用法1<el-inputv-model="input1"palcehode...
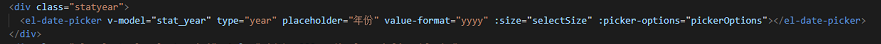
基础用法1<el-inputv-model="input1"palcehode... 今天做一个选择年份的功能,直接调用了ElementUI里面的Dat...
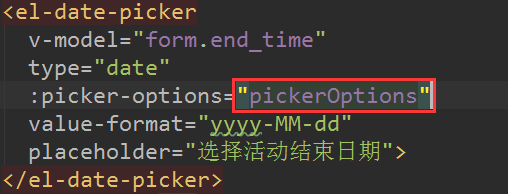
今天做一个选择年份的功能,直接调用了ElementUI里面的Dat... that.end 即为结束日期
that.end 即为结束日期