我有一个问题,我不知道如何解决.我有一个Indy10HTTP服务器.我...
我正在使用sdk1.17开发一个Firefox附加组件.它包含一个带有按...
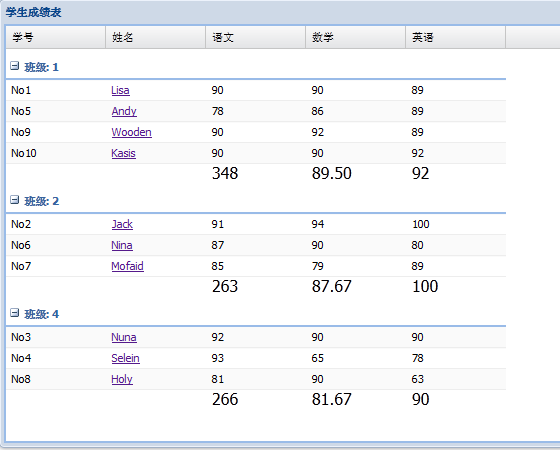
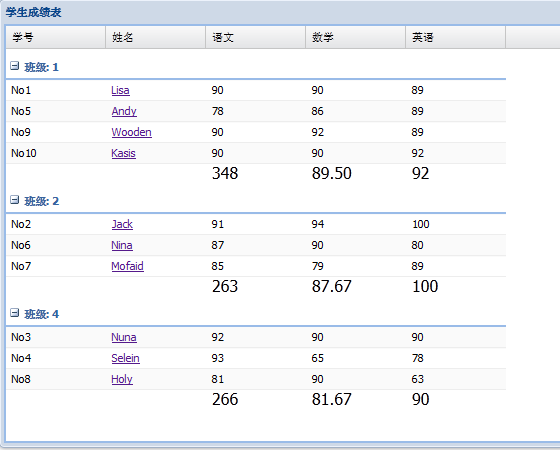
Ext.define('PhysicsEvaluationSystemV1.view.base.Bas...
默认所有列(假设列3最大3列,动态显示),使用headerRowsEx中...
序言 1.ExtJs是一套很好的后台框架。现在很流行的,我们...
我在ExtJs中有这个表单.如果field1不为空,则field2不能为空....
我可以将HTML元素(如文本和图像)放在面板标题中,如下所示:v...
解决方案来至于https://www.sencha.com/forum/showthread.ph...

<%@pagelanguage="java"import="java.uti...
Ext.isEmpty(str,[allowEmptyString])如果str为nullundefine...
 <%@pagelanguage="java"import="java.uti...
<%@pagelanguage="java"import="java.uti...