1.使用步骤
<script src="./js/echarts.min.js"></script>
准备一个具备大小的 DOM 容器
<div id="main" style="width:600px; height:400px;"></div>
初始化 echarts 实例对象
var myChart = echarts.init(document.getElementById('main'))
指定配置项和数据(option)
var option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
},
yAxis: {
type: 'value',
},
series: [
{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
},
],
}
将配置项设置给 echarts 实例对象
myChart.setoption(option)
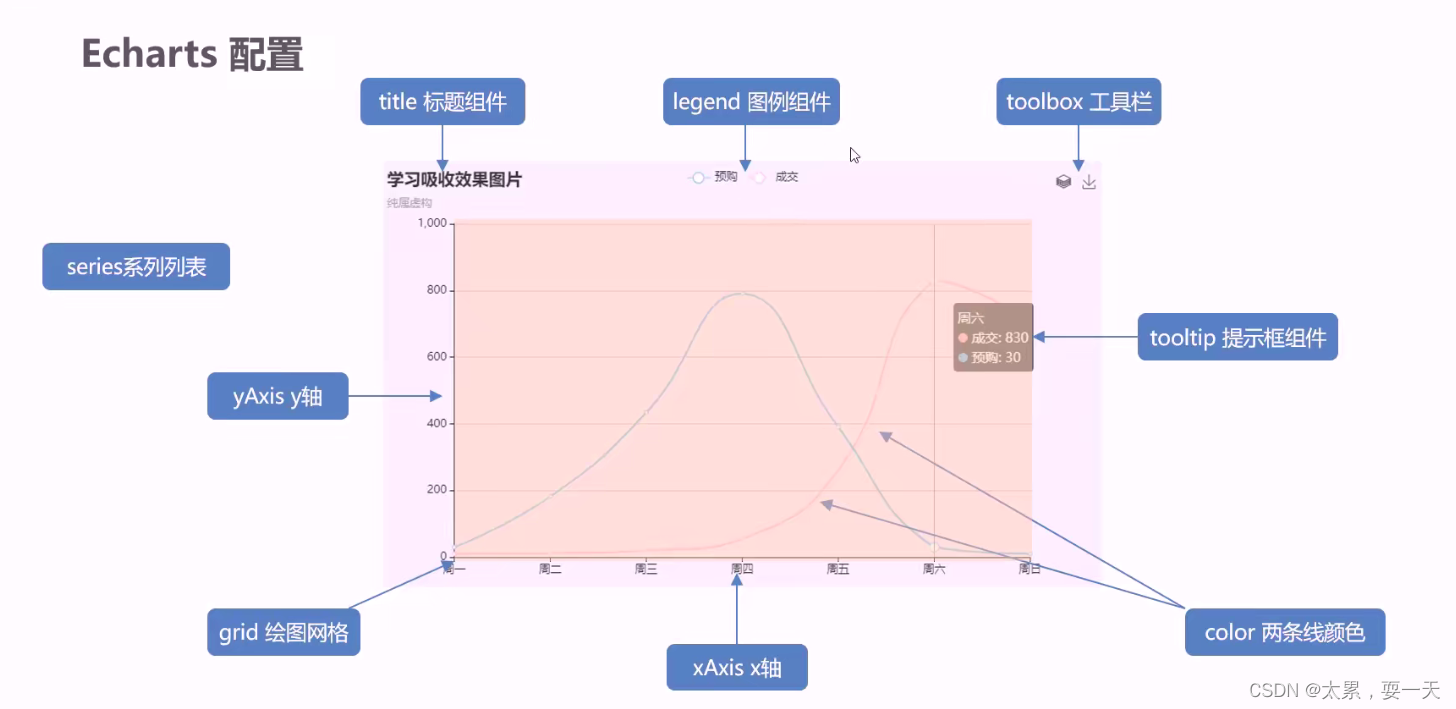
2.Echarts配置
option = {
// color 设置线条的颜色 注意后面是个数组
color: ['pink', 'red', 'green', 'skyblue'],
// 图表标题
title: {
text: '折线图堆叠123',
},
// 提示框组件
tooltip: {
// 触发方式
trigger: 'axis',
},
// 图例组件
legend: {
// 若 series 里设置了 name 属性,则此处 data 要么和其一一对应,要么删除
data: ['邮件营销', '联盟广告', '视频广告', '直接访问'],
},
// 网格配置 grid 可以控制线形图、柱状图图表大小
grid: {
left: '3%',
right: '4%',
bottom: '3%',
// 是否显示刻度标签
containLabel: true,
},
// 工具箱组件,有另存为图片等功能
toolBox: {
feature: {
saveAsImage: {},
},
},
// x轴的相关配置
xAxis: {
type: 'category',
// 线条和坐标轴是否有缝隙
boundaryGap: false,
data: ['星期一', '周二', '周三', '周四', '周五', '周六', '周日'],
},
// y轴的相关配置
yAxis: {
type: 'value',
},
// 系列图表配置 它决定着显示那种类型的图表
series: [
{
name: '邮件营销',
type: 'line',
data: [120, 132, 101, 134, 90, 230, 210],
},
{
name: '联盟广告',
type: 'line',
data: [220, 182, 191, 234, 290, 330, 310],
},
{
name: '视频广告',
type: 'line',
data: [150, 232, 201, 154, 190, 330, 410],
},
{
name: '直接访问',
type: 'line',
data: [320, 332, 301, 334, 390, 330, 320],
},
],
}