对于技术类的博客或者网站来说,在wordpress内容中加入代码是很常见的事情,特别是对于程序员写的博文来说,这里给大家介绍一款高亮插件,喜欢的大家可以试试。
插件的安装
插件地址:https://wordpress.org/plugins/codecolorer/
我们直接下载或者在后台搜索”CodeColorer”,就可以看到响应的插件。
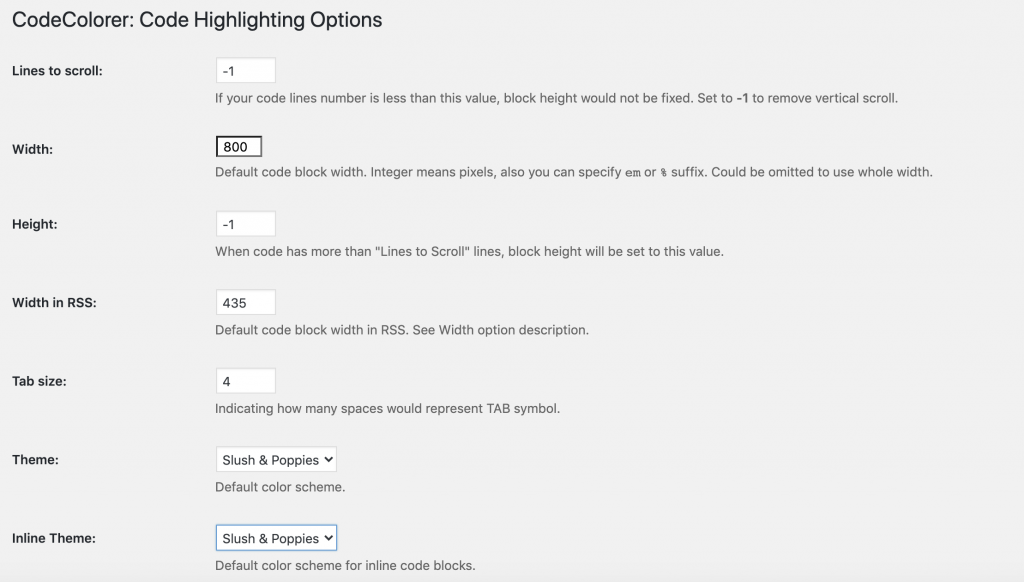
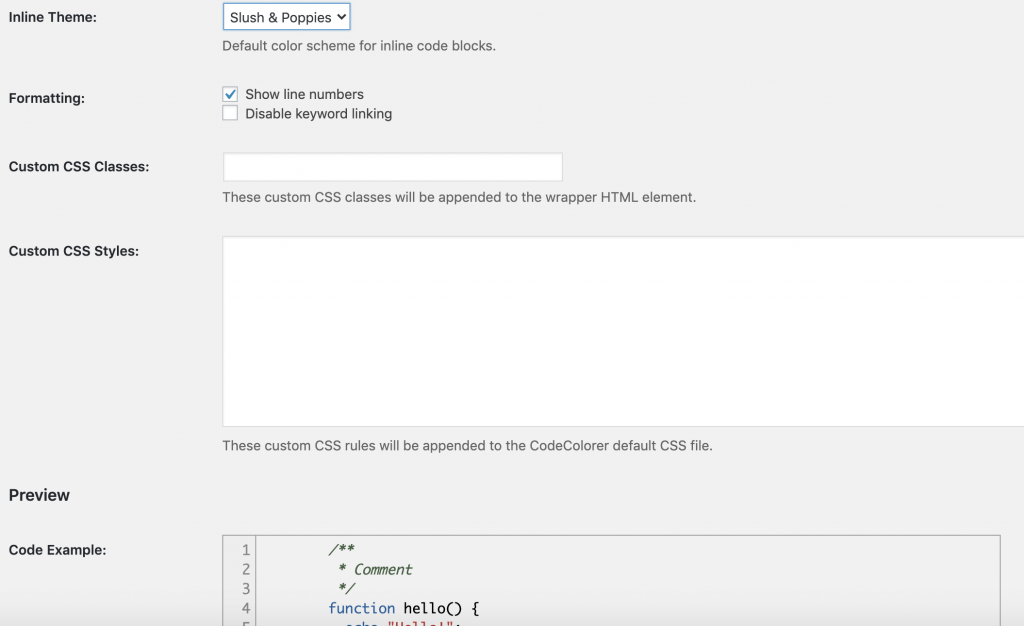
插件的设置


可以设置代码的显示样式,是否显示滚动条等
插件的使用
这个插件的使用让我感觉不是那么好用,首先得切换到编辑器的【文本】中,在文本中加入代码
<code lang=”php”>代码</code>
才会正确显示,这点让人感觉特不方便,不过插件还算是不错的,大家可以根据自己的需要选择。

 wordpress自定义分类法之后,我看到链接都自动在后面添加了一...
wordpress自定义分类法之后,我看到链接都自动在后面添加了一... 最近网站莫名其妙的被顶上了,过一个多小时,就注册一个账号...
最近网站莫名其妙的被顶上了,过一个多小时,就注册一个账号... 最近服务器要到期了,就想着把网站转移到另外一台服务器,本...
最近服务器要到期了,就想着把网站转移到另外一台服务器,本...