最近要将后台数据库上的一些数据以可视化的方法显示到前端,找来找去,发现百度开发的这套图表工具库还不错,网上搜索了一下相关的教程,也算是实现了较为简单的demo。于是写下来,记录一下。
ECharts
ECharts是国人开发的一套前端的图表工具库,使用起来超方便,也很简单(当然了,前提是理解了其工作原理之后)。
下面简单的介绍一下,如何在项目中使用ECharts。
下载js代码
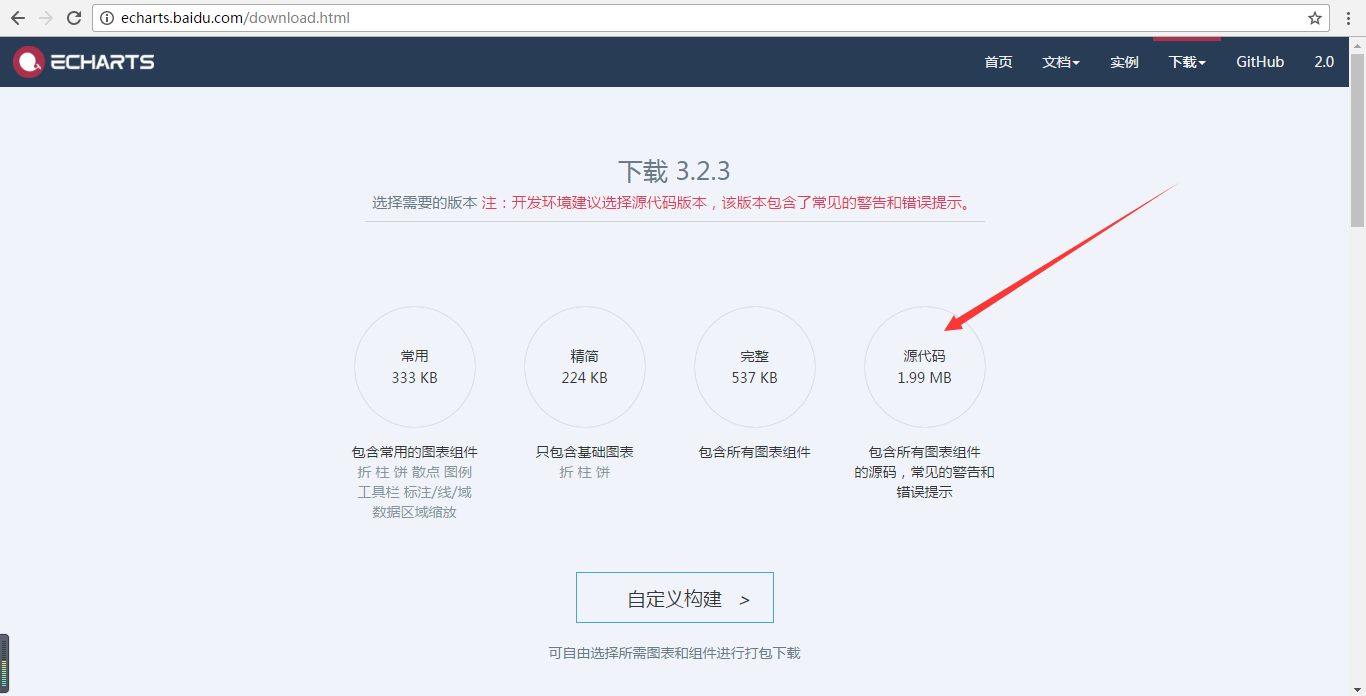
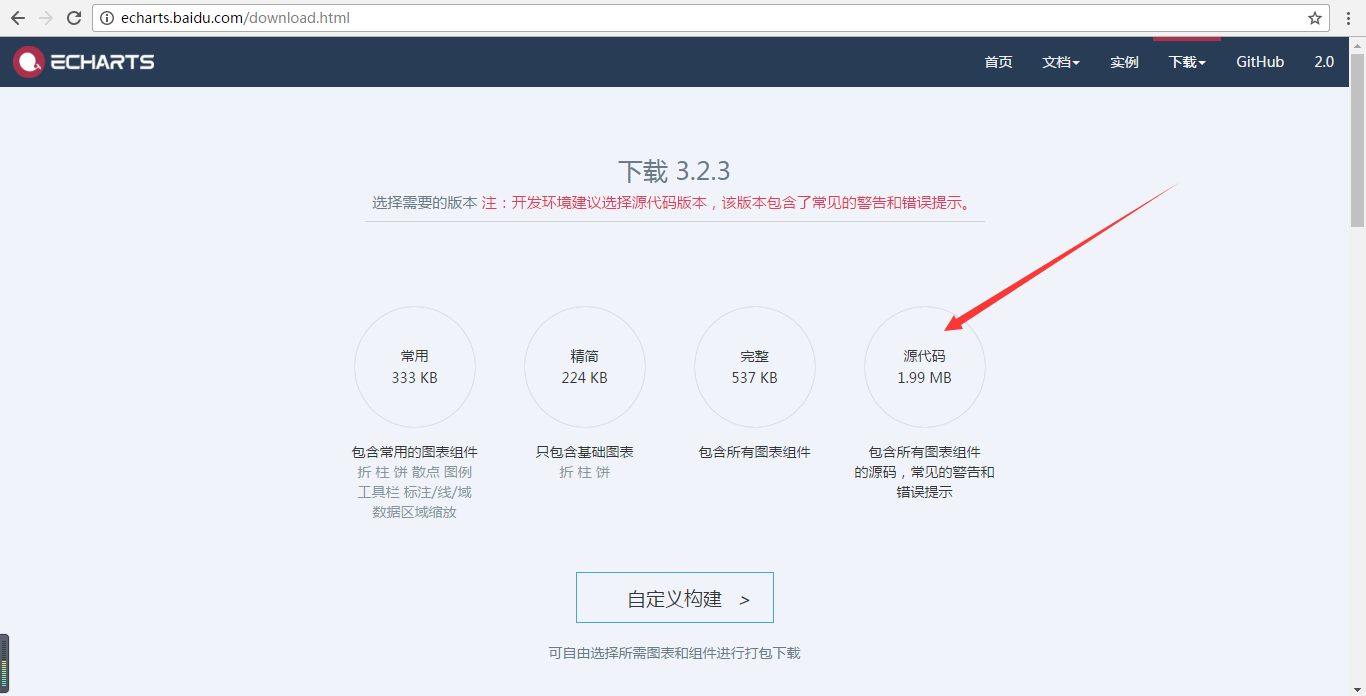
下载地址: http://echarts.baidu.com/
个人觉得,开发人员下载完整版会比较好一点。而且官方建议的也是下载完整版。

博主这里下载的是完整版,大约不到2M。
工作原理浅析
其实仔细的想想,ECharts的工作就是在网页上显示了一张特殊的图片嘛。所以我们需要意识到,需要给“图片”一个一个空间,这样才会有图表的安家之所嘛。
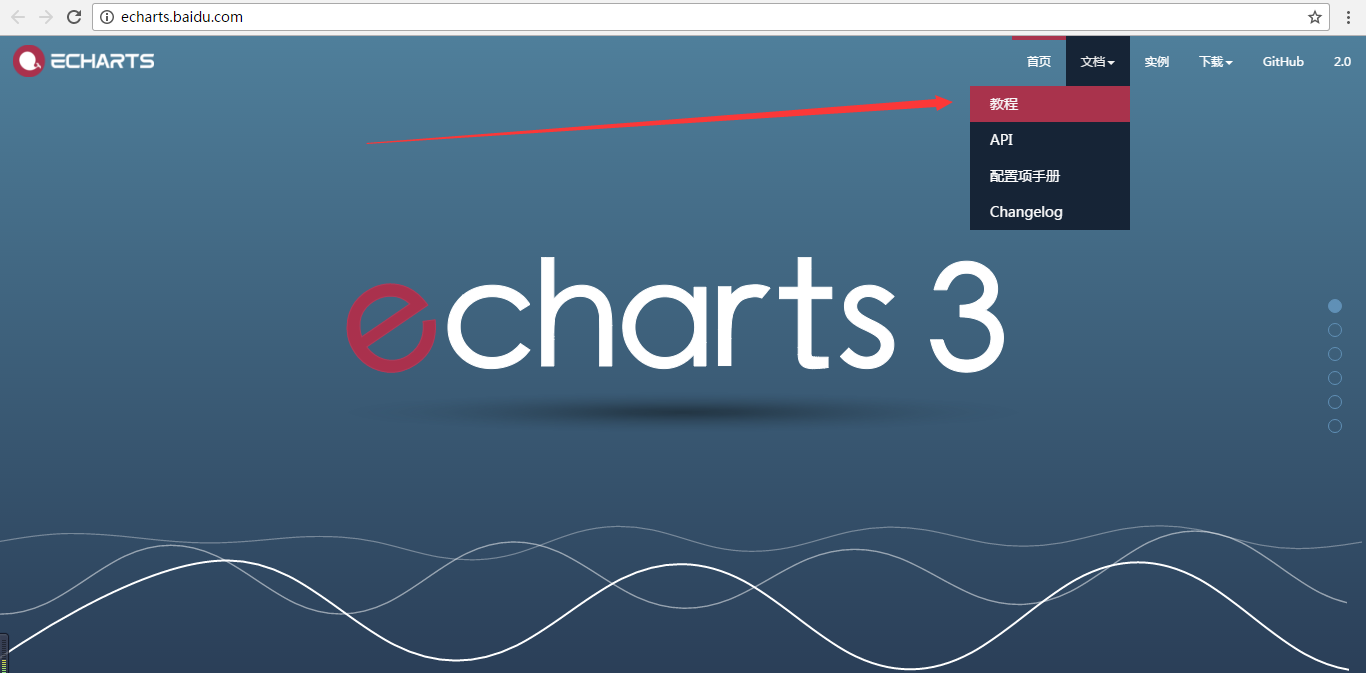
然后空间有了,也就是有地皮了。要盖一个房子的话,必须得有框架不是。这样的往上面添加些砖瓦水泥什么的才能将房子盖起来。同样的,ECharts也是这么个原理。但是这个“骨架”叫Option。至于这个option需要怎么设置,官网上有详细的介绍,博主就不再这里重复的造轮子了。大家有兴趣的可以到下图展示的地方去学习。

在项目中引入ECharts
如题,本小节就是大致的讲一下如何简单的使用这个图标库。
不妨看一下下面的代码:
<!DOCTYPE html>
<html>
head>
meta charset="UTF-8">
title>入门</title>
script src="../static/js/echarts.js">script>
"../static/js/sleeplib.js">body>
h1>开始测试h1>
hr>
div id='container' style="width: 600px; height: 400px;">div>
script>
var myChart = echarts.init(document.getElementById("container"));
var option1 = {
title : {
text : 'ECharts 入门案例'
},tooltip : {
text : '鼠标放上去之后的悬浮提示语句!'
},legend : {
data : [ '销量' ]
},xAxis : {
data : [ '衬衫','羊毛衫',0);">'雪纺衫',0);">'裤子',0);">'高跟鞋',0);">'袜子',0);">'内裤' ]
},yAxis : {},series : [ {
name : '销量',type : 'bar',data : [ 7,20,102);">36,102);">10,102);">28 ]
} ]
};
myChart.setOption(option1);
body>
html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
关键在于最后一句:
myChart.setOption(option1);
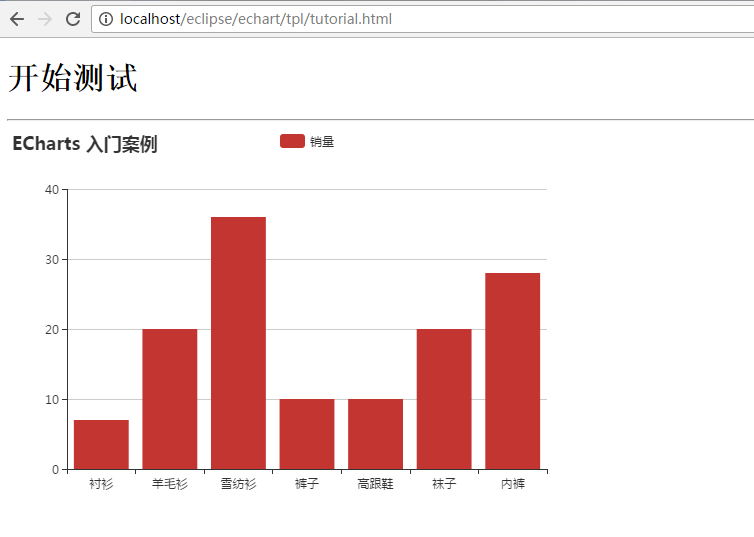
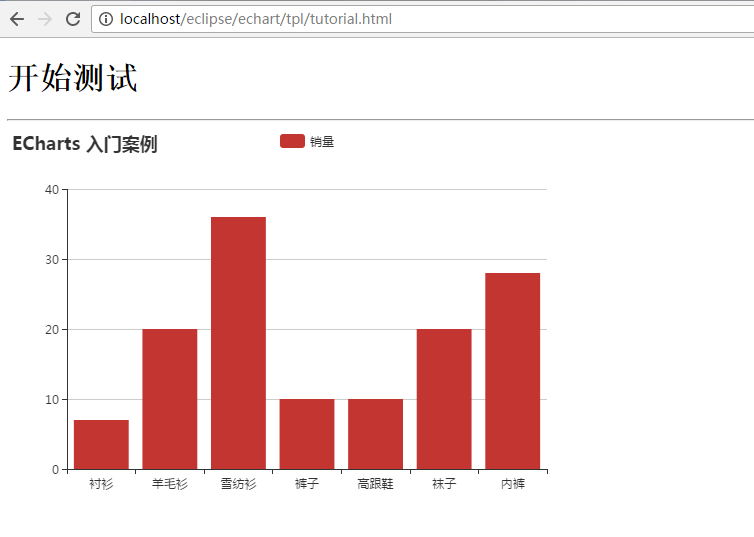
起作用不言而喻了吧。那么,得到的效果是什么呢? 如下图:

另外手动的点击上面的那个legend为“销量”的小红色的矩形,会有惊喜的哟。
接下来开始进入今天的正题
后台处理
后台处理包括使用PHP查询数据库,然后以数组的形式返回,再由jQuery以Ajax的形式获取数据,交给前端进行显示的过程。
数据库端MySQL
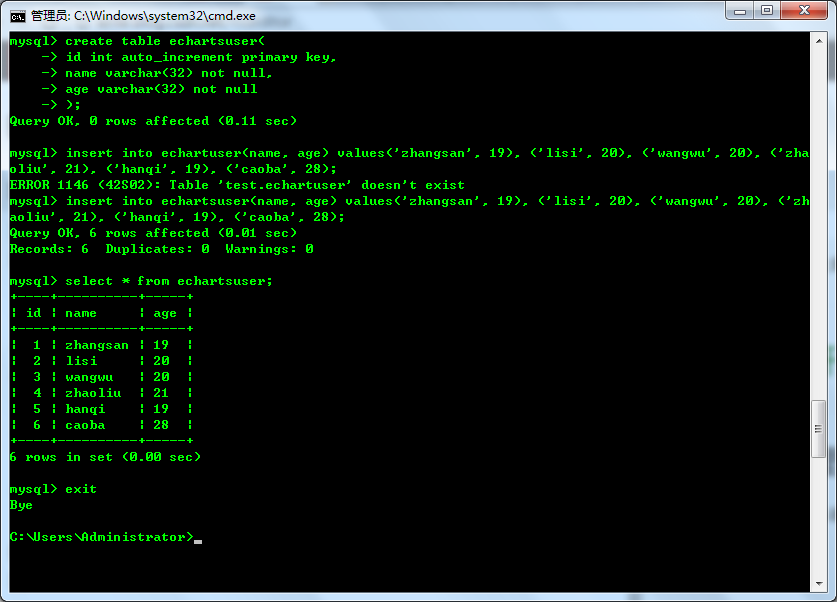
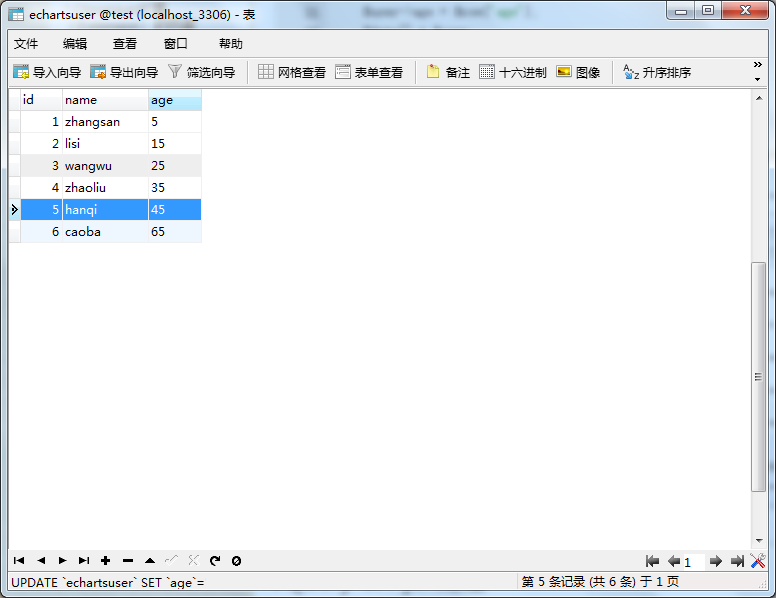
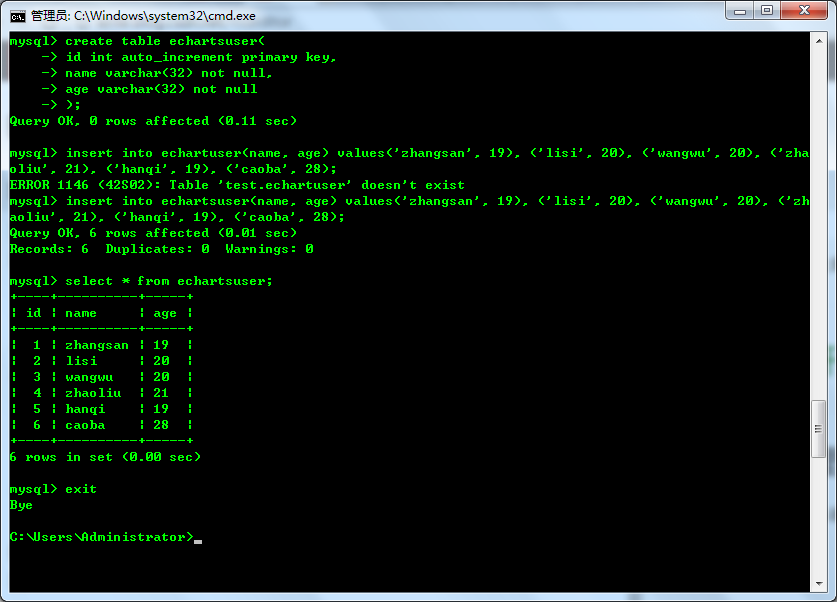
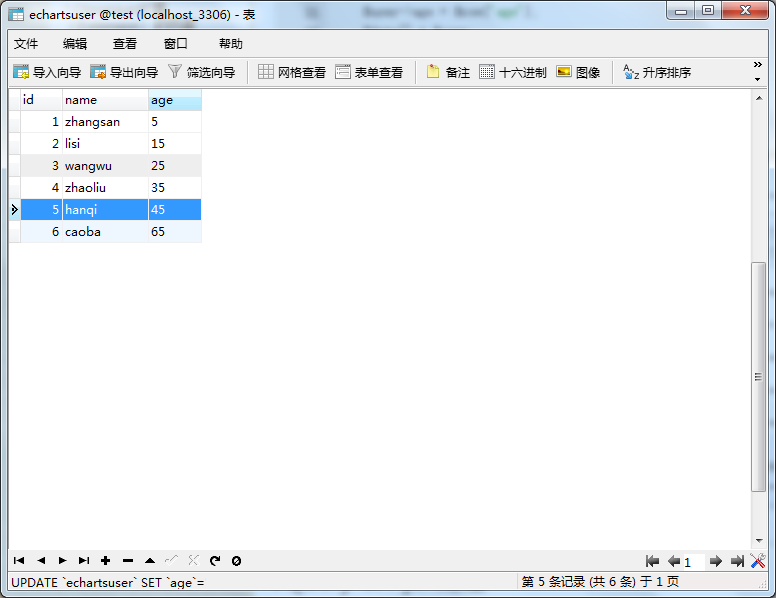
数据是核心,所以建库很重要。这里仅仅是为了演示,所以数据库建的很简单,如下图:

PHP端
需要注意的是,数据库端返回的时候必须是JSON类型,这样才可以被ajax处理的更方便。
<?php
header("Content-type=text/json;charset=UTF-8");
$conn = mysql_connect("localhost",0);">"root",0);">"mysql") or die("连接数据库的过程失败!");
mysql_query("set names utf-8");
mysql_select_db("test");
$resultset = mysql_query("select name,age from echartsuser",$conn);
$data = array();
class User{
public $username;
public $age;
}
while($row = mysql_fetch_array($resultset,MYSQL_ASSOC)) {
$user = new User();
$user->username = $row['name'];
$user->age = $row['age'];
$data[] = $user;
}
$conn.close();
echo json_encode($data);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
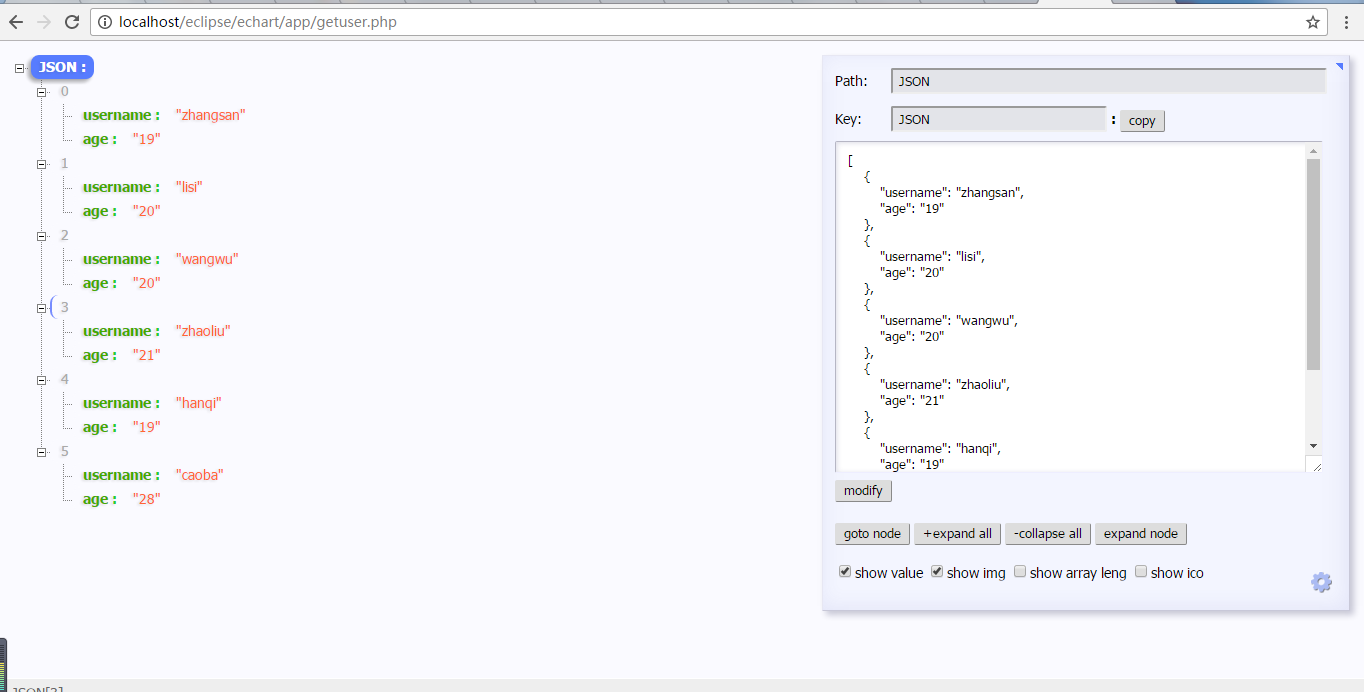
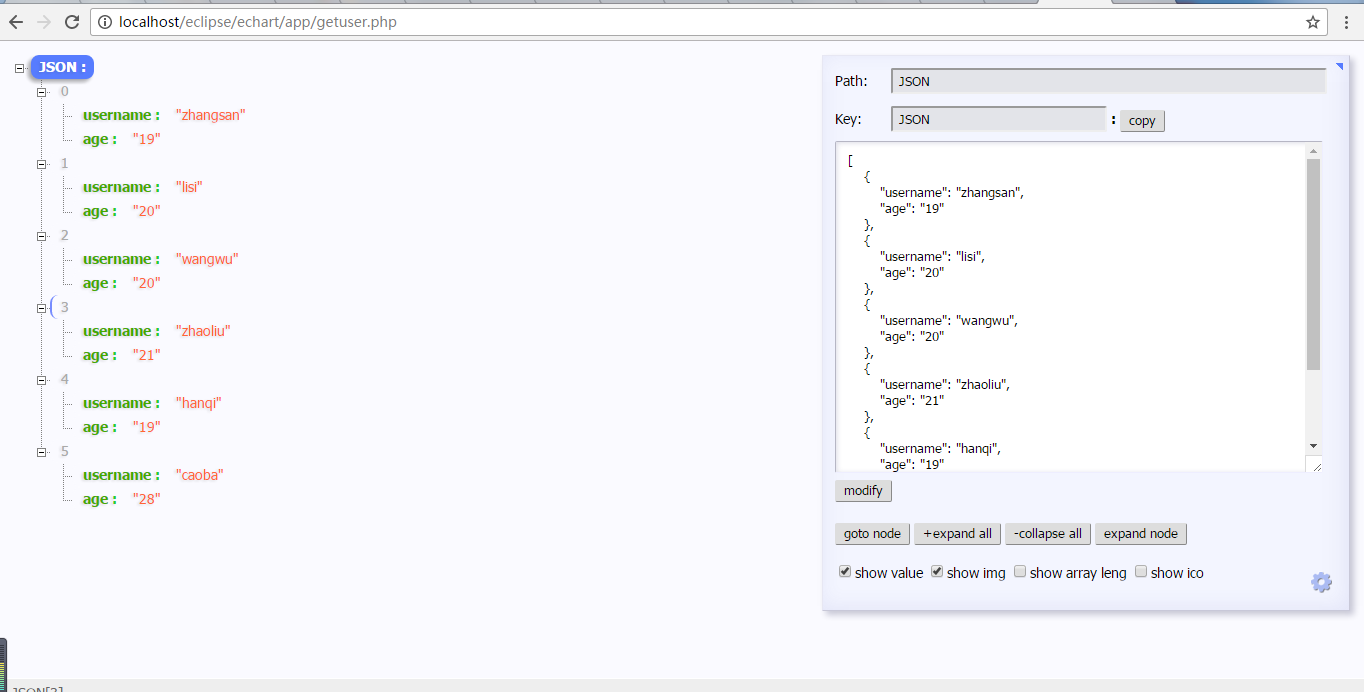
那么验证返回的数据类型到底是不是JSON,我们只需要做下接口测试即可。博主使用的是Chrome浏览器,装了一个JSON的插件,所以可以很方便的检测。如下图:

JQuery & Ajax处理
JQuery真的是难的的一个函数工具库,因此使用JQuery处理起来ajax请求会降低代码编写的复杂度,其底层将自动的处理兼容性问题。这很GEEK。
本例,目的很明确,获取刚才的数据接口内的数据。所以代码很简单,如下:
var names = [],ages = [];
function getusers() {
$.ajax({
type: "post",async: false,url: "../app/getuser.php",data: {},dataType: "json",success: function(result){
if(result){
for(var i = 0 ; i < result.length; i++){
names.push(result[i].username);
ages.push(result[i].age);
}
}
},error: (errmsg) {
alert("Ajax获取服务器数据出错了!"+ errmsg);
}
});
return names,ages;
}
getusers();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
ECharts 端处理
现在“万事俱备,只欠东风”了,数据都已经有了,剩下的就是如何显示它们了。按照一开始博主的盖房子理论,下面就把骨架搭起来吧。
// 初始化 图表对象
var mychart = echarts.init(document.getElementById("container"));
var option = {
title : {
text : '姓名年龄分布图'
},tooltip : {
show : true
},legend : {
data : [ 'age' ]
},xAxis : [ {
data : names
} ],yAxis : [ {
type : 'value'
} [ {
"name" : "age",0);">"type" : "bar",0);">"data" : ages
} ]
};
// 将配置项赋给chart对象,来显示相关的数据
mychart.setOption(option);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
注意xAxis: 里面的names,和series里面的ages就是之前JQuery使用ajax方式获取到的数据啦。
前端全部代码
个人觉得有个完整的代码会给人不少的启发,那么这里还是贴出前端交互的代码吧,也方便大家查看。
title>JQuery Ajax Test"../static/js/jquery-1.11.1.min.js">body>
h1>PHP Ajax ECahrts 测试hr>
"container" script>
; i < result.length; i++){
names.push(result[i].name);
ages.push(result[i].age);
}
}
},0);">// 执行异步请求
getusers();
var mychart = echarts.init(document.getElementById(// 进行相关项的设置,也就是所谓的搭搭骨架,方便待会的ajax异步的数据填充
var option = {
title : {
text : 'age' ]
},xAxis : [ {
data : names
} ],yAxis : [ {
type : 'value'
} ],series : [ {
"data" : ages
} ]
};
mychart.setOption(option);
marquee>确认可以到达这里啊marquee>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
演示结果
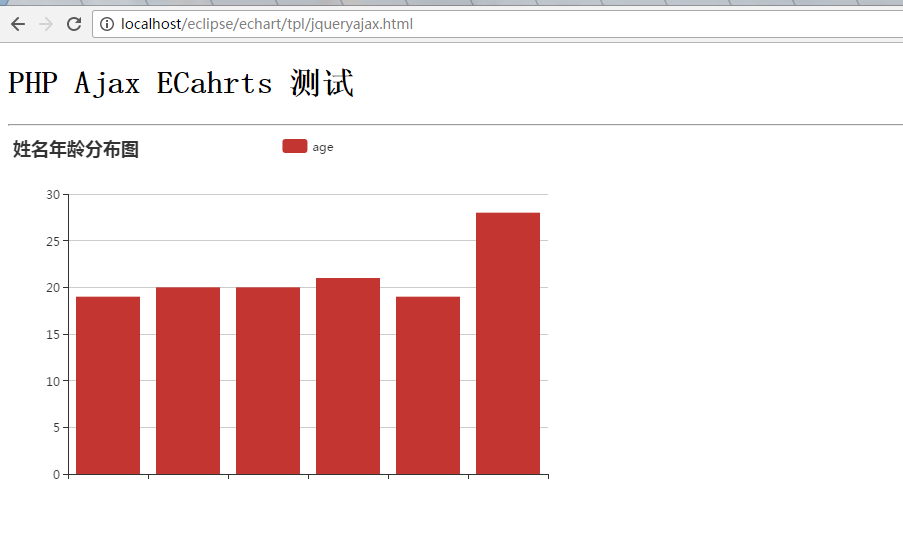
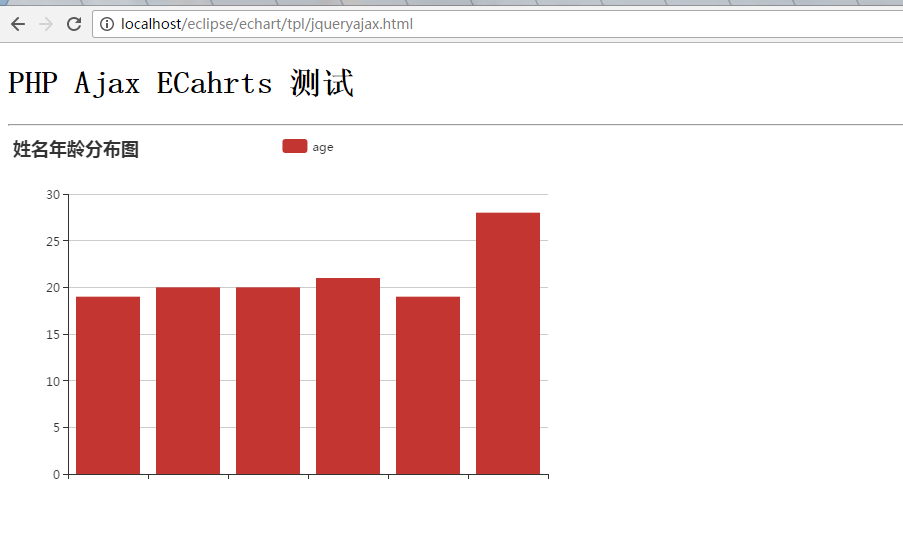
至此,编码任务就算完成了。那么迫不及待的来看看效果吧。

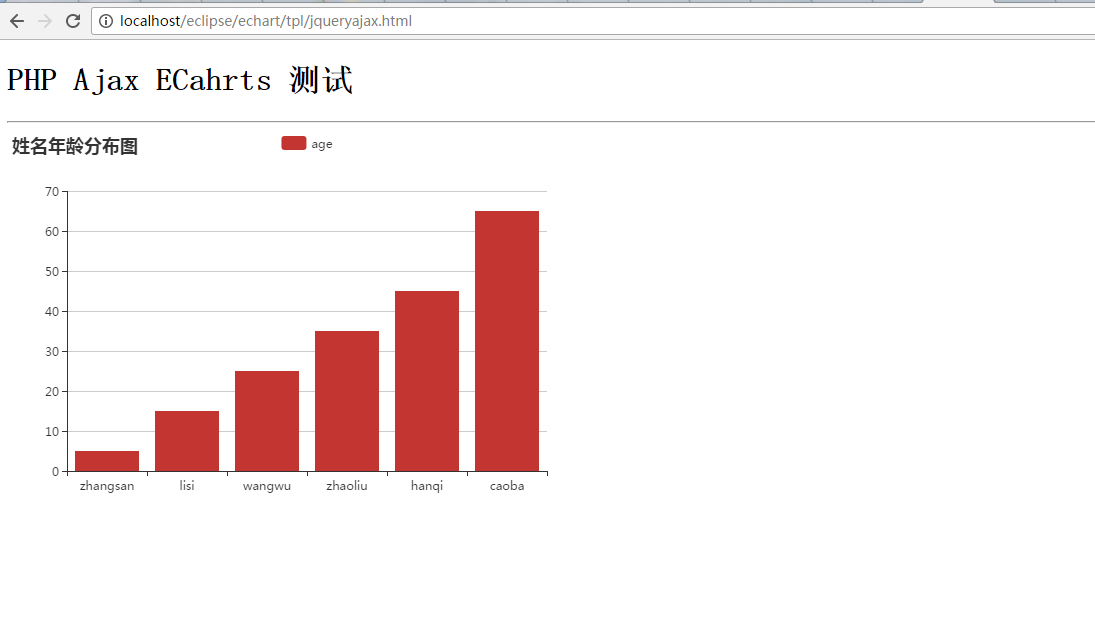
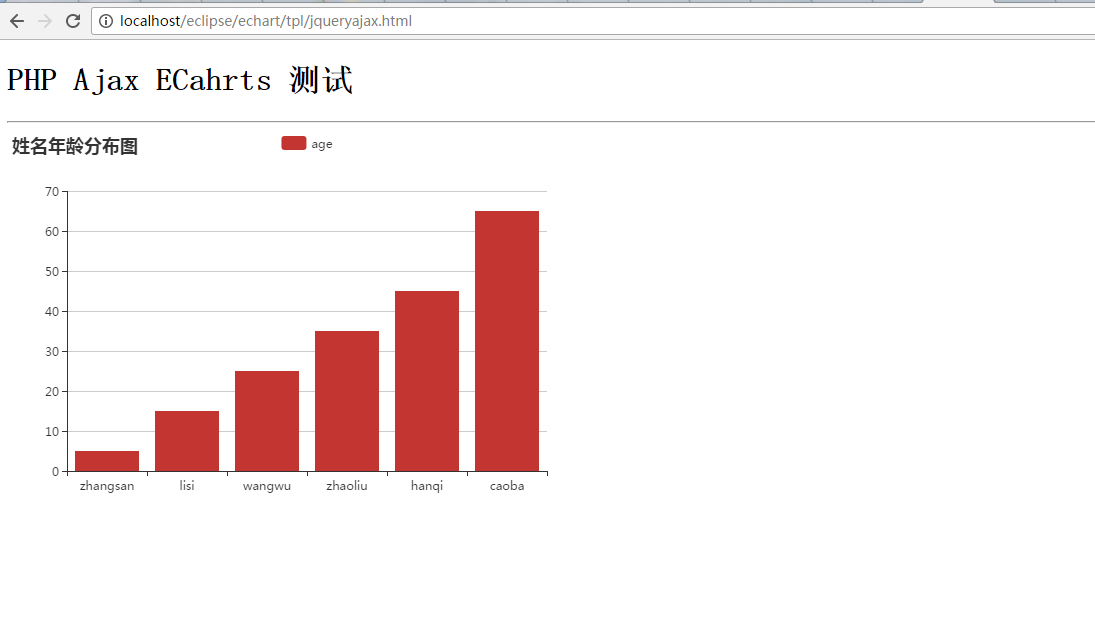
那么,稍微的修改一下数据,再来看看结果会怎样,刷新之后如下图:


总结
最后来回顾一下,本次试验的收获。其实也就是对于ECharts的一个比较“全栈”(请允许我用了这么个不太恰当的词 O(∩_∩)O ) 。比较简单的实现了后端以及前端的数据可视化显示的一个流程。
用到的技术也都是很大众化的了,当然后端不仅可以由PHP来完成,Java,Python,Golang等等都是可以的,只是使用PHP比较方便罢了。只要可以根据这个接口获取到想要的数据就行。