只提供思路
飞书使用的是electron,而electron不可避免的会将部分代码放在本地。大部分electron应用都会将代码打包成asar,比如postman、mingo。asar文件是可以通过安装nodejs和asar命令进行解压。而飞书的asar无法通过
asar相关命令解压。
但是,回到起点,asar文件最终都必须会被软件自带的环境识别并读取。
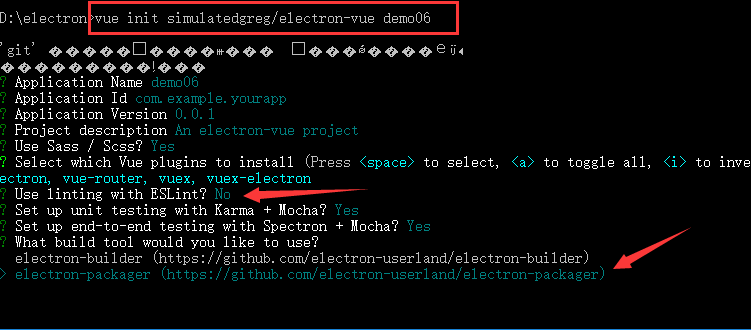
1. 创建一个electron项目,包括index.html 、main.js、package.json 。
2. main.js loadFile并需要打开控制台**
3. 打开飞书的安装目录至resources
4. 创建app文件夹,并复制上面三个文件到其中
5. 启动飞书,截至3.39.2,不出意外app文件夹先被启动 ,控制台也会被开启
6. 控制台使用fs以文件夹的形式读取app.asar,可以列出其中的文件。后面就可以通过将app.asar视作文件夹的方式读取并复制出其中比如js等大部分文件。
在package.json中可以发现使用到了react等