首先说一下 我在form表单里面遇见的坑:
2.比如我有四个弹出框,都要做验证,这个时候就要注意了,每一个弹出框的ref都不能给的一样,并且一定要与当前弹框的确定或者保存按钮一一对应,例如:第一个弹框的ref='number',按钮的click比如为xxxxxx('number'),第二个弹出框的ref=‘number2',对应的按钮>>xxxxxx('number2')。如果ref用的都一样,就会出现,点击下一步我没有去做验证,我再点击上一步,再点击下一步,控制台就会报错!
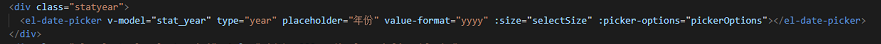
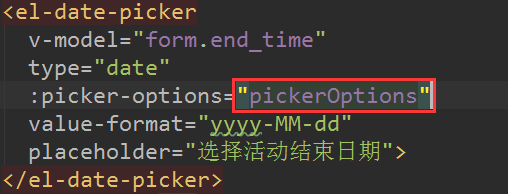
官网给的列子是在model='numberValidateForm'),注意:model绑定的必须是一个对象,如果是一个数组怎么办呢?这个下面再说,ref="numberValidateForm" 是什么呢,我要对表单进行验证,当然少不了确定或者保存按钮,名字需要和按钮一一对应,这样才能实现 点击保存的时候去验证输入框,上图!

好,接下来就要我们解决上面说的数组的问题了,如果我要传给后台的是一个数组,不是对象,我要怎么去做验证呢?直接上代码。
0) {
this.$refs[formName].forEach((obj,index) => {
obj.validate((valid) => {
if (valid) {
console.log('验证成功!');
} else {
console.log('error submit!!');
flag = false;
return false;
}
});
});
if (flag) {
this.secondDialog = false;
this.thirdDialog = true;
}
}
当然,你要是觉得麻烦,也可以用JQ的方法去做验证,这样简单一点:(判断输入框paramName 是否为空,如果为空,显示错误提示信息,否则不显示)
{
if (data.paramName == "") {
$(".jqueryValidate").eq(index).show();
flag = false;
}
});


最终效果图如下:

总结
以上所述是小编给大家介绍的Vue ElementUI之Form表单验证遇到的问题。编程之家 jb51.cc 收集整理的教程希望能对你有所帮助,如果觉得编程之家不错,可分享给好友!感谢支持。