我试图复制我的问题与
JSFiddle,但是当需要框架本身不支持,我相信我需要从外部资源导入它们。但是,点击将不会打开任何东西,我不知道如何做的URI字段。
简单的问题是,我特别需要嵌入Bootstrap。
如何在JSFiddle中嵌入Bootstrap?
解决方法
BootstrapCDN是由JSFiddle支持的,你只需要粘贴相关的URL。
在外部资源字段/框中输入这些URL *并点击:
http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstrap-combined.min.css http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/js/bootstrap.min.js
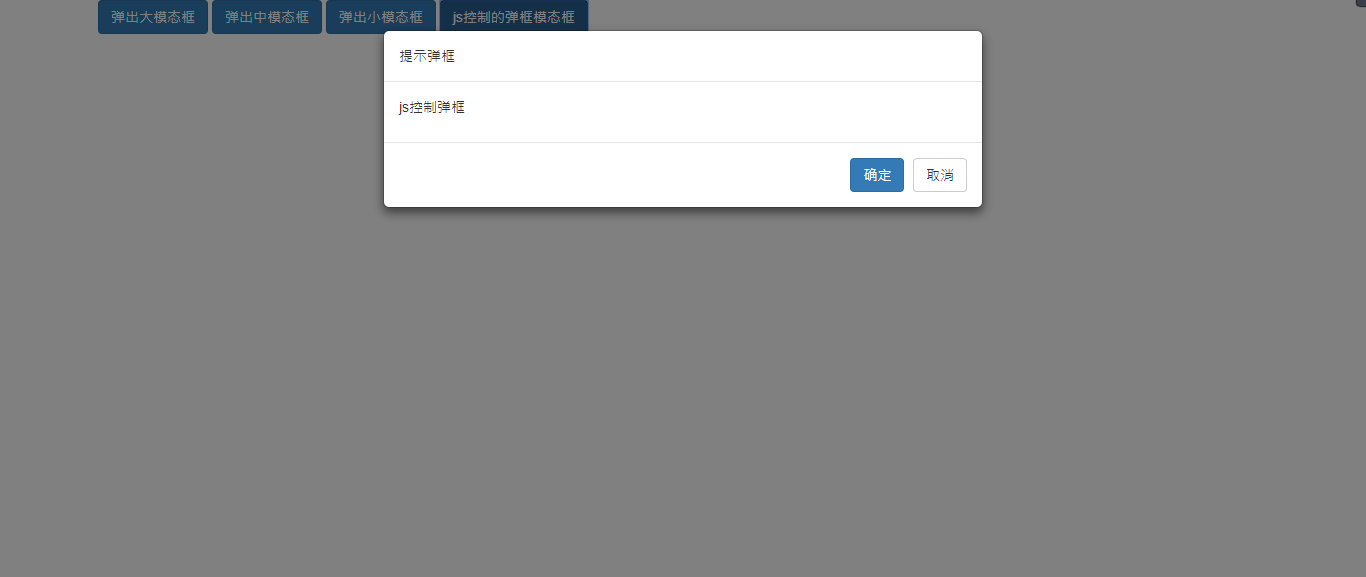
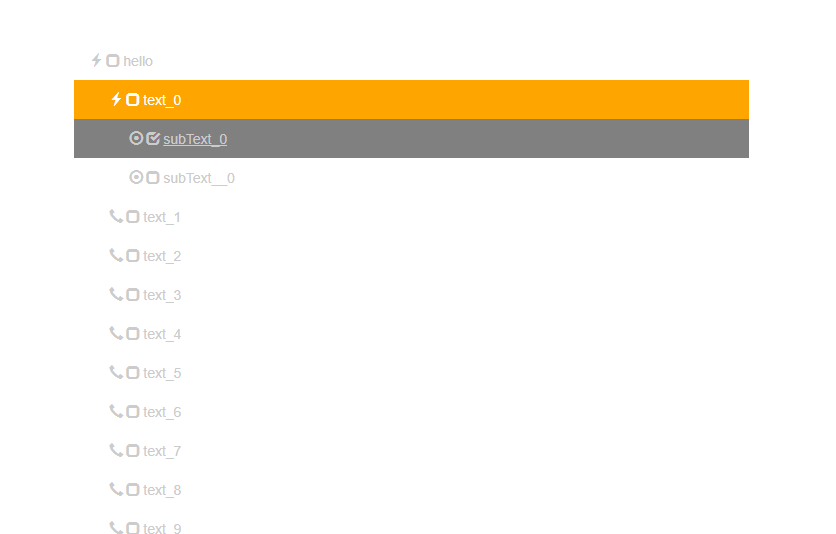
其结果是:http://jsfiddle.net/v9ec3/1/
然后它允许你发布你的HTML / CSS / JS的需要。编辑离开,点击更新完成后,给你一个网址,你可以粘贴到任何地方(包括这里!)。注意,你不需要通过链接来引用它。
**注意:以上引导版本URL(2.3.2)是从问题时的http://www.bootstrapcdn.com粘贴*