页面中一些诡异的现象
1、有的时候body标签中多了style,这是因为 query版本1.11.0与2.0.0导致的,使用别的jquery版本,<body>标签中的style就会没有了。
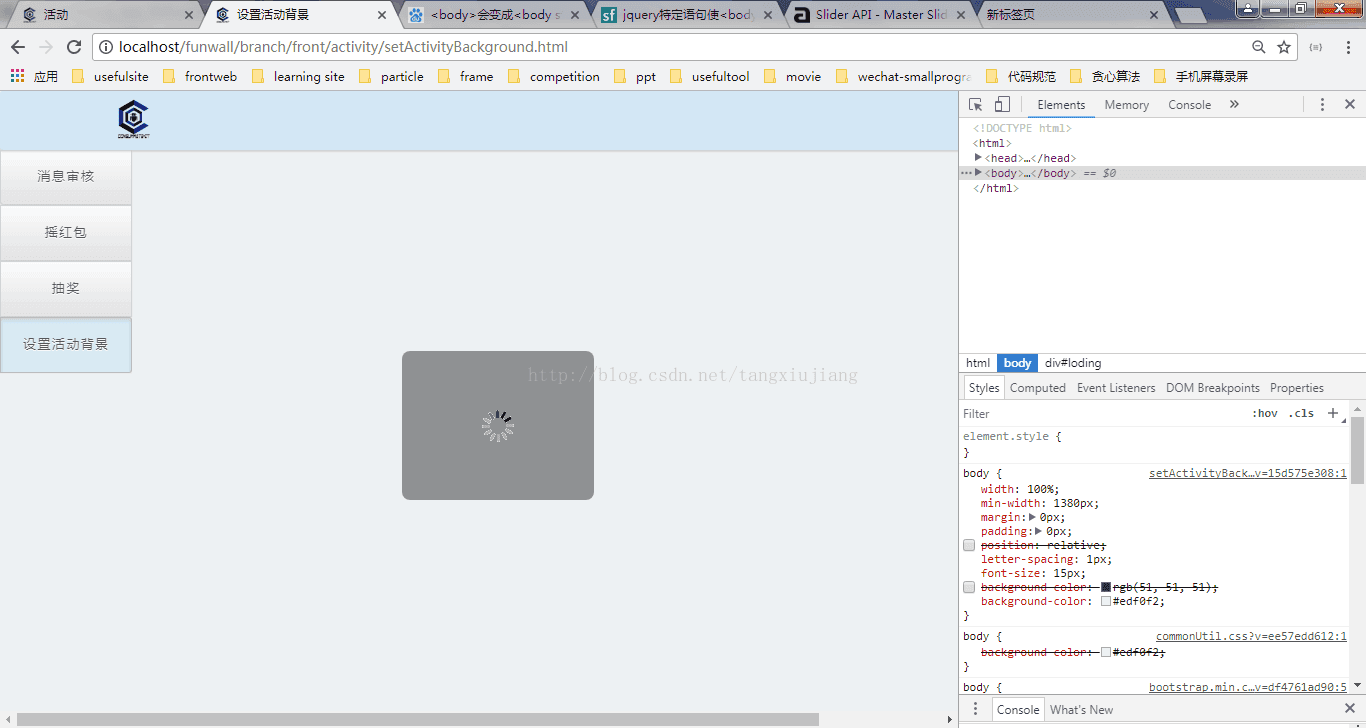
2、有的时候,自己独立出来的一个html,里面有个div,设置属性position:absolute;在其他引用的地方能显示正常,但是在另一文件中显示诡异,如下面这幅图所示:

在其他页面这个loading能居中显示,但是在这个页面并没有居中显示。
原因:在这个页面给body设置了position:relative属性,所以导致loading没有居中显示,去掉position属性就显示正常了