比如回车事件是:
@keyup.enter.native=""
比如按下事件
@keydown.native=""
当下面不管用的时候加个 .native
@keydown(键盘按下时触发),@keypress(键盘按住时触发),@keyup(键盘弹起)
获取按键的键码 e.keyCode
@keyup.13 按回车键
@keyup.enter 回车
@keyup.up 上键
@keyup.down 下键
@keyup.left 左键
@keyup.right 右键
@keyup.delete 删除键

 基础用法1<el-inputv-model="input1"palcehode...
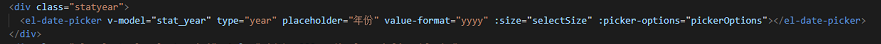
基础用法1<el-inputv-model="input1"palcehode... 今天做一个选择年份的功能,直接调用了ElementUI里面的Dat...
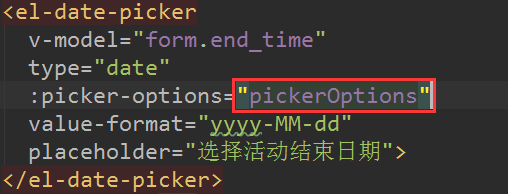
今天做一个选择年份的功能,直接调用了ElementUI里面的Dat... that.end 即为结束日期
that.end 即为结束日期