在之前的文章中,已经给大家具体介绍了MIP的基础定义及作用,MIP就是移动网页加速器。需要了解更多可以参考这篇文章【Mip是什么意思以及作用有哪些】
下面就主要给大家带来安装MIP的示范。
首先大家要知道mip的安装是依赖于node.js环境的!所以我们需要先安装node.js。
安装node.js步骤如下:
步骤一:打开node官网,点击此链接下载node.js,可以根据自己所用系统下载对应的node.js,这里我们在Windows下安装。https://nodejs.org/en/download/

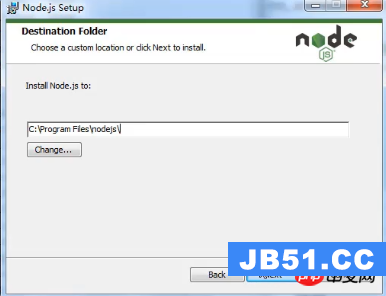
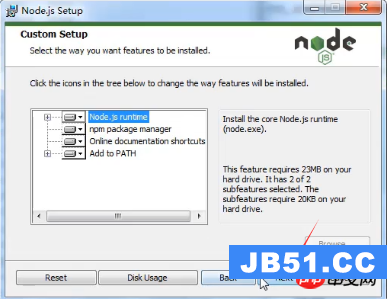
步骤二:找到node.js安装包,点击直接安装。一直选择next,只要选择好安装目录即可。






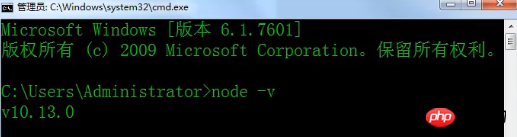
步骤三:通过命令行工具查看node.js的版本,如下图中所示版本为10+。

那么安装好node.js后就可以安装MIP:
直接在cmd命令行中输入一下命令:
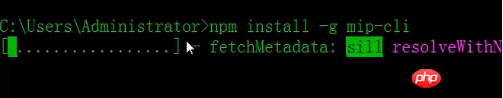
npm install -g mip-cli
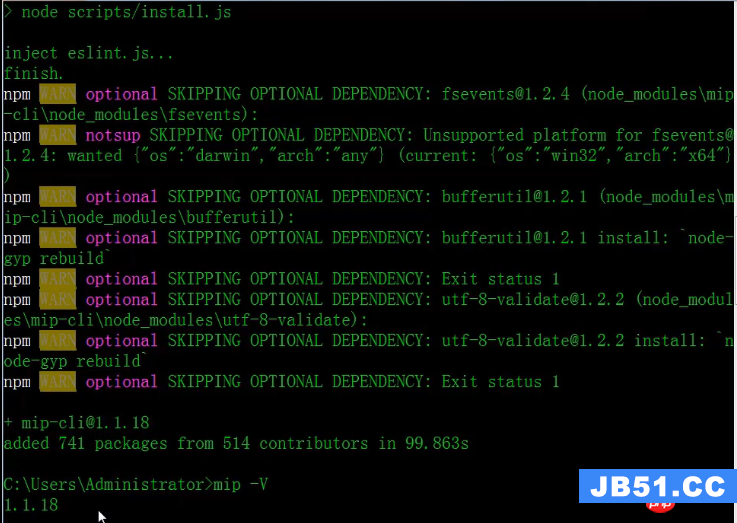
如下图所示,正在安装MIP,此安装步骤时间较长,请耐心等待。

最后如下图所示,查出mip的版本号,就表示安装MIP成功!

本篇文章就是关于MIP的具体安装步骤介绍,大家可以参考图文或视频来进行安装,安装步骤也是非常简单的。希望对需要的朋友有所帮助!
