浏览器不能显示修改后的样式:当我们修改了css文件之后,刷新浏览器,但是显示的页面的效果并不是我们修改之后的样式的效果,而是之前 没修改的样式;或者是修改了js文件,但是在刷新浏览器之后,也是没有实现我们修改之后的功能,功能还是没修改之前的功能。
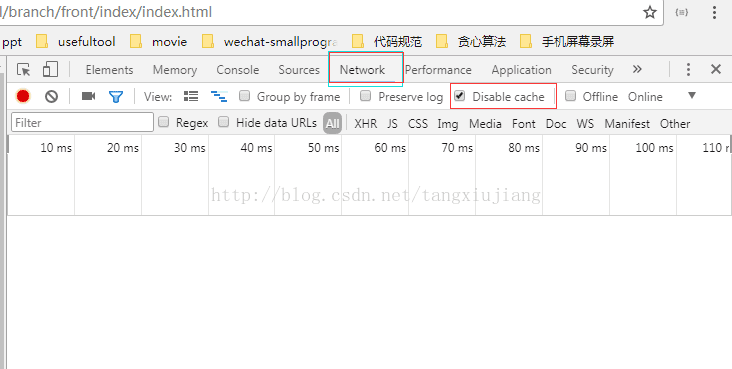
原因分析:可能的原因是浏览器有缓存的功能,可能缓存了没修改之前的版本,你可以查看下Sources下你修改过得文件,看看该文件是你修 改之后的内容没。如果真的是浏览器缓存引起的,那么你可以点击Network,勾选Disable cache,即不缓存,此时刷新下,问题就解决了。 如下图所示: