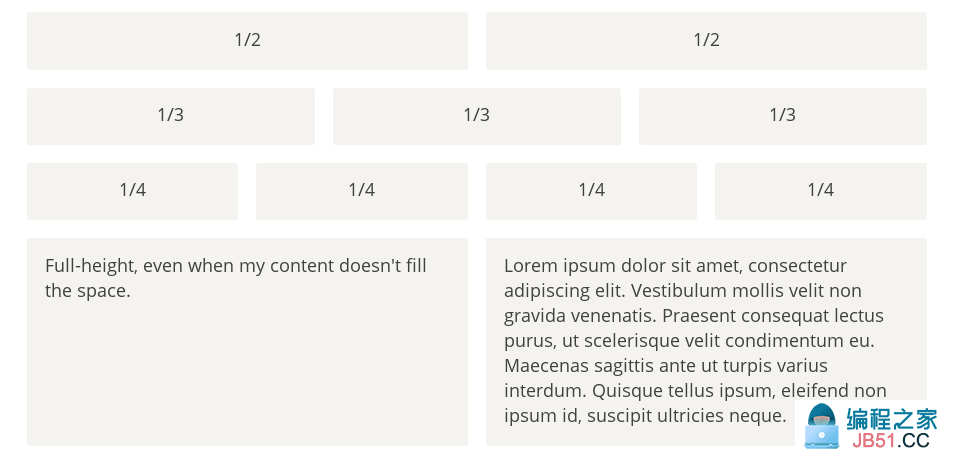
你会看到,不论是甚么布局,Flex常常都可以几行命令弄定。

我只列出代码,详细的语法解释请查阅《Flex布局教程:语法篇》。我的主要参考资料是Landon Schropp的文章和Solved by Flexbox。
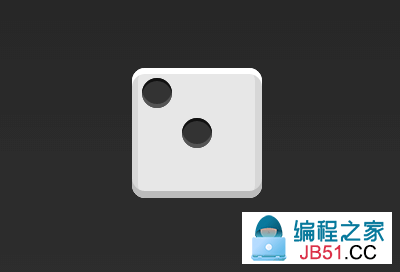
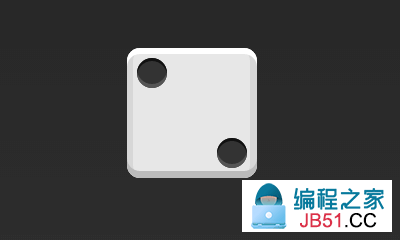
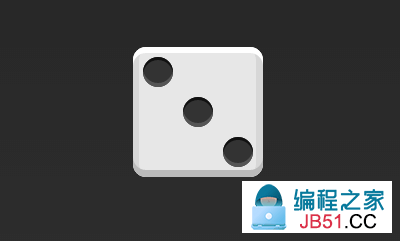
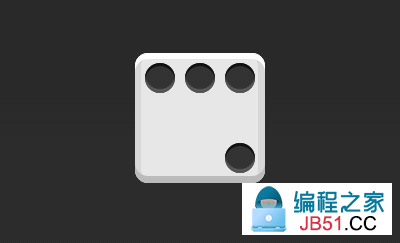
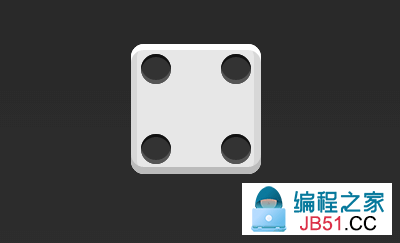
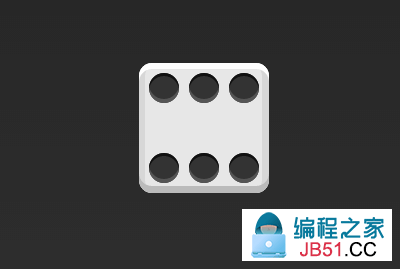
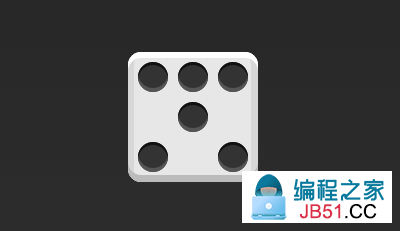
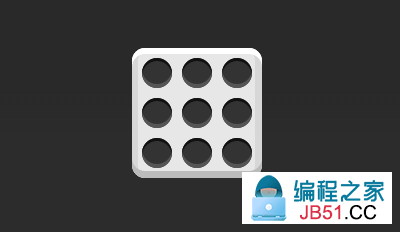
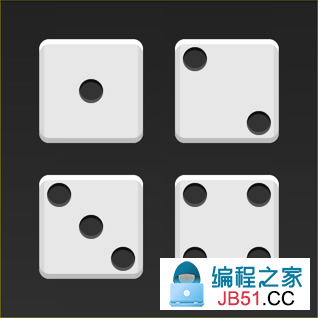
1、骰子的布局
骰子的1面,最多可以放置9个点。

下面,就来看看Flex如何实现,从1个点到9个点的布局。你可以到codepen查看Demo。

如果不加说明,本节的HTML模板1律以下。
<div class=box> <span item></span</div>
上面代码中,div元素(代表骰子的1个面)是Flex容器,span元素(代表1个点)是Flex项目。如果有多个项目,就要添加多个span元素,以此类推。
1.1 单项目
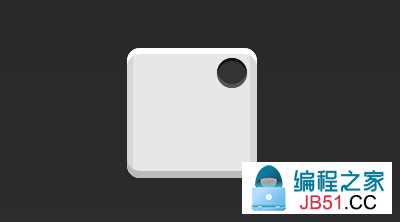
首先,只有左上角1个点的情况。Flex布局默许就是首行左对齐,所以1行代码就够了。

.box { display: flex; }
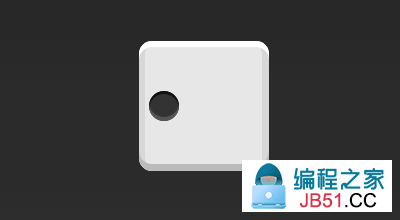
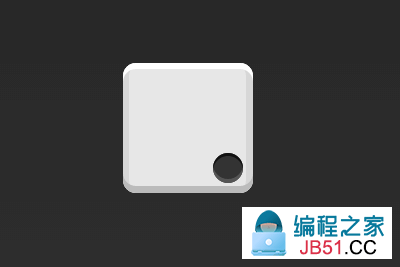
设置项目的对齐方式,就可以实现居中对齐和右对齐。

; justify-content: center
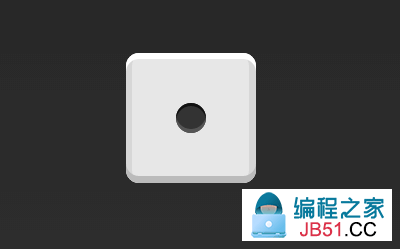
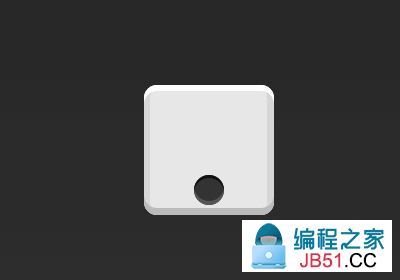
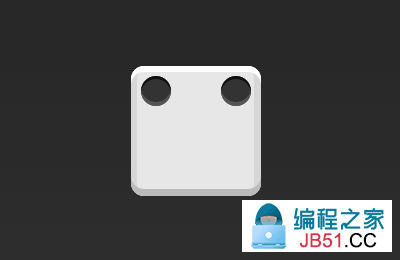
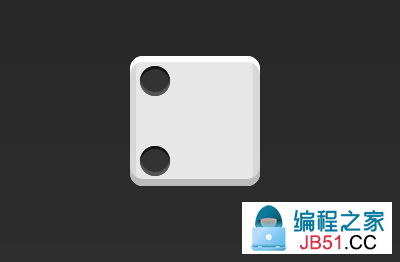
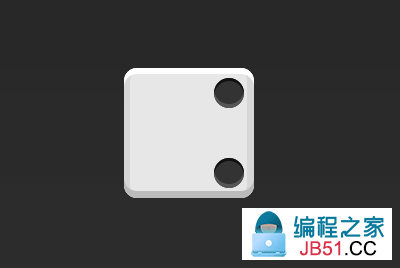
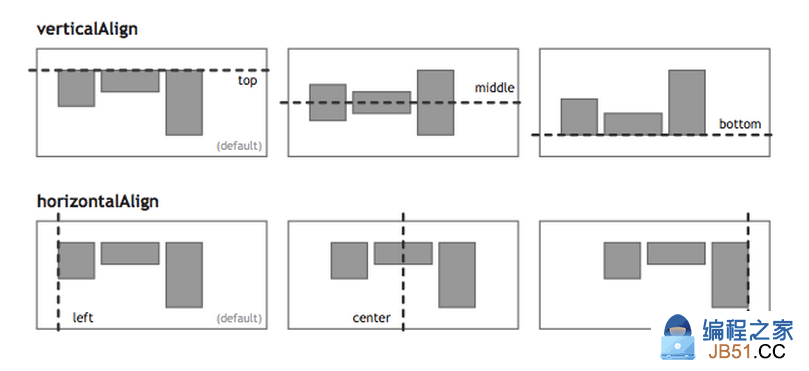
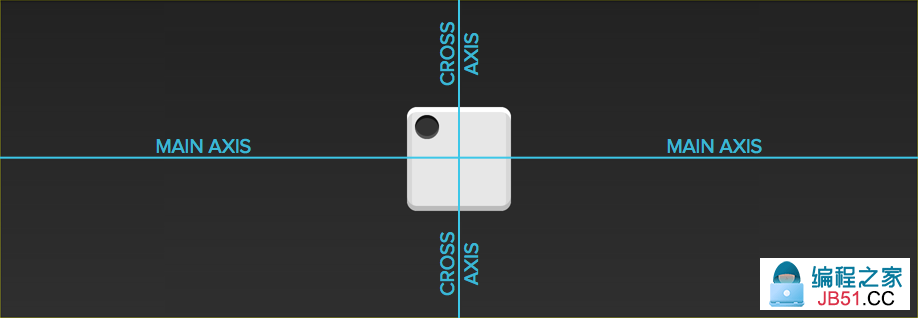
:flex-end 设置交叉轴对齐方式,可以垂直移动主轴。
align-items
}