1.引言
鉴于个人需求的转变,本系列将记录自学arcgis api for javaScript的学习历程,本篇将从最开始的arcgis api for javaScript部署开始,个人声明:博文不在传道受业解惑,旨在方便日后复习查阅。由于是自学,文章中可能会出现一些纰漏,请留言指出,不必留有情面哦!
2.下载
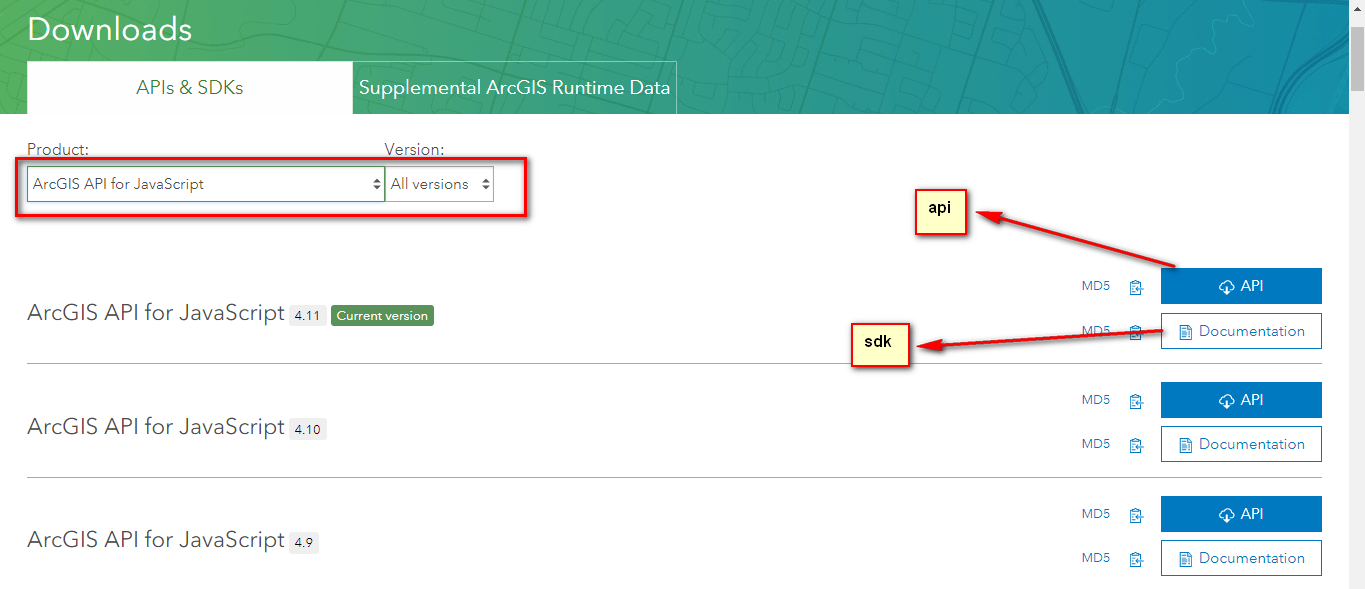
ArcGIS for Developers (下载):https://developers.arcgis.com/downloads/apis-and-sdks


3.部署
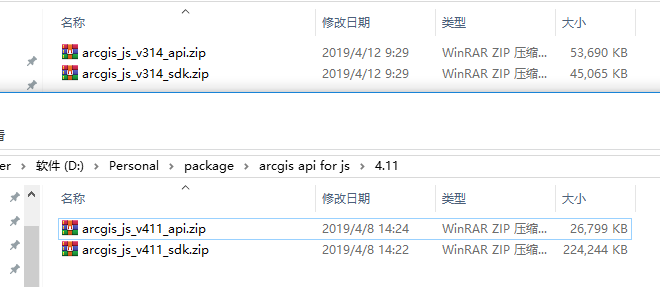
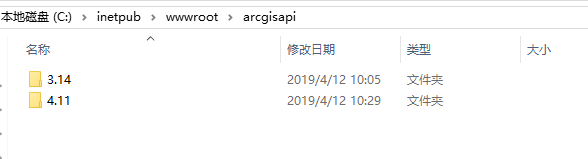
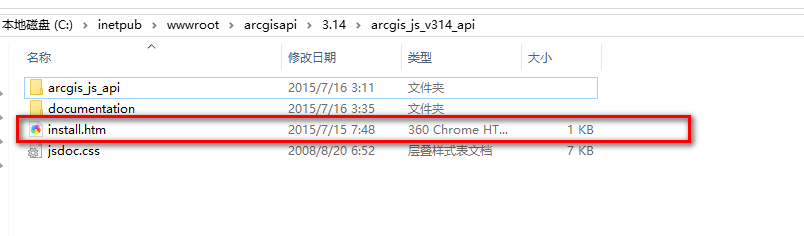
安装部署其实还是很简单的,修改两个文件即可,本篇中会选择部署两个版本(实际生产中只需要一个版本,我完全是方便个人使用需求),3.14版本和4.11版本,组织好目录(arcgisapi)后,解压到:inetpub\wwwroot

3.14版本,修改这两个文件:
- arcgis_js_v314_api\arcgis_js_api\library\3.14\3.14\init.js
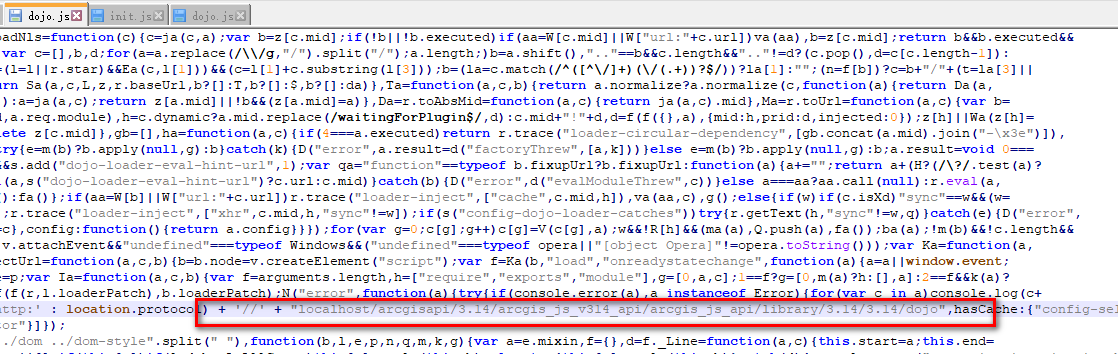
- arcgis_js_v314_api\arcgis_js_api\library\3.14\3.14\dojo\dojo.js
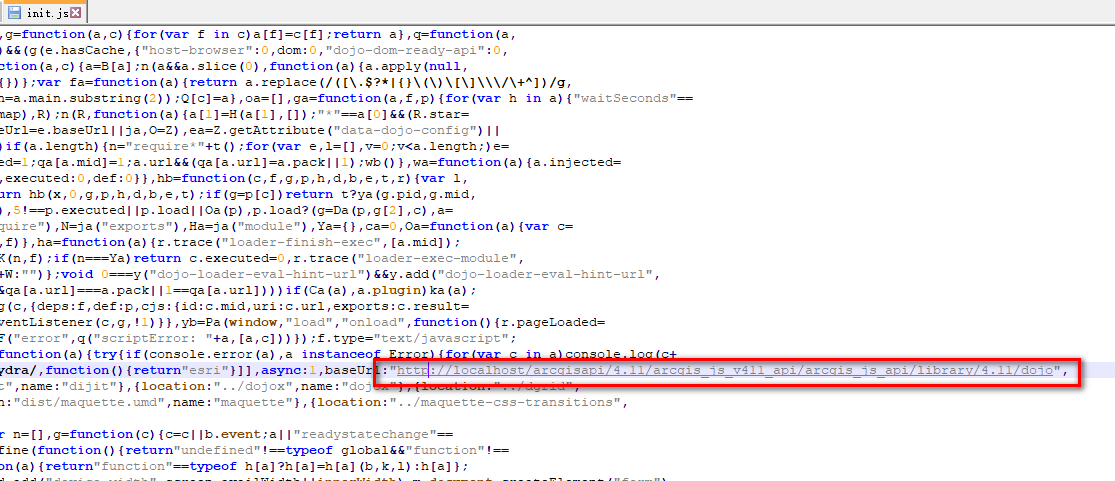
- arcgis_js_v411_api\arcgis_js_api\library\4.11\init.js
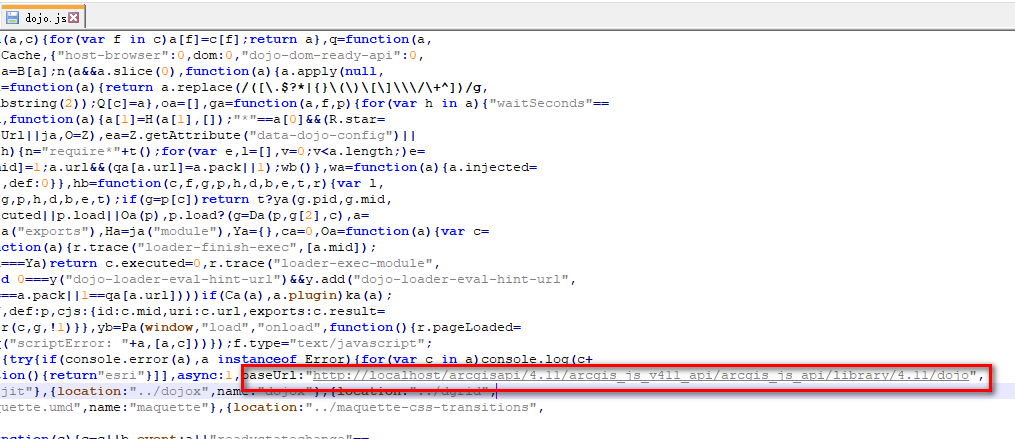
- arcgis_js_v411_api\arcgis_js_api\library\4.11\dojo\dojo.js
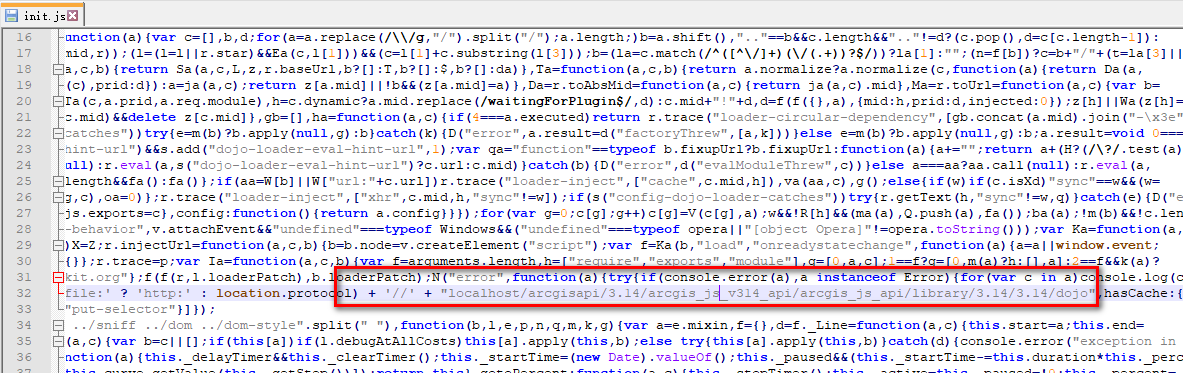
只需要将对应版本中上面的两个文件中的:[HOSTNAME_AND_PATH_TO_JSAPI] 改为 “myserver/arcgis_js_api/library/3.14/3.14/”,这里的“myserver”指的是你api部署的域名,我是部署在本地的IIS上的,那我的替换地址就是:
localhost/arcgisapi/3.14/arcgis_js_v314_api/arcgis_js_api/library/3.14/3.14,其中的"arcgisapi/3.14"是我自己组织的目录。
-
3.14 init.js

-
3.14 dojo.js

-
4.11 init.js

-
4.11 dojo.js

注意:4.11版本里面使用的https协议,如果没有CA证书,需要改成http协议,由于部署的是两个版本,加上自己组织的目录和表述上可能不是很清楚,你可以在网上找找其他的博文,他们介绍的简明扼要哦!当然如果你英文很好的话,其实也不用太好,api解压包里面是有安装说明的

4.测试
简单的测试:如果能请求到js内容基本上就是部署成功了
http://localhost/arcgisapi/3.14/arcgis_js_v314_api/arcgis_js_api/library/3.14/3.14/init.js
http://localhost/arcgisapi/3.14/arcgis_js_v314_api/arcgis_js_api/library/3.14/3.14/dojo/dojo.js
也可以使用install.html里面提供的demo:
- 3.14版本提供的测试demo
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<Meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Simple Map</title>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgisapi/3.14/arcgis_js_v314_api/arcgis_js_api/library/3.14/3.14/dijit/themes/tundra/tundra.css"/>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgisapi/3.14/arcgis_js_v314_api/arcgis_js_api/library/3.14/3.14/esri/css/esri.css" />
<script type="text/javascript" src="http://localhost/arcgisapi/3.14/arcgis_js_v314_api/arcgis_js_api/library/3.14/3.14/init.js"></script>
<script type="text/javascript">
dojo.require("esri.map");
function init() {
var myMap = new esri.Map("mapDiv");
//note that if you do not have public Internet access then you will need to point this url to your own locally accessible cached service.
var myTiledMapServiceLayer = new esri.layers.ArcGISTiledMapServiceLayer("http://localhost:6080/arcgis/rest/services/wuchao/basemap/MapServer");
myMap.addLayer(myTiledMapServiceLayer);
}
dojo.addOnLoad(init);
</script>
</head>
<body class="tundra">
<div id="mapDiv" style="width:900px; height:600px; border:1px solid #000;"></div>
</body>
</html>

- 4.11版本提供的测试demo
<!DOCTYPE html>
<html>
<head>
<Meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<Meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no" />
<title>Test Map</title>
<link rel="stylesheet" href="http://localhost/arcgisapi/4.11/arcgis_js_v411_api/arcgis_js_api/library/4.11/dijit/themes/claro/claro.css" />
<link rel="stylesheet" href="http://localhost/arcgisapi/4.11/arcgis_js_v411_api/arcgis_js_api/library/4.11/esri/themes/light/main.css" />
<style>
html,
body,
#viewDiv {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
</style>
<script src="http://localhost/arcgisapi/4.11/arcgis_js_v411_api/arcgis_js_api/library/4.11/dojo/dojo.js"></script>
<script>
var myMap, view;
require([
"esri/Basemap",
"esri/layers/TileLayer",
"esri/Map",
"esri/views/MapView"
], function (Basemap, TileLayer, Map, MapView){
// --------------------------------------------------------------------
// If you do not have public Internet access then use the Basemap class
// and point this URL to your own locally accessible cached service.
//
// Otherwise you can just use one of the named hosted ArcGIS services.
// https://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer
// --------------------------------------------------------------------
var layer = new TileLayer({
url: "http://localhost:6080/arcgis/rest/services/wuchao/basemap/MapServer"
});
var customBasemap = new Basemap({
baseLayers: [layer],
title: "Custom Basemap",
id: "myBasemap"
});
myMap = new Map({
basemap: customBasemap
});
view = new MapView({
center: [-111.87, 40.57], // long, lat
container: "viewDiv",
map: myMap,
zoom: 0
});
});
</script>
</head>
<body class="claro">
<div id="viewDiv"></div>
</body>
</html>

5.帮助文档SKD
找到sdk下面的这个index.html,在后续WebGIS开发中可能一直陪伴着你哦!


大功告成!??其实这里面还是有些问题的,跨域的问题,后续我会总结一下的,敬请待哦!

