自己的官方模板越看越不顺眼了,于是果断寻求方法进行美化,看了不少博客园的博客,发现一些博客非常惊艳,这些基本都属于自己定制的,于是开始自定义美化起来。
一:开通JS权限
进入管理>设置>勾选下面的JS权限,然后填写一下开通的理由等待管理员进行审核通过。

二:选择模板
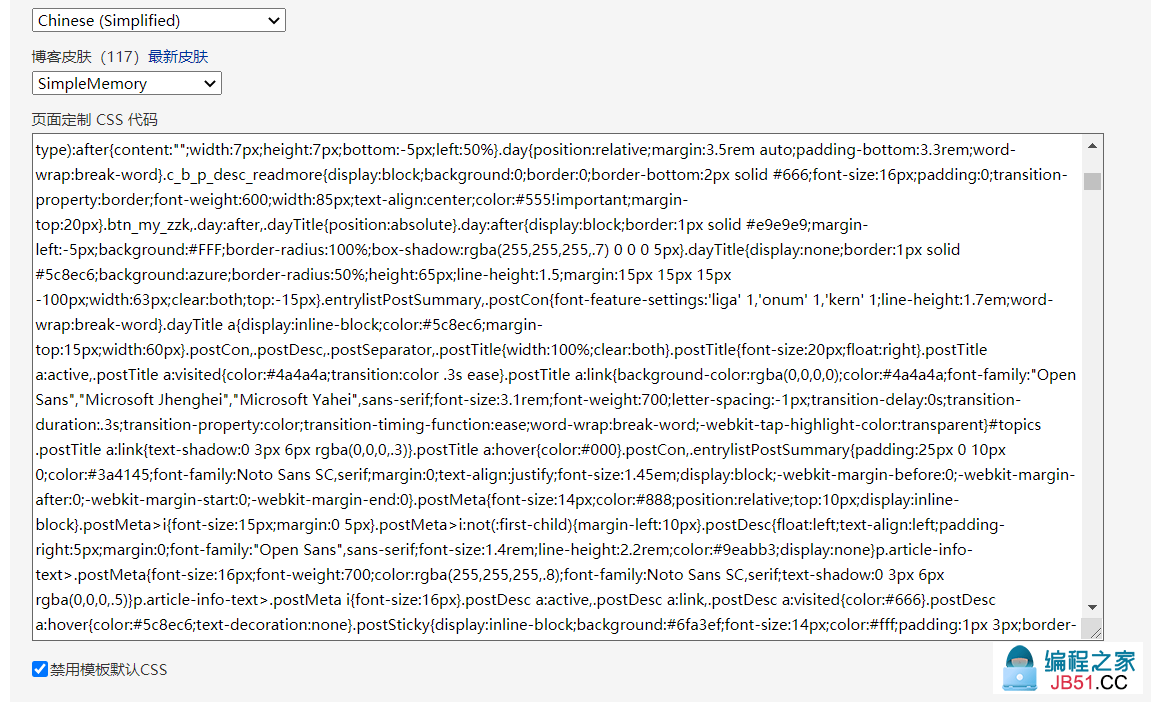
选择下面的博客皮肤

三:贴入CSS代码
参考原教程:https://bndong.github.io/Cnblogs-Theme-SimpleMemory/v1.1/#/Docs/GettingStarted/install ,贴入以下CSS代码到自定义,并禁用CSS默认模板。
*,.Cal{padding:0}::-moz-selection{background:#807dd4;color:#FFF}::selection{::-webkit-selection{#807dd4}::-webkit-scrollbar{width:3px;height:3px}::-webkit-scrollbar-track{background-color:#f9f9f9}::-webkit-scrollbar-thumb{#999;background-clip:padding-Box;min-height:100px}::-webkit-scrollbar-thumb:hover{#555}#blogTitle h1 a:hover,a:active{#5c8ec6}#mainContent,#sideBar,#topics{text-overflow:ellipsis;overflow:hidden}#BlogPostCategory a{#e8a258}#EntryTag{margin-top:20px}#EntryTag a{#6fa3ef}#EntryTag a span,#BlogPostCategory a span{margin-right:.topicListFooter{text-align:right;10px;10px}#navList a,.dayTitle,button{center}#home,.inner{margin:0 auto}#divRefreshComments{font-size:9pt}*{html{100%;62.5%;-webkit-tap-highlight-color:transparent}body{#fff;12px;font-family:Merriweather,"Open Sans","Microsoft Jhenghei","Microsoft Yahei",sans-serif;#3a4145;-moz-font-feature-settings:'kern' 1;-o-font-feature-settings:table{border-collapse:collapse;border-spacing:fieldset,img{border:li{list-style:none}a{outline:0;a:link,a:visited{#5c8ec6;text-decoration:a:hover{#f60;a:active{.clear{clear:both}button{auto;display:inline-block;.1rem 1.5rem;cursor:pointer;none;'Open Sans',1)">11px;line-height:13px;font-weight:300;letter-spacing:1px;text-transform:uppercase;text-shadow:border-radius:.3rem;.1em solid rgba(0,.05);#5ba4e5}b{400}#home{70%;max-width:900px;rgba(255,.9);0 20px 30px;Box-shadow:0 0 20px 10px rgba(220,220,.3)}#header{padding-bottom:5px;#blogTitle{60px;#blogTitle h1{26px;700;1.5em;#blogTitle h1 a{#515151}#blogTitle h2{400;1.846153846;#757575;float:left}#bloglogo{right}#navigator{border-bottom:1px solid #ededed;border-top:50px;both;25px}#blog-calendar td,#blog-calendar th,.Cal,.btn_my_zzk,.dayTitle{12px}#navList{30px;#navList li{left;0 40px 0 0}#navList a{block;5em;22px;padding-top:19px}#navList a:active,#navList a:link,#navList a:visited{#6a6a6a;700}#navList a:hover{#000;.blogStats{19px;2px;#main{30px}#mainContent .forFlow{auto}#mainContent{200px;0 0 10px;-o-text-overflow:100%}.day,.entrylistItem:not(:last-of-type){#e9e9e9 1px solid}.day:after,.entrylistItem:not(:last-of-type):after{content:"";7px;bottom:-5px;left:50%}.day{position:relative;3.5rem auto;3.3rem;word-wrap:break-word}.c_b_p_desc_readmore{2px solid #666;16px;transition-property:border;600;85px;center;#555!important;.btn_my_zzk,.day:after,1)">absolute}.day:after{1px solid #e9e9e9;margin-left:#FFF;.dayTitle{1px solid #5c8ec6;azure;50%;65px;1.5;15px 15px 15px -100px;63px;top:-15px}.entrylistPostSummary,.postCon{font-feature-settings:'liga' 1,'onum' 1,'kern' 1;1.7em;.dayTitle a{15px;60px}.postCon,.postDesc,.postSeparator,.postTitle{.postTitle{20px;.postTitle a:active,.postTitle a:visited{#4a4a4a;transition:color .3s ease}.postTitle a:link{rgba(0,0);"Open Sans",1)">3.1rem;-1px;transition-delay:0s;transition-duration:.3s;color;transition-timing-function:ease;break-word;#topics .postTitle a:link{0 3px 6px rgba(0,1)">.postTitle a:hover{#000}25px 0 10px 0;Noto Sans SC,serif;justify;1.45em;-webkit-margin-before:-webkit-margin-after:-webkit-margin-start:-webkit-margin-end:.postMeta{14px;#888;inline-block}.postMeta>i{0 5px}.postMeta>i:not(:first-child){.postDesc{padding-right:1.4rem;2.2rem;#9eabb3;p.article-info-text>.postMeta{}p.article-info-text>.postMeta i{16px}.postDesc a:active,.postDesc a:link,.postDesc a:visited{#666}.postDesc a:hover{.postSticky{#6fa3ef;1px 3px;-6px}.postSeparator{0 auto 15px}#sideBar{-15px;230px;0 0 0 5px;ellipsis}#sideBar a{#757575}#sideBar a:hover{underline}.div_my_zzk{175px;#btnZzk{url(images/blog_search.png) 5px 5px no-repeat}#widget_my_google input[type=button]{url(images/google_search.png) 5px 5px no-repeat}.input_my_zzk{1px solid #3b3b3b;90%;padding-left:#ccc}#sb_widget_my_zzk{.btn_my_zzk{25px;transparent;right:-35px}.input_my_zzk:focus,.input_my_zzk:hover{1px solid #666}.input_my_zzk:hover{all .4s linear 0s}.catList,.catListArticleArchive,.catListArticleCategory,.catListBlogRank,.catListComment,.catListEssay,.catListFeedback,.catListimageCategory,.catListLink,.catListNoteBook,.catListPostArchive,.catListPostCategory,.catListTag,.catListView,.mySearch,.newsItem{margin-bottom:35px;#blog-calendar{10px 5px 5px 10px;visibility:#blog-calendar td{"Comic Sans MS";#calendar{228px;0 1px 3px #ccc}.calendar{0 solid #000}#calendar .Cal{1.5em}#calendar td{2px}.Cal{#666;arial}.CalOtherMonthDay,.CalWeekendDay{4px;4px}#calendar table a:active,#calendar table a:link,#calendar table a:visited{#calendar table a:hover{.CalTodayDay{#b8b8b8;#2d2d2b}.CalWeekendDay{#111}.CalOtherMonthDay{#3c3c3c}#calendar .CalNextPrev a:active,#calendar .CalNextPrev a:link,#calendar .CalNextPrev a:visited{15px}.CalDayHeader{#111;5px}.CalTitle{#6293bb;5px 0}.CalTitle td{verdana;.Cal td{.Cal a:active,.Cal a:link,.Cal a:visited{#ff9;.Cal a:hover{.CalSelector{#efefef}.catListTitle{1.2;110%;#sideBarMain ul,.page-description,.pfl_Feedback_area_title{.divRecentComment{text-indent:2em;#494949;#sideBarMain li{1.8}#topics{4rem auto;-apple-system,SF UI Text,Arial,PingFang SC,Hiragino Sans GB,Microsoft YaHei,WenQuanYi Micro Hei,1)">#topics .postTitle{130%;#BlogPostCategory,#BlogPostCategory a:active,#BlogPostCategory a:link,#BlogPostCategory a:visited,#EntryTag,#EntryTag a:active,#EntryTag a:link,#EntryTag a:visited{#BlogPostCategory a,#EntryTag a{#fff!important;3px 5px;2px 5px 0;14px}#BlogPostCategory a:hover,#EntryTag a:hover{all .3s linear 0s;opacity:.8}#topics .postDesc{.Feedback_area_title{font:normal normal 16px/35px "Microsoft YaHei";10px 0 30px}.louzhu{0 2px}.FeedbackListSubtitle a:active,.FeedbackListSubtitle a:link,.FeedbackListSubtitle a:visited{#777;.FeedbackListSubtitle a:hover{.FeedbackListSubtitle b{.FeedbackListSubtitle:before{absolute;-16px;pointer-events:" ";border-color:border-style:solid solid outset;border-width:8px;border-right-color:#d1d5da}.FeedbackListSubtitle:after,.FeedbackListSubtitle-louzhu:after{7px}.FeedbackListSubtitle:after{#f6f8fa}.FeedbackListSubtitle-louzhu:after{#f1f8ff!important}.FeedbackManage{.FeedbackCon{10px 20px;border-bottom-left-radius:border-bottom-right-radius:relative}}.FeedbackListSubtitle-louzhu{#f1f8ff!important;border-bottom-color:#c0d3eb!important}.FeedbackItem{15px 0 15px 60px;13px}.FeedbackItem:before{90px;z-index:#e1e4e8}.FeedbackAvatar{1px}.FeedbackAvatar img{40px;1px solid #d1d5da;div#tbCommentBodyPreview{.commenttb{#555;1px solid #ddd;-moz-border-radius:-webkit-border-radius:320px}.commentTextBox:hover,.commenttb:hover{#333;rgba(82,168,236,1)">.commenttb:hover{-webkit-Box-shadow:inset 1px 1px 1px rgba(0,.075),0 0 4px rgba(82,.6);-moz-Box-shadow:#Profile1_panelAdd input[type=text]:hover,#Profile1_txtContent:hover,.commentTextBox:hover{.commentTextBox{410px!important;.commentTextBox:hover{#AjaxHolder_PostComment_btnSubmit{8px 20px;-webkit-transition:all .4s ease;-moz-transition:-o-transition:-ms-transition:vertical-align:middle;#AjaxHolder_PostComment_btnSubmit:hover{#333}#AjaxHolder_PostComment_divCommnentArea tr{.comment_Vote{.comment_Vote a{#999}.comment_Vote a:hover{#commentform_title{background-image:#comment_form_container .author{320px;#comment_form_container p{.commentBox_title_left{#comment_form_container .comment_textarea{250px;#comment_form_container .comment_textarea:hover{#comment_form_container .comment_textarea:focus{.commentBox_tab:hover,.commentBox_tab.active{.comment_btn{.comment_btn:hover{#71ace5}.PostListTitle,.entrylistTitle,.thumbTitle{38px;10px 0 30px;.dev__developer,.entrylistPosttitle a:active,.entrylistPosttitle a:link,.entrylistPosttitle a:visited{.entrylistDescription{.entrylistItem{.entrylistItem:after{1px solid #e7eef2;#FFF 0 0 0 5px}.entrylistPosttitle{.entrylistPosttitle a:active,1)">all .4s linear 0s;3.2rem;.entrylistPosttitle a:hover{.entrylistItemPostDesc,.sb-title{.entrylistItemPostDesc{.entrylistItemPostDesc a:active,.entrylistItemPostDesc a:link,.entrylistItemPostDesc a:visited{.entrylistItemPostDesc a:hover{.entrylist .postSeparator{.divPhoto,.pager{.divRecentCommentAticle a{.pager{#9eabb3}#nav_next_page a,.pager a{min-width:18px;1px solid #bfc8cd;#9eabb3!important;all .2s ease}#nav_next_page a:active,#nav_next_page a:link,#nav_next_page a:visited,.pager a:active,.pager a:link,.pager a:visited{#9eabb3!important}.pager a{#nav_next_page a{3px 5px}#nav_next_page a:hover,.pager a:hover{#889093;#98a0a4}.PostList{1px dashed #e9e9e9;.postTitl2{.postDesc2{.postText2{.pfl_Feedback_area_title{.pfl_FeedbackItem{1px dashed #ccc;.pfl_Feedbacksubtitle{.pfl_Feedbackname{.commentBox_title_right,.pfl_FeedbackManage{.pfl_Feedbackname a{.pfl_FeedbackCon{.pfl_FeedbackAnswer{#F40;2em}.tdSentMessage{.errorMessage{300px;#Profile1_panelAdd input[type=text],#Profile1_txtContent{#Profile1_panelAdd input[type=text]:focus,#Profile1_txtContent:focus{#Profile1_panelAdd input[type=submit]{#Profile1_panelAdd input[type=submit]:hover{.FeedbackListSubtitle{align-items:#586069;flex-direction:row-reverse;#f6f8fa;border-top-left-radius:border-top-right-radius:white-space:Nowrap;.divPhoto{1px solid #ccc;.thumbDescription{#footer{100px;20vh 0 0;15px 0;1.5}.my-face{animation:my-face 5s infinite ease-in-out;@-moz-keyframes my-face{2%,24%,80%{-webkit-transform:translate(0,1.5px) rotate(1.5deg);-moz-transform:-ms-transform:-o-transform:transform:4%,68%,98%{-webkit-transform:}38%,6%{}8%,86%{}10%,72%{}12%,64%,78%,96%{}14%,54%{}16%{}18%,22%{}20%,36%,46%{}26%,50%{}28%{}30%,40%,62%,76%,88%{}32%,34%,66%{}42%{}44%,70%{}48%,74%,82%{}52%,56%,60%{}58%{}84%{}90%{}92%{}94%{}0%,100%{}}@-webkit-keyframes my-face{}@-o-keyframes my-face{}@keyframes my-face{}.personInfo{.pages{.postBody{#222;1.55rem;1.6}.postBody p,.postCon p{0 auto 1em}.postCon a:active,.postCon a:link,.postCon a:visited{.postCon a:hover{.postBody ul,.postCon ul{.myposts_title{#sideBar h3{#cnblogs_post_body img{700px;10px 0}.main-header{table;100vh;max-height:background-size:cover;hidden;3;0 1px 2px rgba(150,150,.7)}.inner{80%;800px;.page-title,1)">-webkit-animation:fade-in-down 1s;fade-in-down 1s both;-webkit-animation-delay:.6s;animation-delay:.5s;.page-title{5rem;'Playball',cursive}.sb-title{3.55rem}.vertical{table-cell;.page-author,.page-description{.01rem;.page-description{fade-in-down .9s;fade-in-down .9s both;.1s;-webkit-Box-orient:vertical;-webkit-line-clamp:10;'Long Cang',1)">.page-author{1.5rem!important;1.3em;'Ubuntu Mono',monospace;.3s}.scroll-down{100;45px;34px;rotate(-90deg);bounce 4s 2s infinite;none!important}.scroll-down-icon{34px!important;.scroll-down:hover{.hidden{-9999px;@-webkit-keyframes bounce{translateY(0) rotate(-90deg);translateY(0) rotate(-90deg)}20%{translateY(-10px) rotate(-90deg);translateY(-10px) rotate(-90deg)}30%{translateY(-5px) rotate(-90deg);translateY(-5px) rotate(-90deg)}}@keyframes bounce{}@-webkit-keyframes fade-in-down{0%{opacity:translateY(-10px);translateY(-10px)}100%{1;translateY(0);translateY(0)}}@keyframes fade-in-down{}.menu-button-scroll{#222!important;-20px!important;35px!important}.m-list-title{#3b3b3b 1px solid;24px 0;.m-list-title-select{22px!important;-7px;.m-list-title-select:hover{pointer}.m-list-title>span{74px;-9px;35%;#000 0 0 0 6px;.introduce-Box{#f5f5f5;225px;opacity .3s,-webkit-transform .3s;-webkit-transition-delay:.4s;url(https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@master/img/webp/me_top_bg.webp) center no-repeat #000;.introduce-head{.introduce-via{.introduce-via img{70px;3px solid rgba(255,1)">inset 1px 1px 4px rgba(0,.3),0 2px 3px rgba(0,.4);transform 1s ease-out}.introduce-via img:hover{rotateZ(360deg);rotateZ(360deg)}#introduce{#introduce a{#introduce a:hover{#fff!important}#introduce a:active,#introduce a:hover,#introduce a:link,#introduce a:visited{#introduce div{2px 4px;#introduce div a{#introduce div:hover{.6}.post-del-title{#cnblogs_post_body h6,blockquote{0 0 24px;#313131;#f7f7f7;border-left:4px solid #ddd;border-right:blockquote p{0!important;0!important}.titleIcon{#5d69a5;50px}#cnblogs_post_body ul{.postBody li,.postCon li{list-style-type:disc;.5em}#commentform_title,.Feedback_area_title{#commentform_title:after,.entrylistTitle:after,.Feedback_area_title:after{'';1px dashed #e9e9e9}.entrylistTitle:after{200px}80px}#tbCommentBody{100%!important}#rightMenu{fixed;24px;2;div#rightMenu>div{32px;0 1px 20px 0 rgba(0,0.1),inset 0 -1px 0 0 rgba(0,0.1);#rightMenu i{500;block}#rightGzh i{18px}#rightDashang i{-1px}#attention,#rightBuryit,#rightDiggit,#rightDashang,#toupdown{filter:Alpha(opacity=50);all .5s ease-out;#toupdownI i,#rightDiggit i,#rightBuryit i,#attention i{600}#rightDashang .rightMenuSpan,#rightGzh .rightMenuSpan{-156px;140px;#rightDiggit .rightMenuSpan,#rightDiggit .rightMenuSpan,#rightBuryit .rightMenuSpan,#attention .rightMenuSpan,#toupdown .rightMenuSpan{-95px;83px;#1b1c1d!important;.9;unset;0 0 6px -1px rgba(140,146,163,0.5);normal;font-style:#rightDiggit .rightMenuSpan::before,#rightDiggit .rightMenuSpan::before,#rightBuryit .rightMenuSpan::before,#attention .rightMenuSpan::before,#toupdown .rightMenuSpan::before{background-attachment:scroll;border-Box;#1b1c1d;rgba(179,179,0.2) 1px -1px 0 0;Box-sizing:8.98438px;-3.89999px;matrix(0.707107,0.707107,-0.707107,1)">-0.325em;.rightDanshanSpan{-134px}.ds-pay{.ds-alipay,.ds-wecat,.ds-gzh{0 6px 6px 6px;all 1s ease-in-out 0s;3px 0;#fff}.ds-alipay img,.ds-wecat img,.ds-gzh img{6px}.ds-alipay span,.ds-wecat span,.ds-gzh span{-32px;0 6px 2px 6px;0 0 6px 6px;.85em;rotate(90deg);rotate(90deg)}#cnblogs_post_body table td,#cnblogs_post_body table th,.FeedbackCon table th,.FeedbackCon table td{middle}.attentionSpan{.rightBuryitSpan{.rightDiggitSpan{.toupdownSpan{#cnblogs_post_body table,.FeedbackCon table{hidden!important;96%!important;1px solid #dfe3ec;0 auto 10px;table!important;initial!important}.FeedbackCon table{.cnblogs-markdown .cnblogs_code_copy a{#cnblogs_post_body table tr,.FeedbackCon table tr{#cnblogs_post_body table th,.FeedbackCon table th{#eef0f6;0 18px;1px solid #dfe6ec;0 20px}#cnblogs_post_body>p{10px auto;0 20px;1.9em;"Microsoft YaHei",Lato,"PingFang SC",1)">1.1em;.015em}#cnblogs_post_body ul li{.header__span{-webkit-user-select:-moz-user-select:-ms-user-select:user-select:default;border-color .3s;.header__dev{Lato,1)">300!important;28px!important;-20px}.dev__fe,.dev__fe i,.dev__ux,.dev__ux i{.dev__slash{rotateZ(22deg);rotateZ(22deg)}.header__span .dev__slash{57px;35px}.cnblogs_code,.post pre{14px!important}.dev__fe{direction:rtl;-11px;11px}.dev__ux{64px;.dev__fe i,1)">rotateZ(-22deg);.header__span .dev__fe i{.header__span .dev__ux i{-6px;-3px}.dev__developer{75vw;-webkit-Box;vertical}"Source Code Pro",Consolas,Menlo,Monaco,"Courier New",monospace!important;.header__span .dev__developer{34px}all .6s cubic-bezier(.555,-.375,1.615)}.header__dev--open .dev__fe i{5px!important}.header__dev--open .dev__ux i{11px!important}.header__dev--open .dev__developer{translateX(15px);.header__dev--open .dev__slash{scale(.9) rotateZ(0);scale(.9) rotateZ(0)}.header__dev--slow .dev__developer,.header__dev--slow .dev__fe,.header__dev--slow .dev__fe i,.header__dev--slow .dev__slash,.header__dev--slow .dev__ux,.header__dev--slow .dev__ux i{all 1.2s cubic-bezier(.555,1)">#notHometopCanvas{#m-nav-list li{#m-nav-list li a i{#header,#leftcontentcontainer,#profile_block,.catListTitle,#comment_nav{#ad_c1,#ad_c2,#ad_t1,#ad_t2,#cnblogs_c1,#cnblogs_c2,#under_post_kb,#under_post_news{#bottomProgressBar{998}span.cnblogs_code{#d83b64;#f9f2f4;.cnblogs_code{0 auto;code-Box{.post pre{10px!important;pre;5px 15px;.postBody pre{word-break:break-all;counter-reset:itemcounter}.postBody pre:not(.hljs){.postBody pre .line-numbers-rows{counter-increment:itemcounter;-34px;.postBody pre .line-numbers-rows:before{counter(itemcounter)}.postBody pre .code-pre{.postBody pre .code-pre-line{1px solid #999}.code-copay-btn{23px;flex;justify-content:0 0 0 2px;6px;#ccc;hsla(0,0%,90.2%,.2);opacity .2s ease-in-out,visibility .2s ease-in-out;1}.cnblogs_code span{.cnblogs_code div{.cnblogs_code_collapse{#d08770;inline}#sidetoolbar,.cnblogs_code_copy img,.list .out .icontd{.cnblogs_code_toolbar{.cnblogs_code_copy a{background-repeat:no-repeat;.code_img_closed,.code_img_opened{.cnblogs_code_toolbar a:active,.cnblogs_code_toolbar a:hover,.cnblogs_code_toolbar a:link,.cnblogs_code_toolbar a:link img,.cnblogs_code_toolbar a:visited,.cnblogs_code_toolbar a:visited img{transparent!important;.cnblogs-markdown code,.cnblogs-post-body code{unset!important;.postBody .cnblogs-markdown code:not(.language-env),.postBody .cnblogs-post-body code:not(.language-env){2px 4px!important;#f9f2f4!important;3px!important;13px!important;"Ubuntu Mono",monospace!important}#cnblogs_post_body>pre .cnblogs_code_copy a{#cnblogs_post_body>pre{10px 15px!important}.my-line-numbers-rows{1px solid #999;.my-line-numbers-rows>span{.8em;.5}#pageAnimationOffOn{999;#pageAnimationOffOnIcon{bold;.toc{.article-info{.article-info-text{.article-info-tag{0 0 0 10px;0 5px;fit-content;-webkit-fit-content;-moz-fit-content}.article-tag-class-color{.article-tag-color{div#loading,a[name=top]{#f0f0f0;1099;100vw;100vh}#evanyou{-1}.books-item{.books-item .books-item-span{98%;align-self:flex-start;-webkit-Box-pack:space-between;rgba(245,245,1)">3px 3px 3px 1px rgba(220,.3);.books-item .books-item-span ._1P9uD{rgba(112,83,79,1)">6px 0 30px}.books-item .books-item-span ._1P9uD._3D3vq{rgba(206,155,78,.9)}.books-item .books-item-span ._1P9uD._3D3vq ._2aw_6{#ffeacc}.books-item .books-item-span ._1P9uD ._2aw_6{#e6d3cf;.books-item .books-item-span ._28asT{@media(max-width:600px){.books-item .books-item-span ._1P9uD{font-size:-.02rem;-.02rem}140px}}@media(min-width:600px){-2px;-2px}95px;136px;95px}}.books-item .books-item-span ._28asT svg{.books-item .books-item-span ._34CGc{-webkit-Box-flex:flex:.books-item .books-item-span ._2girK{-webkit-Box-align:start;.books-item .books-item-span ._2girK ._1P9dH{.books-item .books-item-span ._2girK ._6Y7v3{500}.books-item .books-item-span ._2girK ._1P9dH{font-size:29px;250px}550px}}.books-item .books-item-span ._2girK ._3Oa5I{.books-item .books-item-span ._2girK ._3Oa5I{font-size:}#green_channel{5px 0 15px;#eee 1px dashed;100%!important;a#green_channel_digg,a#green_channel_favorite,a#green_channel_follow,a#green_channel_wechat,a#green_channel_weibo,#btn_comment_submit{10px auto auto;80px;all .4s;a#green_channel_digg:hover,a#green_channel_favorite:hover,a#green_channel_follow:hover,a#green_channel_wechat:hover,a#green_channel_weibo:hover{scale(1.02,1.02)}a#green_channel_digg:active,a#green_channel_favorite:active,a#green_channel_follow:active,a#green_channel_wechat:active,a#green_channel_weibo:active{scale(.95,.95);all .4s -125ms}a#green_channel_digg{0 15px 18px -6px rgba(95,193,206,.65)}a#green_channel_follow{#e33100!important;0 15px 18px -6px rgba(227,49,.65);a#green_channel_favorite{#ffb515;0 15px 18px -6px rgba(255,198,75,1)">a#green_channel_weibo{#ff464b!important;45px}a#green_channel_wechat{#3cb034!important;0 15px 18px -6px rgba(60,176,52,1)">#author_profile_info img.author_avatar{inset 1px 1px 3px rgba(0,0 1px 3px rgba(0,1)">3px solid #f7f7f7;div#green_channel img{@keyframes beating{scale(1)}scale(1.6)}}.essaySuffix-eof{#ddd;.essaySuffix-Box{Microsoft YaHei,微软雅黑,MicrosoftJhengHei,华文细黑,STHeiti,MingLiu;#f8f9fb!important;17px;1px solid #edeef2!important;#414857;.essaySuffix-Box-left{15%;.essaySuffix-Box-left img{.essaySuffix-Box-right{85%;.essaySuffix-right-title{Nowrap}.footer-t1{130px!important;250px 0 0 0!important;_height:15px!important;#232323}.footer-image{url(https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@master/img/webp/footer.webp) no-repeat 50%;368px;-293px;#footer .footer-Box{#footer .footer-text{1px dashed #333;#footer .footer-text .footer-text-icon{0 7px;-webkit-font-smoothing:antialiased;iconAnimate 1.33s ease-in-out infinite}footer footer-background{7.25rem;18rem;-1;translate3d(0,0)}footer footer-background figure{15rem;footer footer-background .foreground{repeat-x!important;url(https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@master/img/webp/foreground.webp) repeat-x;225em 15em;1rem;footer footer-background .background{url(https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@master/img/webp/background.webp) repeat-x;225em 21.313em;-1em;footer footer-background .clouds{url(https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@master/img/webp/clouds.webp) repeat-x;-2em;table#blogCalendar>tbody>tr>td>a{#bbb}.art-dialog{#f9f9f9!important}.art-dialog-header{1px solid #444!important}.art-dialog-footer{0 20px 10px 20px!important}.art-dialog-button button{2px 6px!important;#f9f9f9!important;12px!important}.art-dialog-button button[i-id=cancel]{#d98d6f!important}.art-dialog-statusbar{0 0 0 16px!important;url(https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@master/img/webp/RSS.webp) no-repeat 0}.art-dialog-button button[i-id=cancel]:hover{#ca8966!important}.art-dialog-statusbar a{#ff9128}.art-dialog-content a{#85d6d9}.art-dialog-close{unset!important}.art-dialog-button button[i-id="注册"]{#5fcc7d!important}@-moz-keyframes iconAnimate{{scale(.9)}scale(1.1)}}@-webkit-keyframes iconAnimate{}@-o-keyframes iconAnimate{}@keyframes iconAnimate{}#dayNightSwitch{4;.65}#dayNightSwitch .onOff{#324164;0 15px 10px -10px rgba(0,0.2),0px 5px 10px rgba(0,1)">2px solid #1e2d50;#dayNightSwitch .onOff *{all .4s ease}#dayNightSwitch .onOff.daySwitch{2px solid #52a6bf}#dayNightSwitch .onOff.daySwitch .sky{translate(0px,0px);#dayNightSwitch .onOff.daySwitch .sunMoon{#ffdf61;2px solid #d9b31c;calc(100% - 23px)}#dayNightSwitch .onOff.daySwitch .sunMoon .crater{scale(0)!important}#dayNightSwitch .onOff.daySwitch .sunMoon .cloud{translatex(0px);.2s;cloudAnim 2.5s linear infinite}#dayNightSwitch .onOff .sunMoon{#f0e1a5;2px solid #ccc091;2.5px}#dayNightSwitch .onOff .sunMoon .crater{#ccc091;20%}#dayNightSwitch .onOff .sunMoon .crater.crater1{30%;45%;scale(0.5)}#dayNightSwitch .onOff .sunMoon .crater.crater2{55%;60%;scale(0.7)}#dayNightSwitch .onOff .sunMoon .cloud{white;translatex(-20px);0s}#dayNightSwitch .onOff .sunMoon .cloud.part1{-12px;calc(50% - 1.5px)}#dayNightSwitch .onOff .sunMoon .cloud.part1:before{40%;-100%}#dayNightSwitch .onOff .sunMoon .cloud.part1:after{20%;-200%}#dayNightSwitch .onOff .sunMoon .cloud.part2{calc(50%+0.3px)}#dayNightSwitch .onOff .sunMoon .cloud.part2:before{-8px;#dayNightSwitch .onOff .star{#5ebedb;10%;translate(20px,5px)}#dayNightSwitch .onOff .star.star1{translate(10px,15px) scale(0.3);staranim1 3s -2.4s linear infinite}#dayNightSwitch .onOff .star.star2{translate(15px,-7px) scale(0.6);staranim2 3s -1.1s linear infinite}#dayNightSwitch .onOff .star.star3{translate(35px,-12px) scale(0.9);staranim3 3s -1.5s linear infinite}#dayNightSwitch .onOff .star.star4{translate(30px,12px) scale(0.4);staranim4 3s -1.9s linear infinite}#dayNightSwitch .onOff .star.star5{staranim5 3s -2.8s linear infinite}#dayNightSwitch .onOff .star.sky{skyAnim 3s -.4s linear infinite}@keyframes staranim1{0%{transform:translate(5px,30px) scale(0.3)}translate(8px,17px) scale(0.3)}50%{80%{}}@keyframes staranim2{translate(13px,17px) scale(0.6)}}}@keyframes staranim3{translate(33px,17px) scale(0.9)}}}@keyframes staranim4{translate(25px,30px) scale(0.4)}translate(28px,17px) scale(0.4)}}}@keyframes staranim5{translate(3px,1)">}@keyframes skyAnim{translate(18px,17px) scale(1)}}}@keyframes cloudAnim{translatex(0px)}14%{translatex(5px)}56%{translatex(-10px)}}@media only screen and (max-width:1200px){.main-header{-webkit-Box-sizing:-moz-Box-sizing:240px;60vh;15% 0}100vw}.entrylistPosttitle a:link,.postTitle a:link{2.8rem}1.3rem}.entrylistPosttitle,.page-title{4rem;p.article-info-text>.postMeta,p.article-info-text>.postMeta i{2rem;4}1.3rem!important;1.3em}#aplayer,#evanyou,#hometopCanvas,#music-Box,#notHometopCanvas,.scroll-down,body>meting-js{75px}}@media only screen and (max-width:960px){50vh;#bgCanvas,.essaySuffix-Box-left{}@media only screen and (max-width:720px){#cnblogs_post_body>p{padding:0 10px;1em;1.8em}40vh;40vh}unset}2.3rem}.menu-button,.commentform{none!important;.login_tips{2rem auto}2.6rem}2.4rem}1.6rem;2}1rem!important}.menu-button-scroll{-8px!important;31px!important}.comment_date,#aplayer,#bgCanvas,#canvas,#pageAnimationOffOn,.essaySuffix-Box-left,1)">0 3px}68px;-4px}95%}#dayNightSwitch .onOff,#dayNightSwitch .onOff.daySwitch .sky{calc(100% - 19px)}#dayNightSwitch{-50%}17px}}

四:贴入JS代码
<script type="text/javascript"> window.cnblogsConfig = { GhVersions : 'v1.3.2',// 版本 blogUser : "userName",1)"> 用户名 blogAvatar : "https://xxxx.png",1)"> 用户头像 blogStartDate : "2016-11-17",1)"> 入园时间,年-月-日。入园时间查看方法:鼠标停留园龄时间上,会显示入园时间 } </script> <script src="https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@v1.3.2/src/script/simpleMemory.min.js"></script>
然后在贴入下面的代码:点击出现爱心特效
<script type="text/javascript"> (function(window,document,undefined){ var hearts = []; window.requestAnimationFrame = ((){ return window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || window.oRequestAnimationFrame || window.msRequestAnimationFrame || (callback){ setTimeout(callback,1000/60); } })(); init(); init(){ css(".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: absolute;}.heart:after{top: -5px;}.heart:before{left: -5px;}"); attachEvent(); gameloop(); } gameloop(){ for(var i=0;i<hearts.length;i++){ if(hearts[i].alpha <=0){ document.body.removeChild(hearts[i].el); hearts.splice(i,1); continue; } hearts[i].y--; hearts[i].scale += 0.004; hearts[i].alpha -= 0.013; hearts[i].el.style.csstext = "left:"+hearts[i].x+"px;top:"+hearts[i].y+"px;opacity:"+hearts[i].alpha+";transform:scale("+hearts[i].scale+","+hearts[i].scale+") rotate(45deg);background:"+hearts[i].color; } requestAnimationFrame(gameloop); } attachEvent(){ var old = typeof window.onclick==="function" && window.onclick; window.onclick = (event){ old && old(); createHeart(event); } } createHeart(event){ var d = document.createElement("div"); d.className = "heart"; hearts.push({ el : d,x : event.clientX - 5,y : event.clientY - 51 css(css){ var style = document.createElement("style"); style.type="text/css"; try{ style.appendChild(document.createTextNode(css)); }catch(ex){ style.styleSheet.csstext = css; } document.getElementsByTagName('head')[0].appendChild(style); } randomColor(){ return "rgb("+(~~(Math.random()*255))+","+(~~(Math.random()*255))+","+(~~(Math.random()*255))+")"; } })(window,document); </script>
<canvasid="c_n9"width="1920"height="990"style="position: fixed; top: 0px; left: 0px; z-index: -1; opacity: 0.5;"></canvas> <script src="https://files.cnblogs.com/files/siwuxie095/canvas-nest.min.js"></script>
五:成果展示








