vue-cli+electron一种新的脚手架(vue-electron)
vue-electron主要业务逻辑都放在src下的renderer文件夹内,和之前的vue-cli搭建项目流程没有任何区别
GIT地址:https://github.com/SimulatedGREG/electron-vue
搭建项目:
1.全局安装脚手架:
npm install --global vue-cli
2.创建项目:
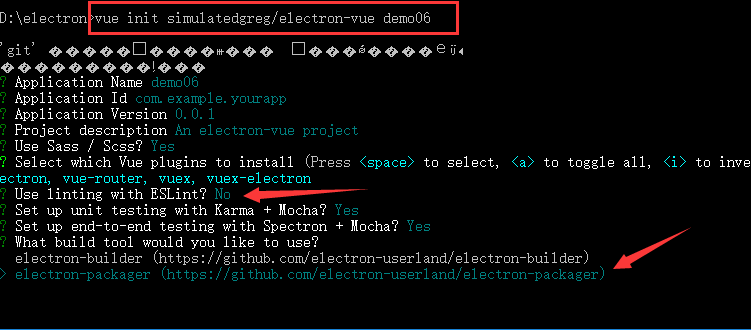
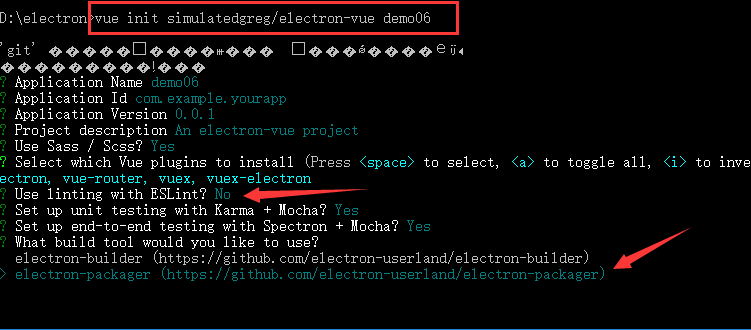
//demo06是项目名称 vue init simulatedgreg/electron-vue demo06

3.cd到项目文件里面,安装依赖:
cd demo06
npm install


4.启动这个项目:
npm run dev

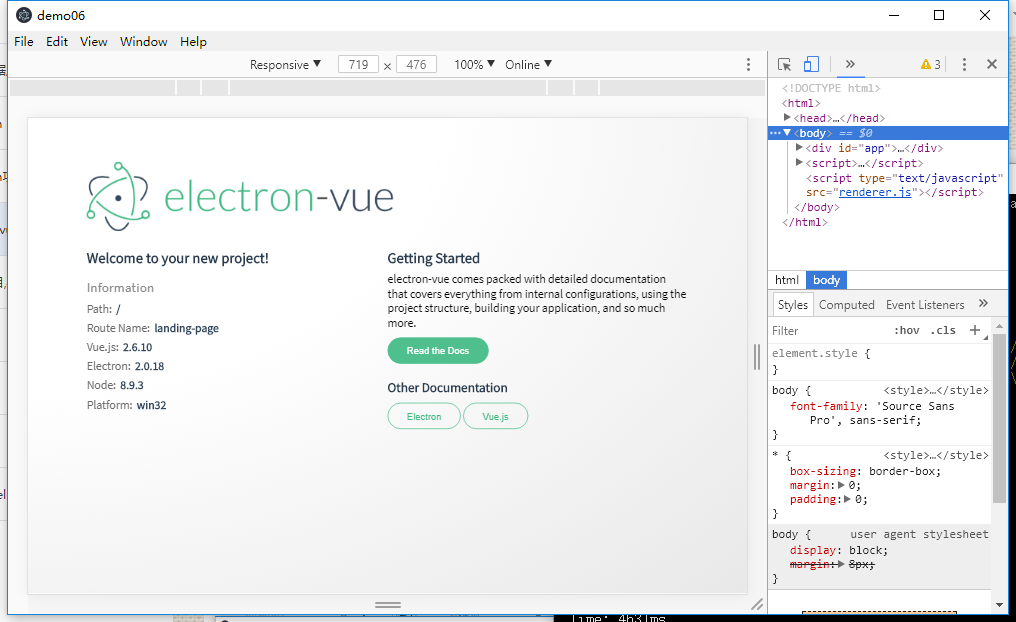
启动成功之后会自动跳出程序窗口

到此项目结构就搭建好了
关于打包的后面再整理