接入微信号对接步骤
第一步:后台添加产品->配置微信号->获取代码
第二步:复制代码加到页面</head>前面
第三步:替换代码
1.微信号显示替换成<span class=wuk_weixin ></span>
2.二维码图片替换成<img src= class=wuk_ewm>
3.姓名替换成<span class=wuk_name ></span>
4.电话替换成<span class=wuk_tel ></span>
如需添加电话拨打功能替换成:<a class=wuk_tel_href><span class=wuk_tel ></span></a>
5.性别替换成<span class=wuk_sex ></span>
6.页面动态填充搜索关键词:<span class=wuk_key ></span>
仅统计对接步骤
提供两种方式 任选一种
方法一(由系统自动识别微信号、手机号):
后台产品设置弹窗样式选择只统计,任意设置一个微信号,获取代码添加到页面最后面即可,无需替换标签
方法二(手动指定要统计的微信号):
在统计代码前再加入如下代码设置要统计的微信号:
固定微信号:
<script>var wuklisten=要统计的微信号;</script>
轮播微信号:
<script>var wuklisten=微信轮播变量;</script>

 微信开发百思不得姐实战教程
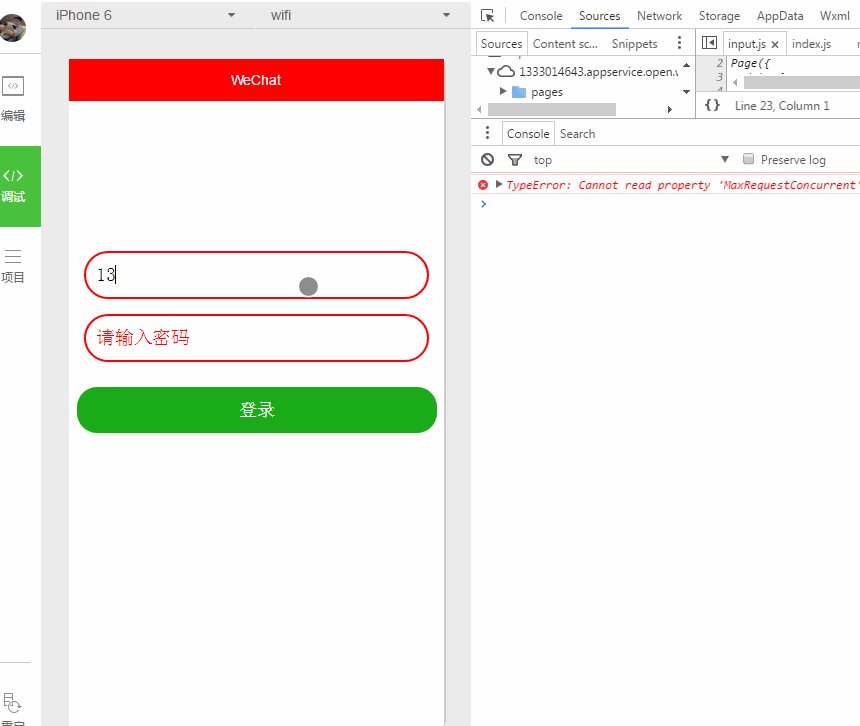
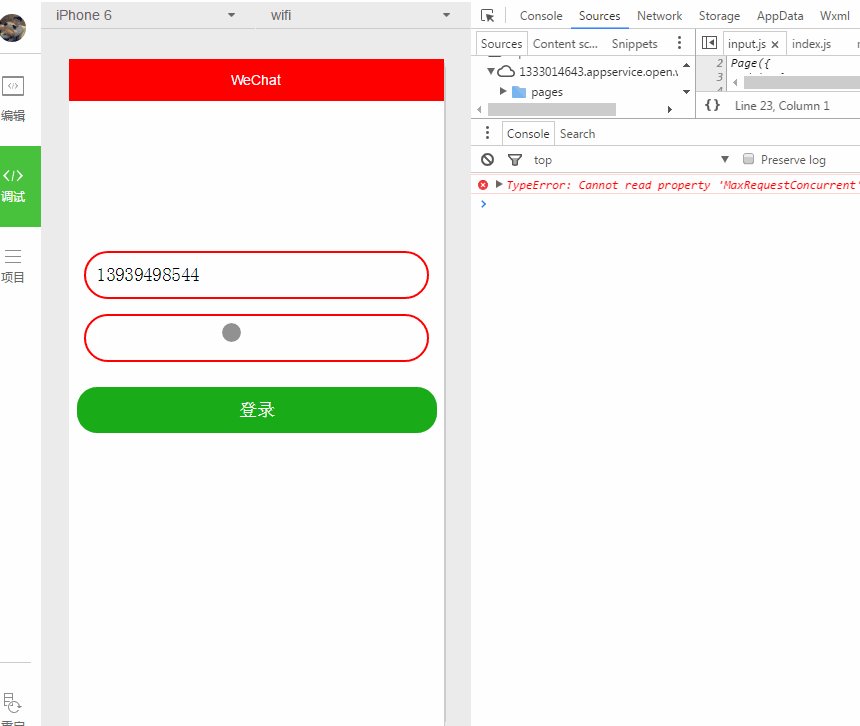
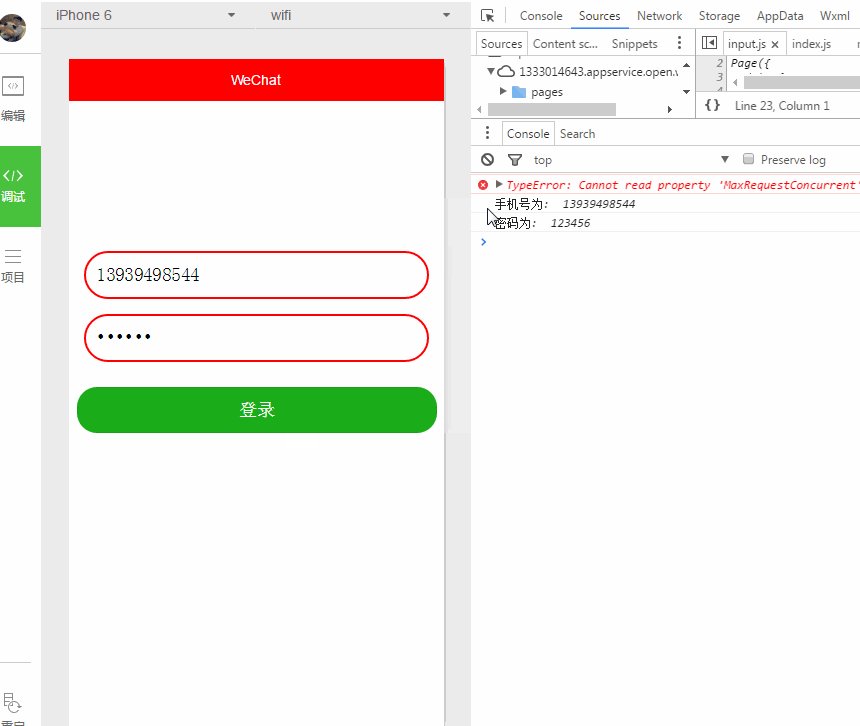
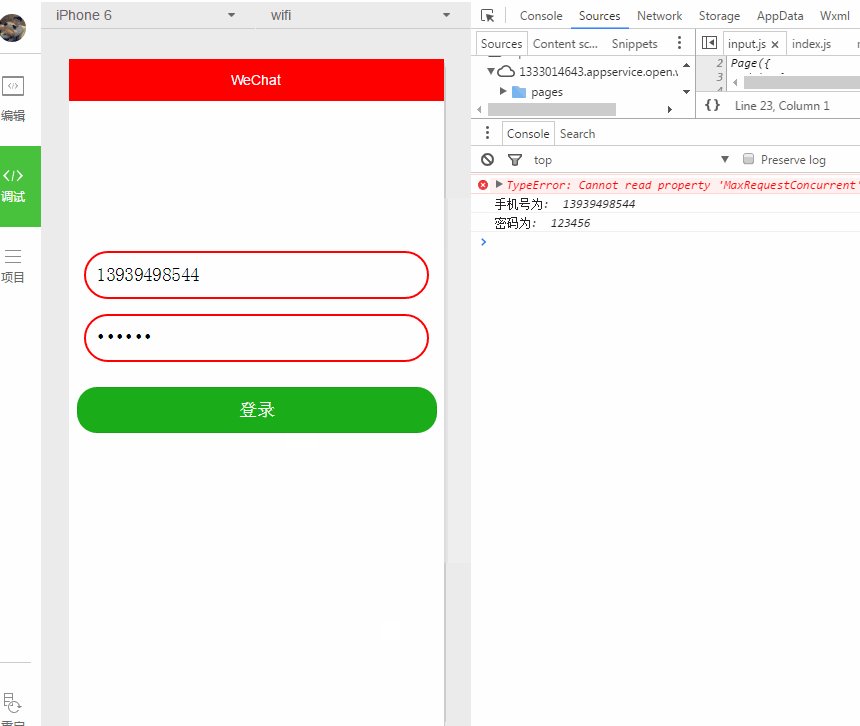
微信开发百思不得姐实战教程 详解微信开发input输入框
详解微信开发input输入框 教你libco是如何支撑巨大数据信息量的
教你libco是如何支撑巨大数据信息量的