问题描述:最近在学习BootStrap,过程中遇到引用glyphicon图标无法显示的问题,经过在百度后该问题已解决。
1、首先看一下图标显示失败的页面:

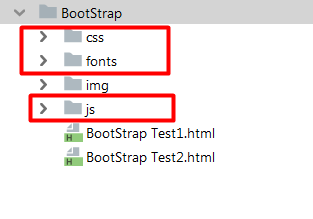
2、经过参考大佬们的经验,我找到了解决办法。首先我的BootStrap的css样式表是经过下载之后直接拷贝了其中一个文件到编译器中使用的,没有把所有的css样式表和fonts文件引入到编译器中去,这个问题就是由于跨域glyphicon没法引用导致的。所以我干脆直接把下载的BootStrap包中的css、fonts、js三个文件直接拷贝到了项目中。像下面这样(img文件是我自己新建的):

3、文件拷贝完成之后重新刷新页面,所有的图标都可以引用了,成功!

如有不规范之处,请各位大佬提出或指正,感谢~
