安装 Element Plus#
$ npm install element-plus --save
1、按需导入#
您需要使用额外的插件来导入要使用的组件。
2、自动导入推荐#
首先你需要安装unplugin-vue-components 和 unplugin-auto-import这两款插件
npm install -D unplugin-vue-components unplugin-auto-import
然后把下列代码插入到你的 Vite 或 Webpack 的配置文件中
3、Vite#
// vite.config.ts import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' import AutoImport from 'unplugin-auto-import/vite' import Components from 'unplugin-vue-components/vite' import { ElementPlusResolver } from 'unplugin-vue-components/resolvers' import path from 'path' // https://vitejs.dev/config/ export default defineConfig({ resolve: { alias: { '@': path.resolve(__dirname, 'src'), 'comps': path.resolve(__dirname, 'src/components'), 'pages': path.resolve(__dirname, 'src/pages'), 'styles': path.resolve(__dirname, 'src/styles'), 'routes': path.resolve(__dirname, 'src/routes'), 'store': path.resolve(__dirname, 'src/store'), 'api': path.resolve(__dirname, 'src/api'), 'assets': path.resolve(__dirname, 'src/assets'), "views": path.resolve(__dirname, 'src/views'), 'utils': path.resolve(__dirname, 'src/utils'), 'hooks': path.resolve(__dirname, 'src/hooks') }, }, plugins: [ vue(), AutoImport({ resolvers: [ElementPlusResolver()], }), Components({ resolvers: [ElementPlusResolver()], }), ], server: { port: 3000, host: '0.0.0.0', open: true, cors: true, proxy: { "^/api": { target: 'http://www.11111.com', changeOrigin: true }, "^/java": { target: "http://www.1111.com/", changeOrigin: true }, "^/special_server/java": { target: "http://www.2222.com", changeOrigin: true, rewrite: path => path.replace(/^\/special_server/, '') }, } } })
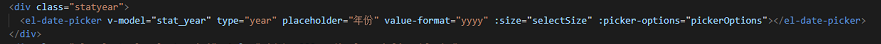
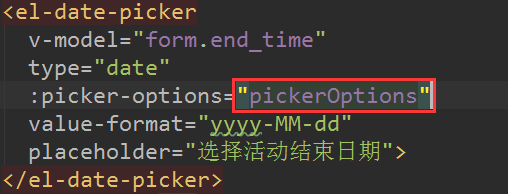
3、直接在页面中就可以使用了