前言
Electron 是使用JavaScript,HTML和CSS构建跨平台桌面的应用程序,目前兼容Mac/Windows和Linux。
Electron-vue 是基于Vue来构造Electron应用程序的模板代码,初学者需要搞清楚两者之间的区别,不要混淆。
一、环境准备
在创建Electron-vue之前需要安装Node、vue和Electron,步骤如下:
1、安装Node
进入Node的官网https://nodejs.org/en,下载对应的版本,建议选择稳定版本,下载完成之后,执行安装。
安装完成之后,建议将npm的仓库镜像改为淘宝镜像,有两种方式:
(1)在控制命令台中执行如下命令
npm config set registry http://registry.npm.taobao.org/
(2)在项目文件夹的根目录中创建文件.npmrc文件(.npmrc文件的作用,就是配置npm源),键入如下内容:

registry=https://registry.npm.taobao.org
ELECTRON_MIRROR=http://npm.taobao.org/mirrors/electron
2、安装vue-cli
执行以下命令安装/升级
npm install @vue/cli -g
3、安装Electron
执行以下命令安装
npm install -g electron
至此,项目创建之前的准备工作就算完成了。
二、新建项目
1、初始化项目
在项目的目录路径下执行如下命令:
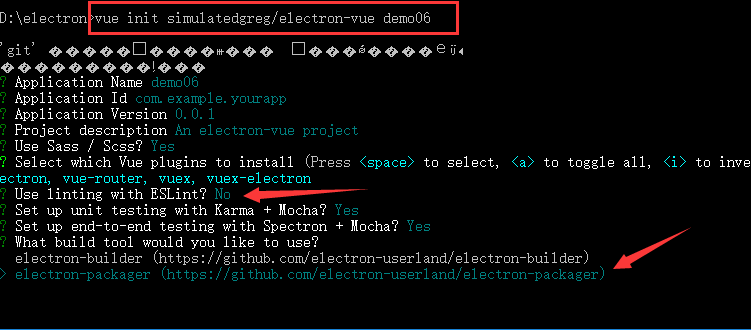
vue init simulatedgreg/electron-vue myproject
其中myproject为工程初始化的名称

相关的配置信息,可以参考截图中的配置信息,初始化完成之后,可以根据提示进入项目文件夹,同时将.npmrc文件移入项目文件夹的根目录中,至此项目的初始化工作就完成了。
2、运行项目
在运行项目之前,首先需要根据提示信息,安装项目依赖,通过.npmrc文件,配置npm源地址,可以加速项目依赖的安装

依赖安装完成之后,执行npm run dev命令,出现如下界面,那么恭喜你,项目的创建工作就成功了。