下面是编程之家 jb51.cc 通过网络收集整理的代码片段。编程之家小编现在分享给大家,也给大家做个参考。
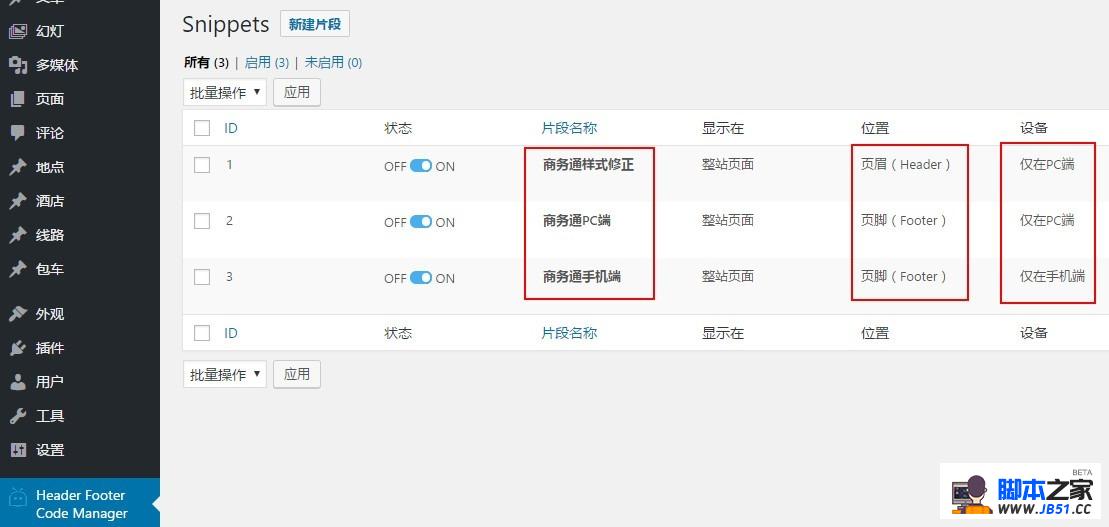
Header Footer Code Manager 是一个可以在网站页眉或页脚、文章内容上方和下方插入代码(HTML / Javascript / CSS 等)的插件。你可以在插件中创建一个个代码片段,就像发布文章一样简单。可以选择代码加载的页面、位置,也可以通过简码进行调用。可以一键禁用和开启,支持设置 PC 端还是手机端,或者两者都加载。这样就可以满足很多新手朋友的需求了,不需要修改主题代码就可以添加自己的脚本,比如说你看到一个不错的客服条功能,这个功能要添加一些 html、js 和 css 代码才能实现,那完全可以使用这个插件来实现。Header Footer Code Manager 特色:
在任何位置添加无限数量的 js 脚本和 css 样式
管理脚本加载哪些文章或页面
支持自定义文章类型
支持仅加载在特定文章或页面或最新文章
控制脚本在页面上的加载位置–页眉、页脚、内容之前或之后
控制脚本仅在 PC 或手段端加载
一键启用和禁用脚本
可以使用简码将代码手动放置在任何地方
标记每个代码段以方便参考
记录哪个用户什么时候添加并最后编辑了代码段


你可以在后台插件安装界面搜索 Header Footer Code Manager 在线安装,或者在这里下载 Header Footer Code Manager。倡萌已经将该插件汉化,点击下载中文包,解压后上传到 wp-content/languages/plugins 目录即可。
以上是编程之家(jb51.cc)为你收集整理的全部代码内容,希望文章能够帮你解决所遇到的程序开发问题。如果觉得编程之家网站内容还不错,欢迎将编程之家网站推荐给程序员好友。

 wordpress自定义分类法之后,我看到链接都自动在后面添加了一...
wordpress自定义分类法之后,我看到链接都自动在后面添加了一... 最近网站莫名其妙的被顶上了,过一个多小时,就注册一个账号...
最近网站莫名其妙的被顶上了,过一个多小时,就注册一个账号... 最近服务器要到期了,就想着把网站转移到另外一台服务器,本...
最近服务器要到期了,就想着把网站转移到另外一台服务器,本...