<el-table-column
prop="pubArea" // 表格data 中对应的字段
column-key="pubArea" // 过滤条件变化时根据此key判断是哪个表头的过滤
label="报修类型"
align="center"
width="180"
:filters="[{text: '公区', value: true}, {text: '住宅', value: false}]" // 过滤条件
:filter-method="handleFilterChange" // 过滤方法
:formatter = 'formatterPubArea' // 根据条件,格式化内容重写
>

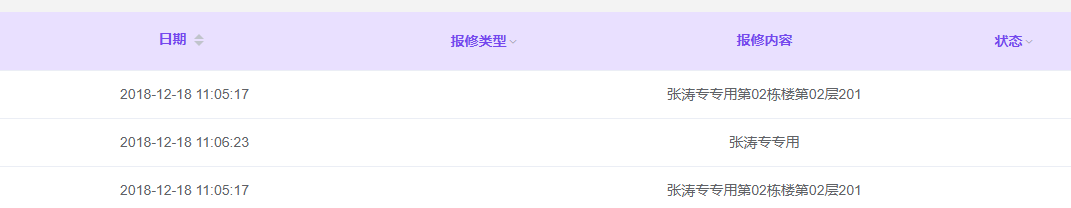
可以看出报修类型并没有出现,这是因为prop 的值是一个true 或者false, 需要用 :formatter 去格式化一下。
formatterPubArea(row,column){
console.log(row,column)
return row.pubArea === true ? '公区' : '住宅'
},
handleFilterChange(value,row){
// console.log(value,row,column) 有三个参数。根据条件自动删选。 value 是过滤条件,需要和prop保持一致。
return row.pubArea === value;
},
现在可以了。

表格其他常用的属性:
1. :fit = true 表格自动撑开
3. sortable 时间进行排序