数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)
下面我们通过一个简单的例子来了解什么是数据代理
let obj = {x:100}
let obj2 = {y:200}
Object.defineProperty(obj2,'x',{
get(){
return obj.x
},
set(value){
obj.x = value
}
})我们定义了两个对象 obj 和 obj2
然后通过Object.defineproperty() 方法给obj2的对象上面添加了一个属性 x 在配置对象中我们定义了get() 方法和 set() 方法
当我们访问obj2的x属性时触发get() 方法把obj.x的值返回给我们
当我们修改obj2.x的值时候触发了set() 方法 把我们修改的值拿到并赋值给了obj.x
现在就实现了最简单的数据代理 不管我们如何操作obj2.x的值 它都会始终和obj.x的值保持一致
在我们知道了什么是数据代理之后我们来看看Vue中是如何实现数据代理的
Vue中的数据代理
1.Vue中的数据代理:
通过vm对象来代理data对象中属性的操作(读/写)
2.Vue中数据代理的好处:
更加方便的操作data中的数据
3.基本原理:
通过Object.defineproperty()把data对象中所有属性添加到vm上。
为每一个添加到vm上的属性,都指定一个getter/setter。
在getter/setter内部去操作(读/写)data中对应的属性。
下面我们通代码来演示一下
<!DOCTYPE html>
<html>
<head>
<Meta charset="UTF-8" />
<title>Vue中的数据代理</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
<h2>名称:{{name}}</h2>
<h2>地址:{{address}}</h2>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el:'#root',
data:{
name:'张三',
address:'山东菏泽曹县'
}
})
</script>
</html>我们通过new Vue() 得到了一个 vm 实例对象 接下来我们打印 vm 实例对象
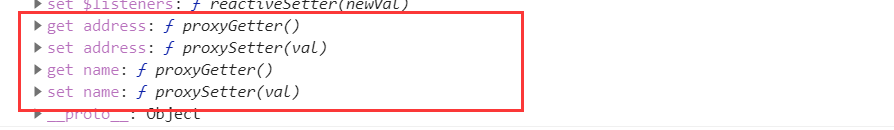
在实例对象中出现了 name 和 address 两个属性

鼠标放上去会提示 Invoke property getter

现在我们得知这两个属性是由Object.defineproperty()添加上去的
所以当我们通过vm读name的时候实际读的就是data中的name 当我们改的时候改的也是data中的name







