解决方案:
之前用的是1.6.0版本,改成jweixin-1.2.0.js,wx.onMenuShareTimeline,wx.onMenuShareAppMessage就成功了。
不知道是不是微信的bug?
<!DOCTYPE html> <html lang="en"head> meta charset="UTF-8"name="viewport" content="width=device-width,initial-scale=1.0"title>微信js分享接口</body> {$name}br /> {$nonceStr} {$signature}/> div id="div" style="border:1px solid red;width:100px;height:100px;"></div> script src="https://cdn.staticfile.org/jquery/1.10.0/jquery.js" script="https://res.wx.qq.com/open/js/jweixin-1.2.0.js"> // alert(location.href.split('#')[0]); wx.config({ debug: true, 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId: 'wx9d6a08c4c094a2ab 必填,公众号的唯一标识 timestamp: {$time} 必填,生成签名的时间戳 nonceStr: {$nonceStr} 必填,生成签名的随机串 signature: {$signature} 必填,签名 jsApiList: [ chooseImage 拍照 scanQRCode 微信扫一扫 updateAppMessageShareDataonMenuShareAppMessage 必填,需要使用的JS接口列表 }); wx.ready(function(){ wx.onMenuShareAppMessage({ title: title 分享标题 desc: desc 分享描述 link: https://h5.kehu.fun 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致 imgUrl: https://h5.kehu.fun/static/img/2.jpg 分享图标 type: '' 分享类型,music、video或link,不填默认为link dataUrl: 如果type是music或video,则要提供数据链接,默认为空 success: () { 用户点击了分享后执行的回调函数 $(#div).html(已经分享了哦~); setTimeout((){ 回调要执行的代码 $(); },1)">500); } }); }); 微信拍照 show(){ $(show); wx.chooseImage({ count: 1 默认9 sizeType: [originalcompressed],1)"> 可以指定是原图还是压缩图,默认二者都有 sourceType: [albumcamera 可以指定来源是相册还是相机,默认二者都有 (res) { var localIds = res.localIds; 返回选定照片的本地ID列表,localId可以作为img标签的src属性显示图片 } }); } 微信扫一扫 scan(){ $(scan); wx.scanQRCode({ needResult: 0 默认为0,扫描结果由微信处理,1则直接返回扫描结果, scanType: ["qrCodebarCode 可以指定扫二维码还是一维码,默认二者都有 result res.resultStr; 当needResult 为 1 时,扫码返回的结果 } }); } wx.error((res){ config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。 }); > button onclick="show()">拍照button="scan()">扫一扫html>

 微信开发百思不得姐实战教程
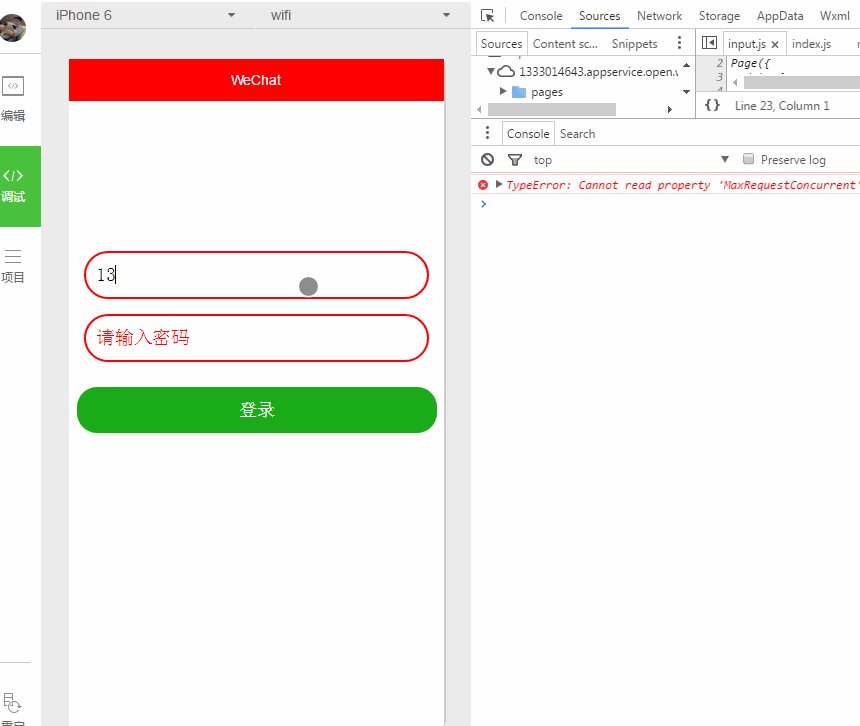
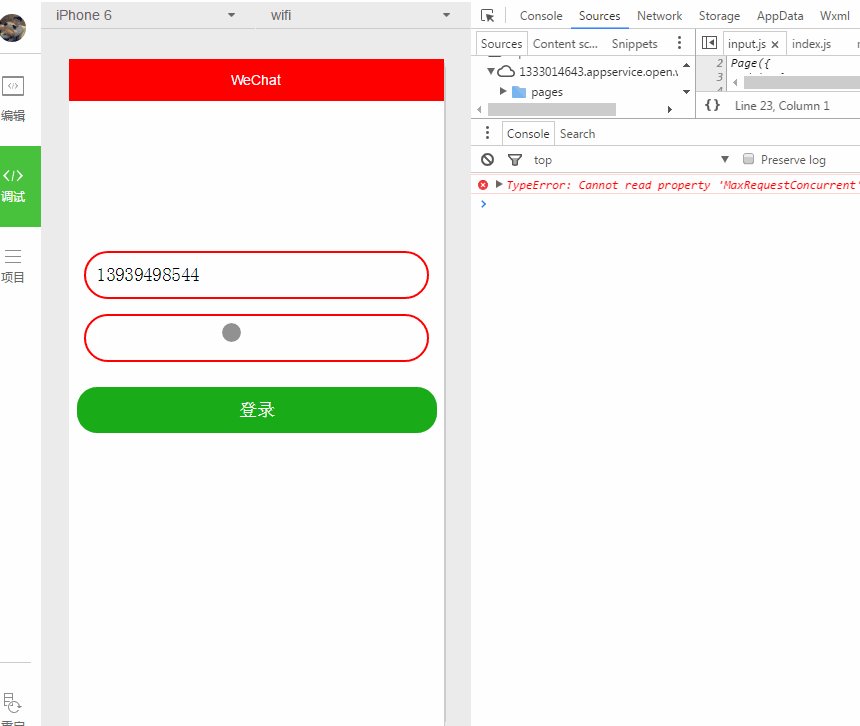
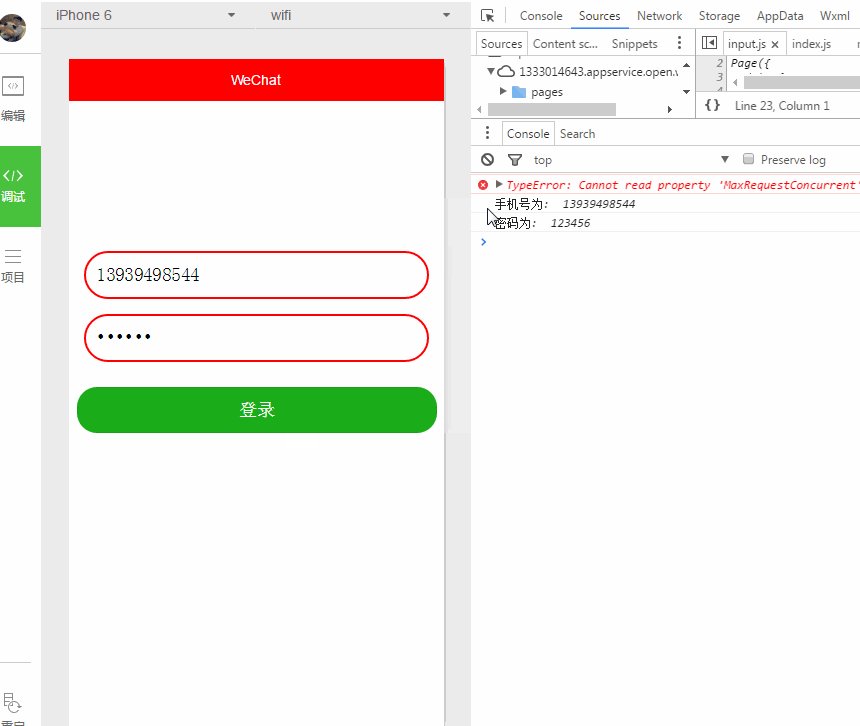
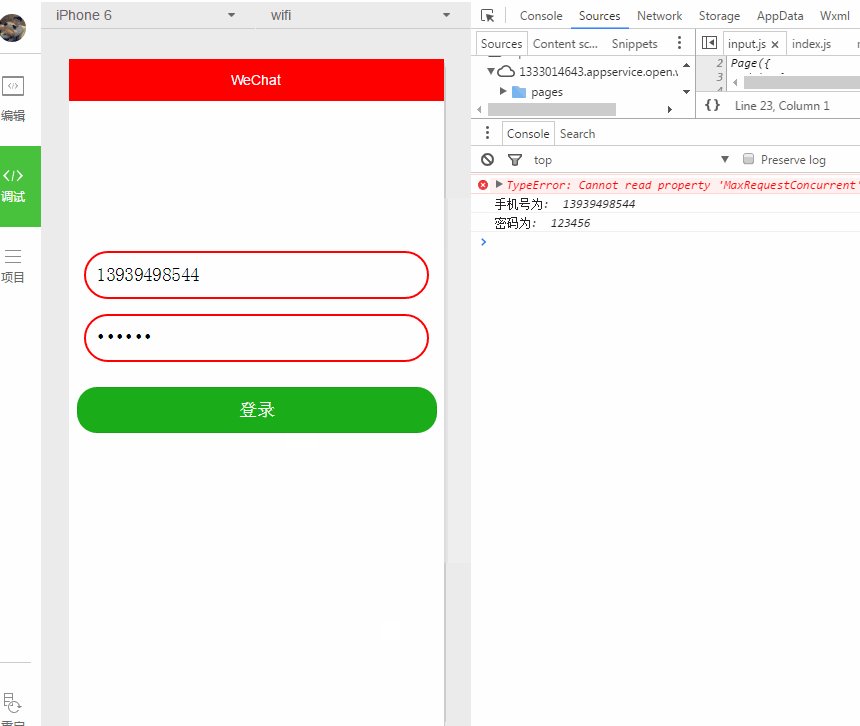
微信开发百思不得姐实战教程 详解微信开发input输入框
详解微信开发input输入框 教你libco是如何支撑巨大数据信息量的
教你libco是如何支撑巨大数据信息量的