第一步、微信JS-SDK的使用步骤,配置信息的生成获取讲解:
关于JS-SDK的使用步骤和timestamp(时间戳),nonceStr(随机串),signature(签名),access_token(接口调用凭据)生成获取的详细说明在这里:https://www.cnblogs.com/Can-daydayup/p/11124092.html
第二步、调用微信JS-SDK自定义分享内容接口:
<script type="text/javascript"> //注入权限验证配置 wx.config({ debug: true, 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId: '',1)"> 必填,公众号的唯一标识 timestamp:,1)"> 必填,生成签名的时间戳 nonceStr: '',1)"> 必填,生成签名的随机串 signature: '',1)"> 必填,签名 jsApiList: ['updateAppMessageShareData','updateTimelineShareData'] 必填,分享朋友和分享朋友圈接口列表 }); 自定义分享的内容 var title="店铺好礼豪情大派送"; var link='xxx.xxx.com'分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致 var desc="好礼一起享,进店铺领取优惠券可享更多优惠哟!"var imgUrl ="图片地址";注意一定要是可以访问的网络链接地址,否则没有用 //1.自定义“分享给朋友”及“分享到QQ”按钮的分享内容(1.4.0) wx.ready(function () { 需在用户可能点击分享按钮前就先调用 wx.updateAppMessageShareData({ title: title, 分享标题 desc: desc,1)"> 分享描述 link: link,1)"> 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致 imgUrl: imgUrl,1)"> 分享图标 success: function () { 设置成功 alert("分享成功"); } }) }); //2.自定义“分享到朋友圈”及“分享到QQ空间”按钮的分享内容(1.4.0) wx.ready(function () { wx.updateTimelineShareData({ title: title,1)"> 分享标题 link: link,1)">); } }) });
</script>
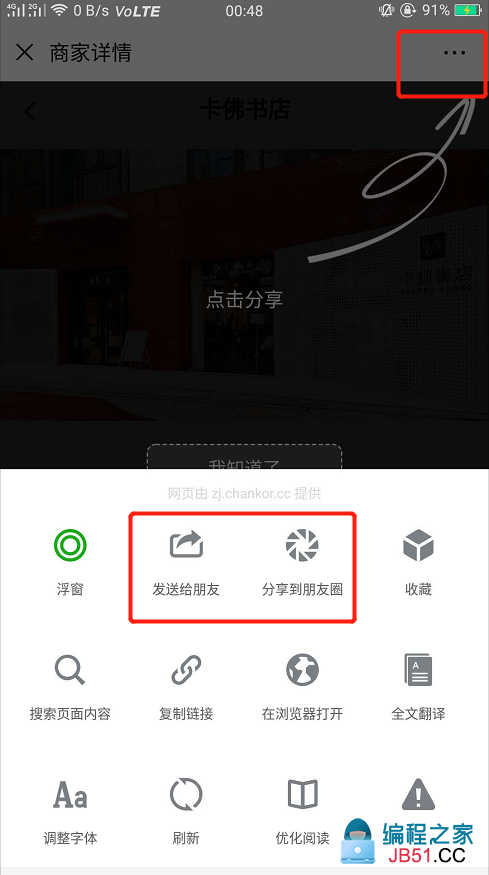
第三步、通过点击微信右上角的按钮,找到微信分享:
注意:你在微信中无法定义事件去主动触发微信分享,需要点击微信右上角的按钮然后就能够找到微信分享。
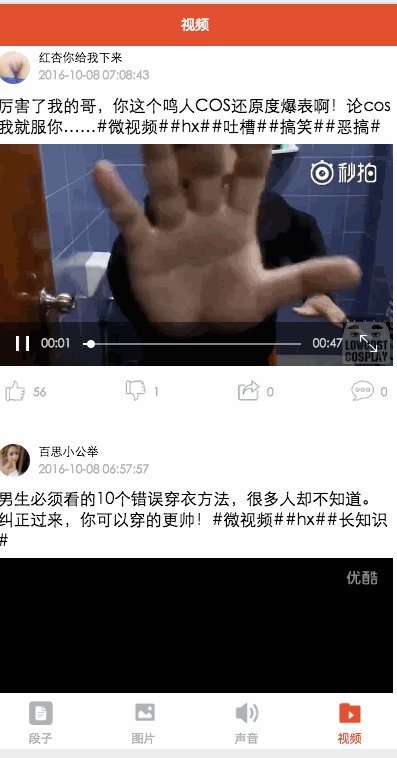
效果图,如下:


 微信开发百思不得姐实战教程
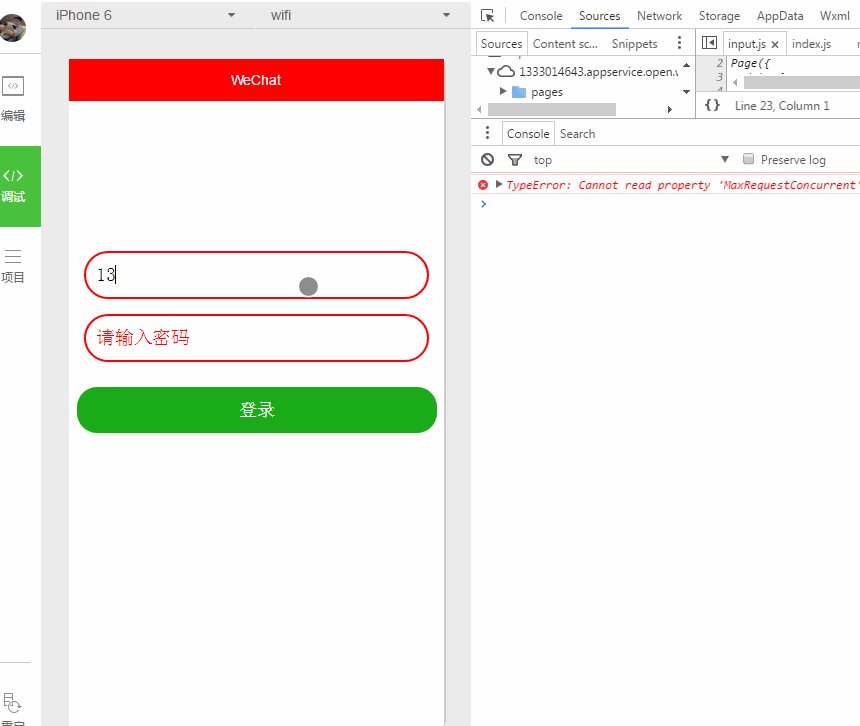
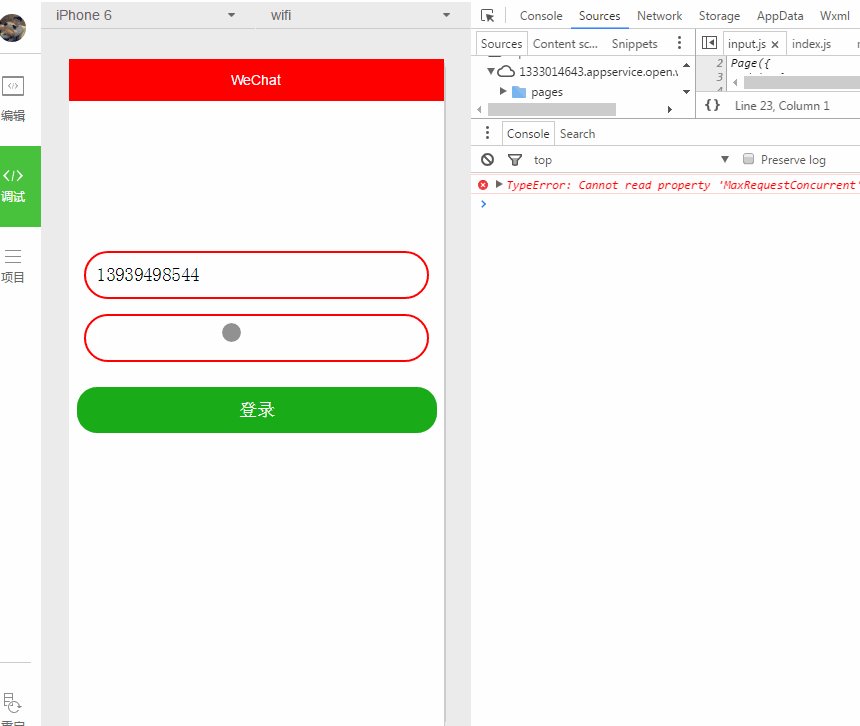
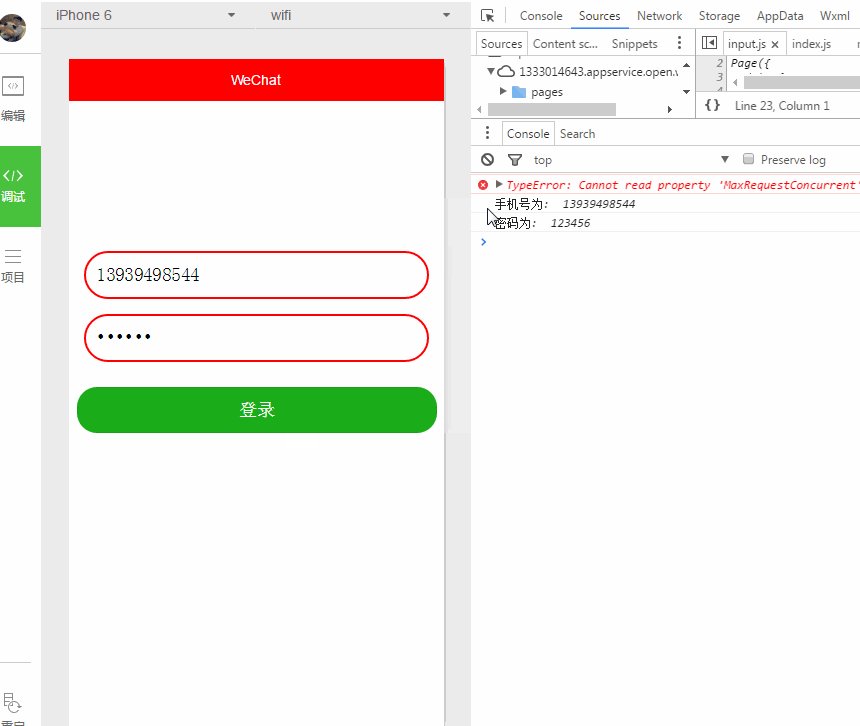
微信开发百思不得姐实战教程 详解微信开发input输入框
详解微信开发input输入框 教你libco是如何支撑巨大数据信息量的
教你libco是如何支撑巨大数据信息量的